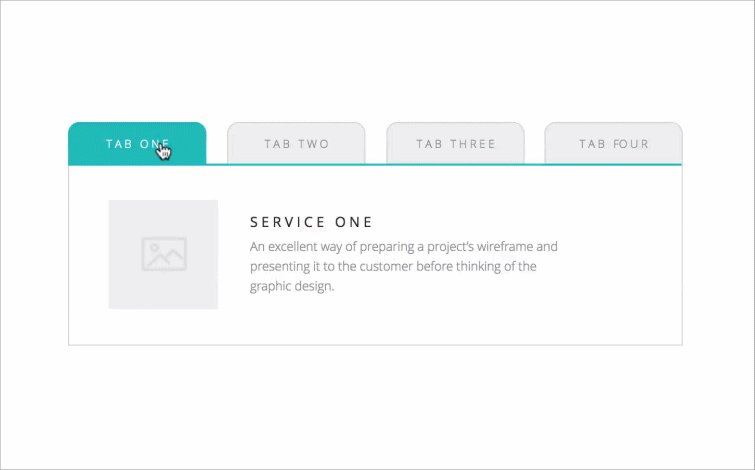
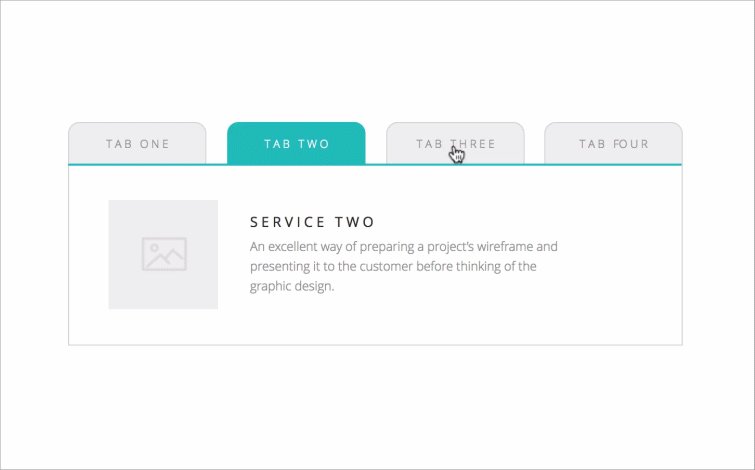
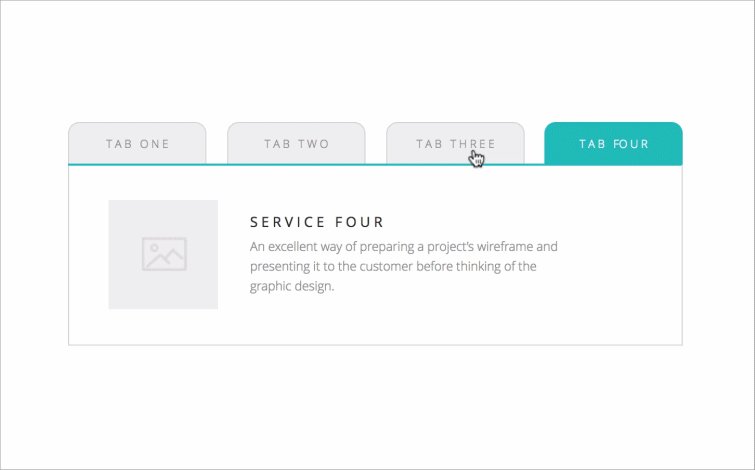
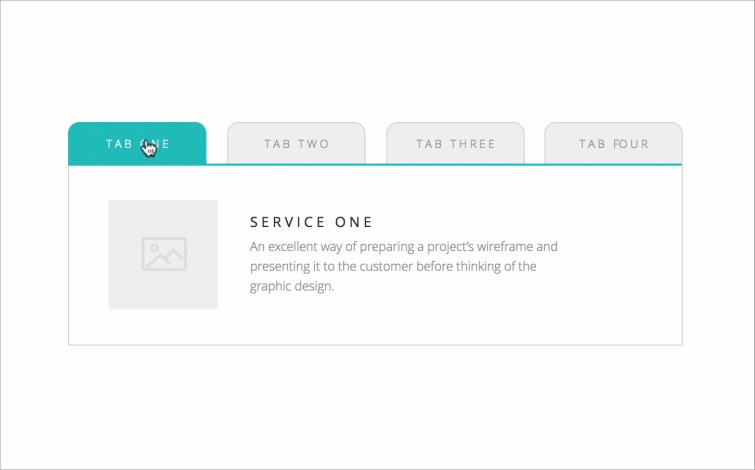
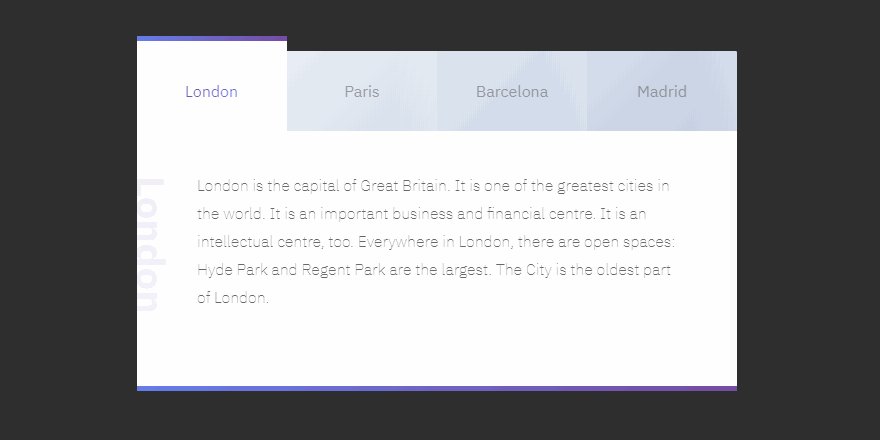
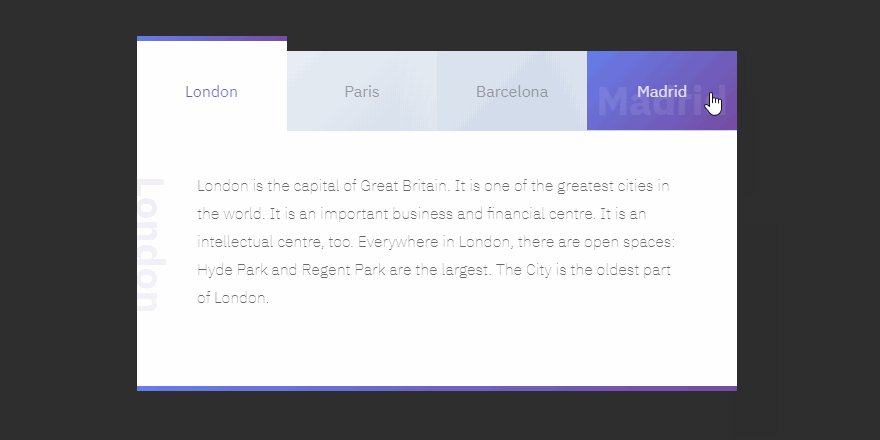
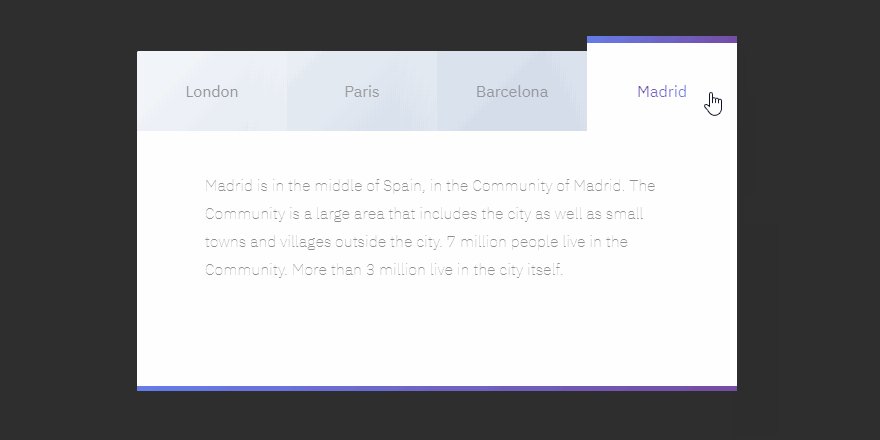
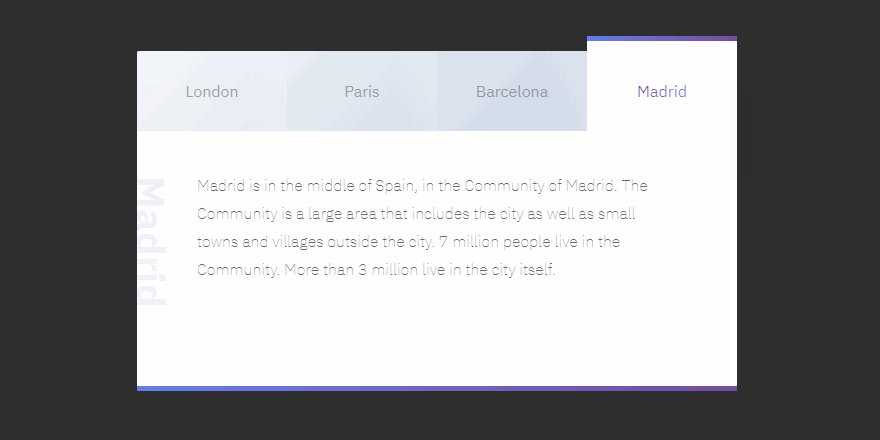
Highlight the currently selected tab. Calm app has grid layout and tabs at the top for quick navigation. Alternative to tabs ui design
Alternative To Tabs Ui Design, Tabs reinforces the idea of a connection between individual items. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Now take away the tabs and replace them with a notched slider. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other.
 Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
UI Designers and UX pros take this with a grain of salt. This is very simple and it aligns well with the simple tab color highlight. UIUX designers strengthen your tab design with these eight awesome tips. For a much simpler example check out the Evnt theme.
Tabs reinforces the idea of a connection between individual items.
Read another article:
So to wrap things up lets see what kind of changes we need in our markup and. Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Use tabs to alternate between views within the same context not to navigate to different areas The main issue is not to use it as primary navigation but its use in switching between similar sets of contextual information is valid. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
But it is not recommended since now it has almost 6 steps wizard. Some of the ideas resemble those of Googles Material Design language. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. UIUX designers strengthen your tab design with these eight awesome tips. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Number four is a no-brainer. The user has to figure out that they can slide the secondary tabs to the left to see more. Functionally identical but doesnt look like tabs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: design.mindsphere.io
Source: design.mindsphere.io
Now take away the tabs and replace them with a notched slider. 24 Working With Vertical Tabs. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Number four is a no-brainer. Tabs Ui Design Patterns Mindsphere Design System.
 Source: dribbble.com
Source: dribbble.com
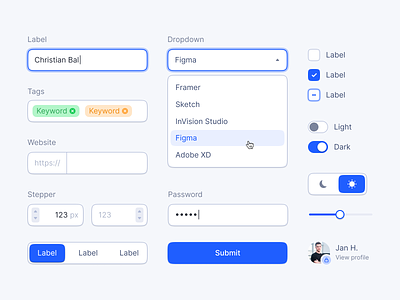
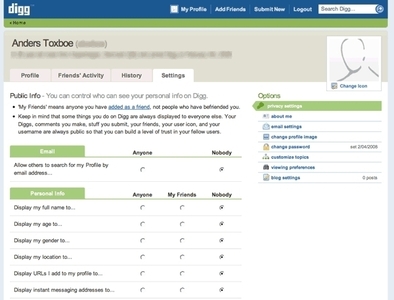
Im working with modifying the existing user information form to more user friendly. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. With only 2 tabs it is hard to tell which one is selected. Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: justinmind.com
Source: justinmind.com
For that I need more inputs on design level. Now the input form is designed as wizard. As you click through the tabs you get a nice fading animation in the content. Avoid placing swipeable items in the content area of a UI that has tabs as the user may mistakenly swipe the wrong component. Mobile Navigation Patterns And Examples Justinmind.
 Source: justinmind.com
Source: justinmind.com
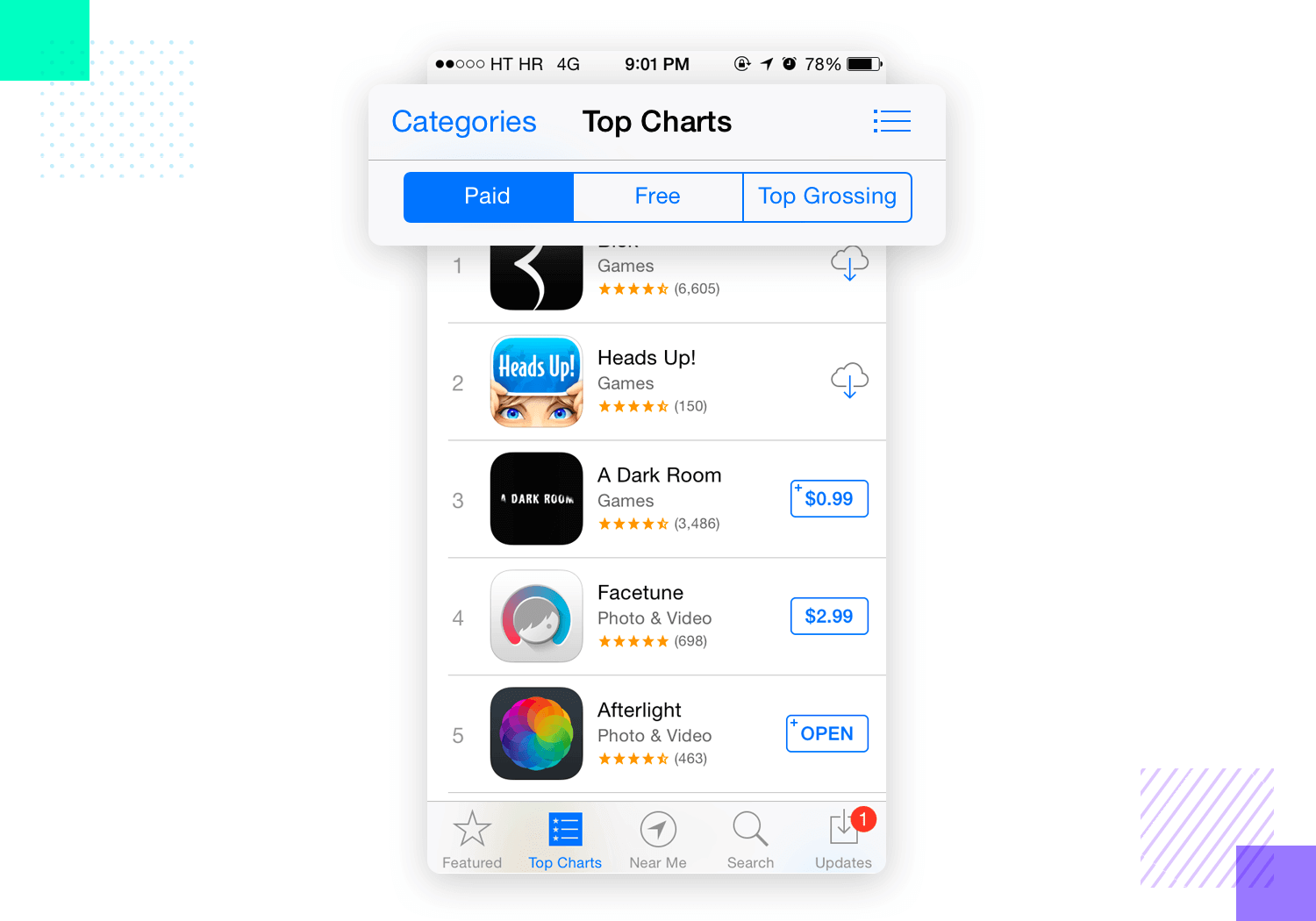
But it is not recommended since now it has almost 6 steps wizard. Tabs reinforces the idea of a connection between individual items. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Unlike its counterparts the tab bar design allows for simple navigation with well-defined easily identifiable tabs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: interaction-design.org
Source: interaction-design.org
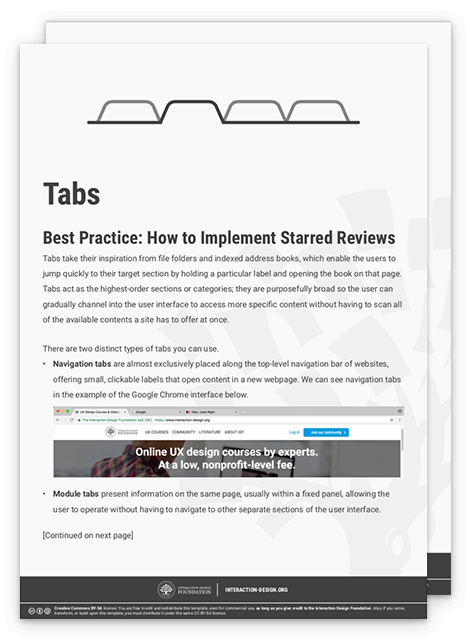
This is very simple and it aligns well with the simple tab color highlight. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. What Are Tabs Interaction Design Foundation Ixdf.
 Source: pinterest.com
Source: pinterest.com
But it is not recommended since now it has almost 6 steps wizard. Some of the ideas resemble those of Googles Material Design language. UI Designers and UX pros take this with a grain of salt. Sliders and Carousels. Pin On Uiux Tabs.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Get a hands-on introduction to UI with a free 5-day short course. Take part in one of our live online UI design events with industry experts. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. In-page tabs that modularize content are a popular UI design pattern and rightly so. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Free Tab UI Plugins. So to wrap things up lets see what kind of changes we need in our markup and. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. The 8 techniques include sliders tabs progressive layouts structured grids modal windows rollover elements accordions and mega drop-down-menus. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.
 Source: uxplanet.org
Source: uxplanet.org
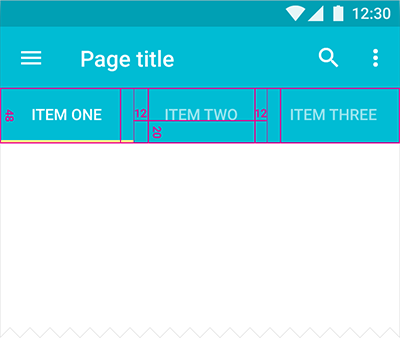
UIUX designers strengthen your tab design with these eight awesome tips. The one thing is that yes tabs are horrible for mobile unless done properly and make the buttons size with at least the size of a finger as that can be much superior than use of. So to wrap things up lets see what kind of changes we need in our markup and. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: justinmind.com
Source: justinmind.com
Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. In-page tabs that modularize content are a popular UI design pattern and rightly so. Free Tab UI Plugins. All items in the tab bar belong to the same category. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: codemyui.com
Source: codemyui.com
This hidden content creates a UX pain point – analytics would show that the hidden content receives way less clickthroughs because most people never see it or know its there. Animations bring the cards alive and pop up content. Free Tab UI Plugins. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.
 Source: ui-patterns.com
Source: ui-patterns.com
Now take away the tabs and replace them with a notched slider. Section names should be relatively short and there should be some kind of color-coding or other visual support to indicate what tab is currently being viewed. UI design helps users in accomplishing various tasks on their mobile devices. Make sure that the highlighting is prominent enough so people can tell which tab is selected. Navigation Tabs Design Pattern.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Now the input form is designed as wizard. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. All items in the tab bar belong to the same category. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.