All items in the tab bar belong to the same category. But contrary to popular belief tab design isnt always easy. Alternatives to tabs in ui design
Alternatives To Tabs In Ui Design, With only 2 tabs it is hard to tell which one is selected. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. Some of the ideas resemble those of Googles Material Design language. Going 6 pages with next previous button.
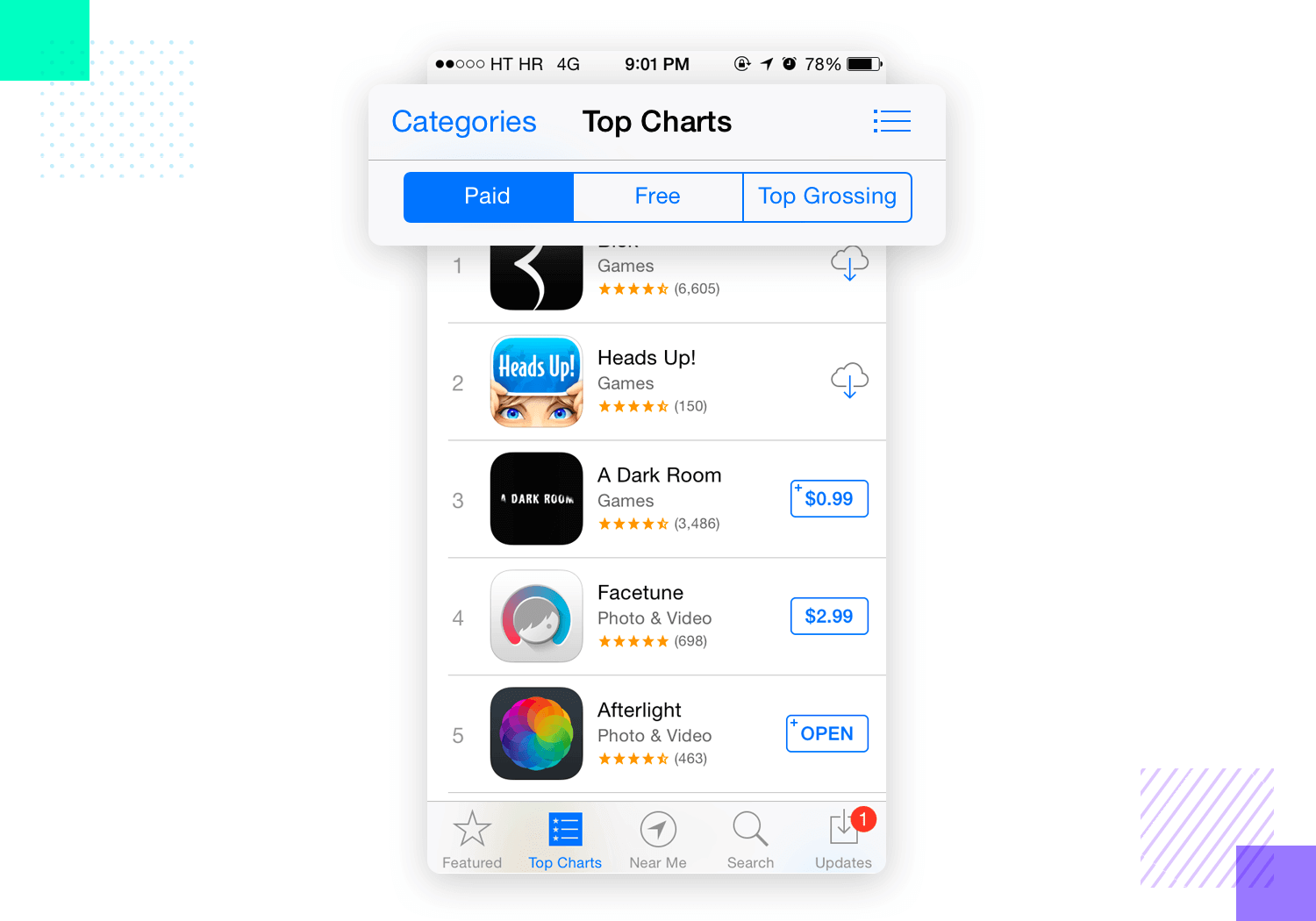
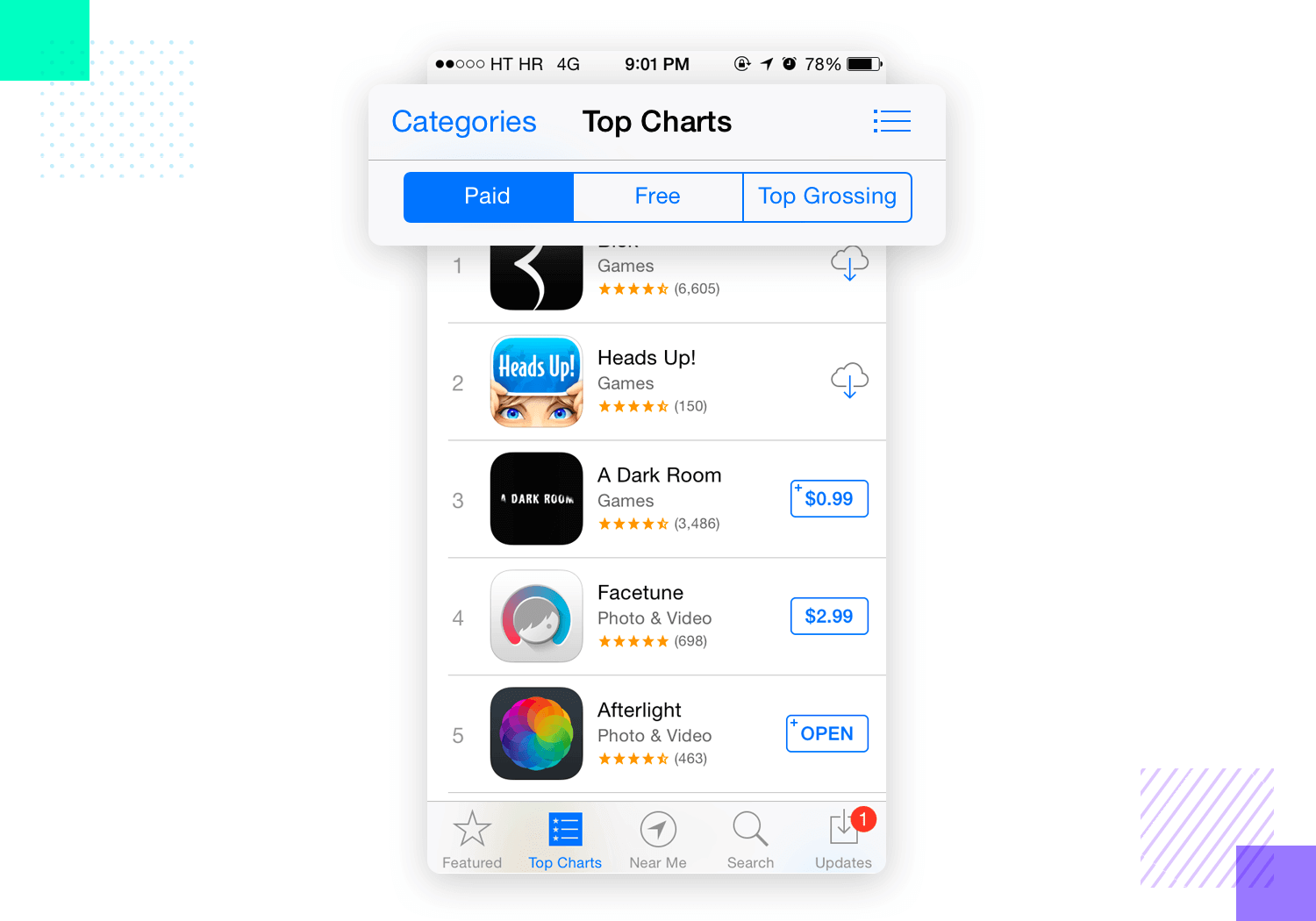
 Mobile Navigation Patterns And Examples Justinmind From justinmind.com
Mobile Navigation Patterns And Examples Justinmind From justinmind.com
But contrary to popular belief tab design isnt always easy. While tabs do not interfere with the data of other tabs accordions do. Find and select the UI Tabs macro. Designed to combat the flaws of its predecessor flat design Google.
They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar.
Read another article:
Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. Tick tick and tick. Going 6 pages with next previous button. Sliders and Carousels. This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality.
 Source: dribbble.com
Source: dribbble.com
As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. Sliders and Carousels. Highlight the currently selected tab. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Some of the ideas resemble those of Googles Material Design language. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. This is very simple and it aligns well with the simple tab color highlight. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.
 Source: uxplanet.org
Source: uxplanet.org
They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Sliders and Carousels. You can say tabs are another type of or alternative of an accordion. But contrary to popular belief tab design isnt always easy. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. To get you started with building tabs Ive listed some of my favorite plugins here. 3 Level Tab Design Alternatives User Experience Stack Exchange.
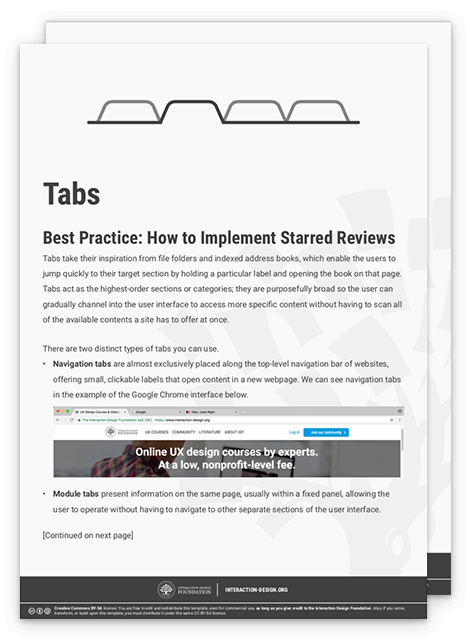
 Source: interaction-design.org
Source: interaction-design.org
Im working with modifying the existing user information form to more user friendly. You can say tabs are another type of or alternative of an accordion. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. What Are Tabs Interaction Design Foundation Ixdf.
 Source: design.mindsphere.io
Source: design.mindsphere.io
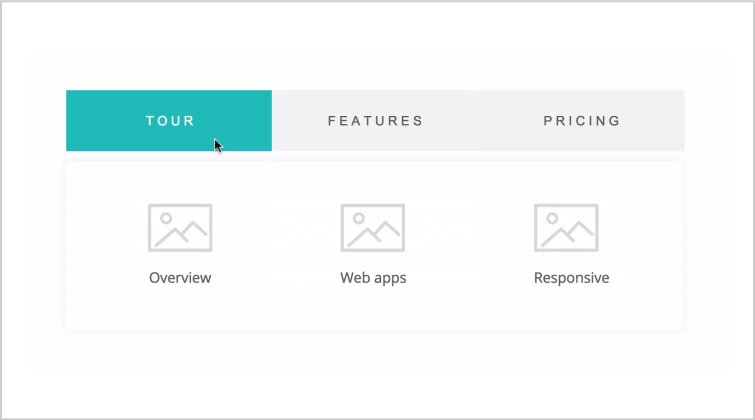
Tabs are very intuitive and easy to use. The only difference between a tab and an accordion is that tabs are horizontally aligned while accordions are vertically stacked one on top of the other. For a much simpler example check out the Evnt theme. They clearly indicate the users current location visual design can set a particular option apart from other options in tab bar. Tabs Ui Design Patterns Mindsphere Design System.
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
Sliders and Carousels. 5 Alternatives To Material Design. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel. The design system is meant to be used by both. Tabs Ui Design Patterns Mindsphere Design System.
 Source: justinmind.com
Source: justinmind.com
Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. But it is not recommended since now it has almost 6 steps wizard. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel. Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: justinmind.com
Source: justinmind.com
Free all-in-one Prototyping tool for websites. 5 Alternatives To Material Design. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. The MindSphere design system is a collection of patterns best practices and products to support you in developing web applications with a cohesive and consistent MindSphere look and feel. Mobile Navigation Patterns And Examples Justinmind.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Navigation is one of the most important elements in user experience design. Navigation is one of the most important elements in user experience design. Imagine for instance a tabbed interface. Some of the ideas resemble those of Googles Material Design language. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Some of the ideas resemble those of Googles Material Design language. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. Now take away the tabs and replace them with a notched slider. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
The main purpose here is to give developers access to a single design. Tick tick and tick. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.
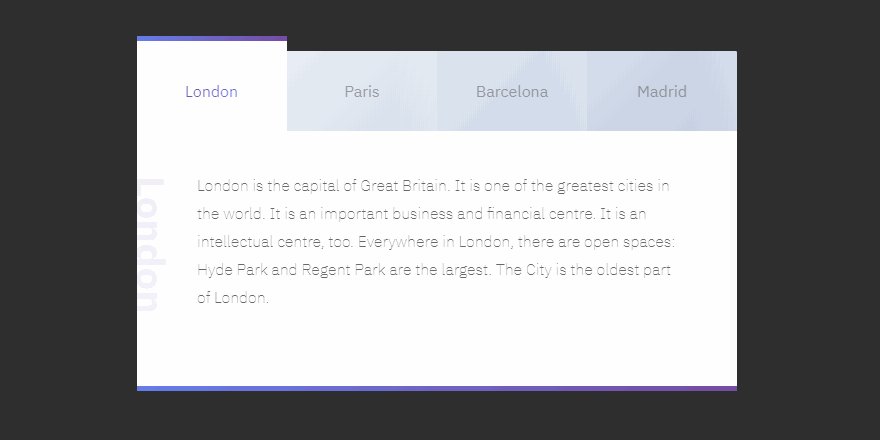
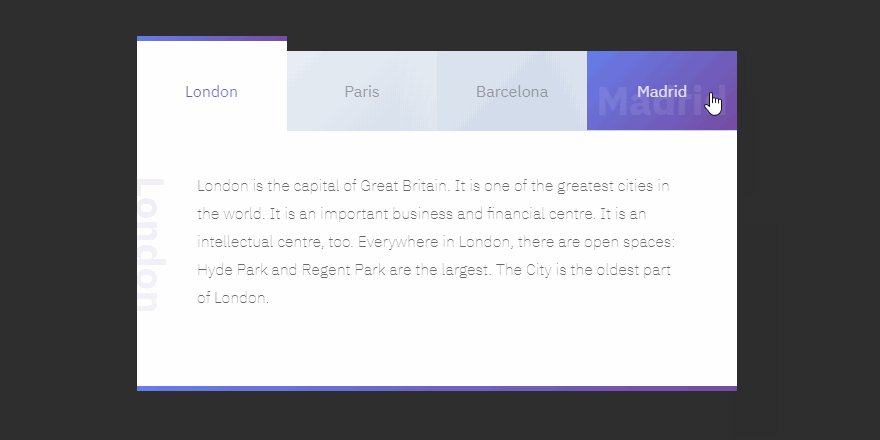
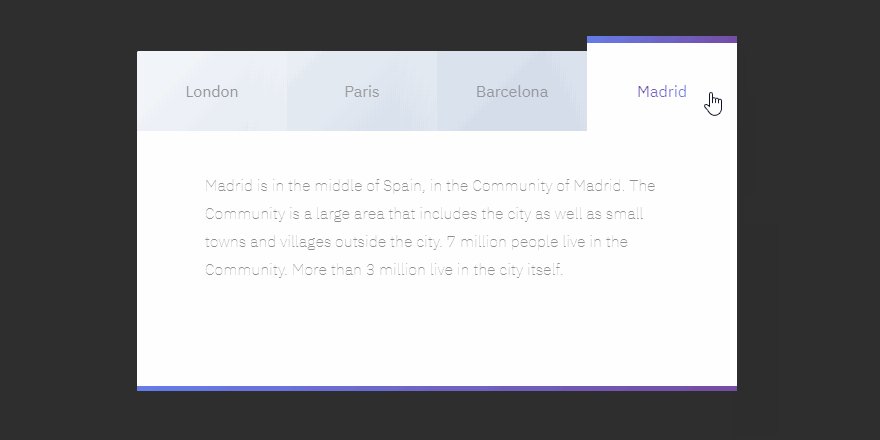
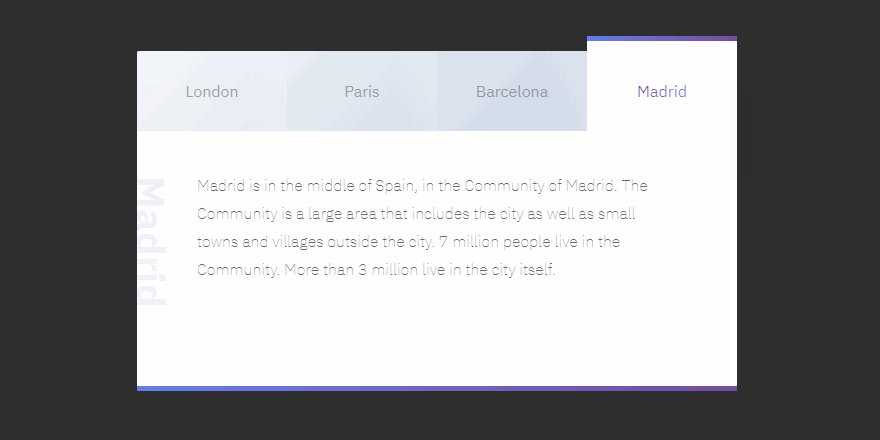
 Source: codemyui.com
Source: codemyui.com
So to wrap things up lets see what kind of changes we need in our markup and. Another alternative I can think of would perhaps not be very accessible but basically each tab would be a sort of bubble that goes into a panel which resizes both vertically and horizontally and the layout optimize the positions of the tabs for space like a jigsaw. Find and select the UI Tabs macro. Actual-results-listjpg by David Kovalev. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
You can say tabs are another type of or alternative of an accordion. All items in the tab bar belong to the same category. In the Confluence editor choose Insert Other Macros. 5 Alternatives To Material Design. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. Here are our top 3. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Navigation is one of the most important elements in user experience design. Level Up Your Tab Design With These 8 Simple Tips Justinmind.







