Angular Material 12 Image upload with Preview example. Ng generate component bar. Angular material design progress bar
Angular Material Design Progress Bar, Linear and circular progress indicators. Angular 12 Nodejs. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. A progress bar is a horizontal line with animation to indicate that a process is number progress which can be.

Ng generate component bar. In Angular a component is simply a directive with a template. It is shown as a Horizontal bar which shows progress as an animated effect in between. Go to docs v5.
Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types.
Read another article:
Ng add angularmaterial. Only one type should represent each kind of activity in an app. Angular Material 12 Image upload with Preview example. In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. NPM npm install mat-progress-buttons –save Usage.
 Source: javatpoint.com
Source: javatpoint.com
Only one type should represent each kind of activity in an app. In Angular a component is simply a directive with a template. . To use progress bar in angular application Material framework provides MatProgressBarModule which you need to. Angular Material Progress Bar Javatpoint.
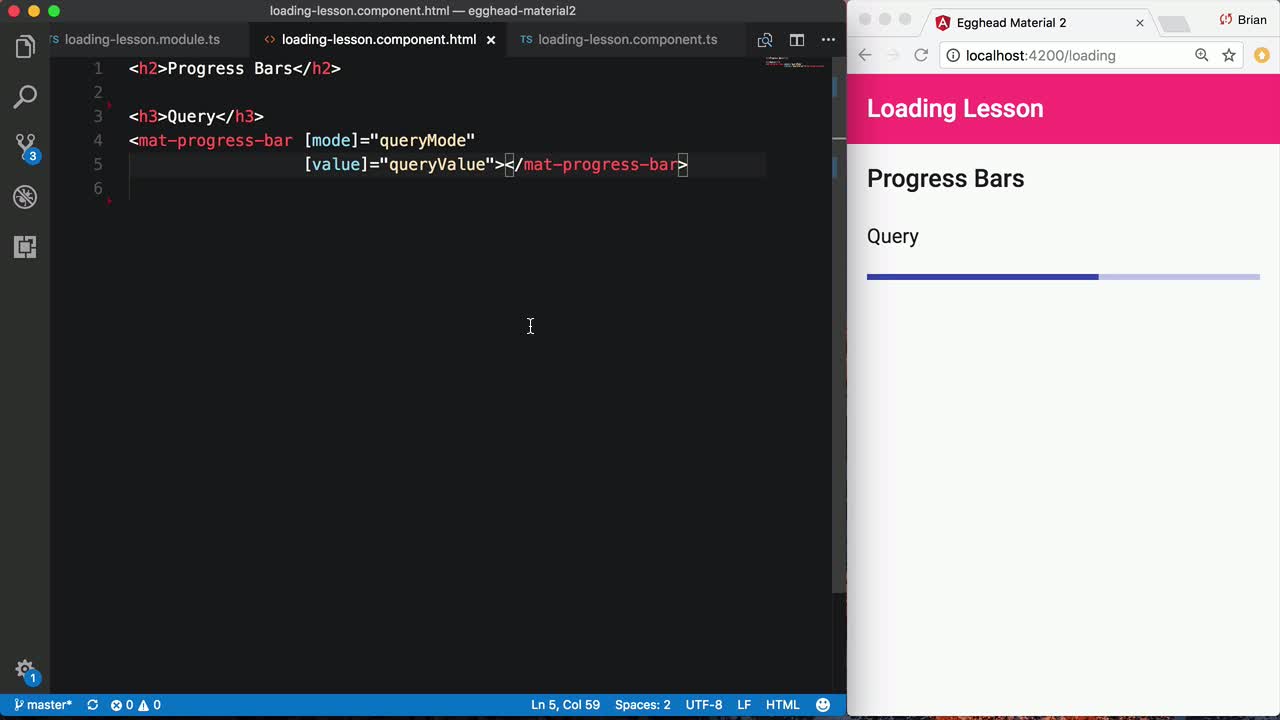
 Source: egghead.io
Source: egghead.io
The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. You can do so by using the angular-cli. A newer version is available for Bootstrap 5. Go to docs v5. Manage Loading With Angular Material Progress Bars And Spinners Egghead Io.
 Source: angularjswiki.com
Source: angularjswiki.com
Angular Material Progress Bar. In this tutorial I will show you way to build an Angular Material 12 File upload to Rest API example using HttpClient FormData and Progress Bar. NPM npm install mat-progress-buttons –save Usage. With ProgressBarjs its easy to create responsive and stylish progress bars for the web. Progress Bar In Angular Using Mat Progress Bar Material Design.

Angular Material provides a wide range of web components that are very easy to implement and use in Angular applications. You can do so by using the angular-cli. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. Angular Material 12 Image upload with Preview example. React How To Create A Custom Progress Bar Component In 5 Minutes Dev Community.

Angular material progress bar example. In this article you will learn how to create dynamic progress bar in angular application. Theming Angular Material Customize your application with Angular Materials theming system. Npm install bootstrap –save. The Best 30angular Components 2020 To Build Cool Web Solutions By Alex Skorobogataya Akveo Engineering Medium.
 Source: material.angular.io
Source: material.angular.io
Npm install bootstrap –save. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. Progress bars use some of the same button and alert classes for consistent styles. The Progress Bar UI component of the Material library is implemented using the mat-progress-bardirective in the template. Progress Bar Angular Material.
 Source: bezkoder.com
Source: bezkoder.com
Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. Here we will create a new Angular project using CLI and discuss How to use Progress bar with different options and types. Angular Material 12 File Upload Example With Progress Bar Bezkoder.

The md-progress-circular and md-progress-linear are Angular progress directives and are used to show loading content message in application. Go to docs v5. Angular Material 12 Image upload with Preview example. Simple Material Design progress buttons for Angular 4 applications. Github Michaeldoye Mat Progress Buttons Very Simple Angular6 Material Design Progress Buttons.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Go to docs v5. In this article you will learn how to create dynamic progress bar in angular application. Angular 12 Nodejs. Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. React Progress Bar Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
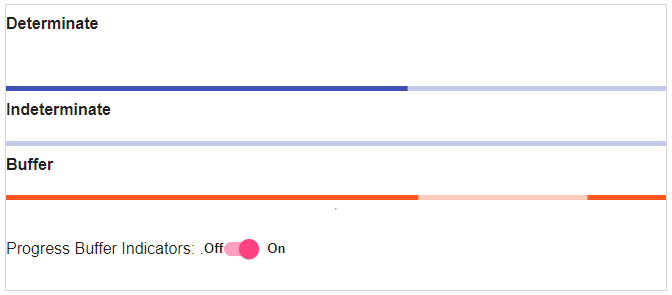
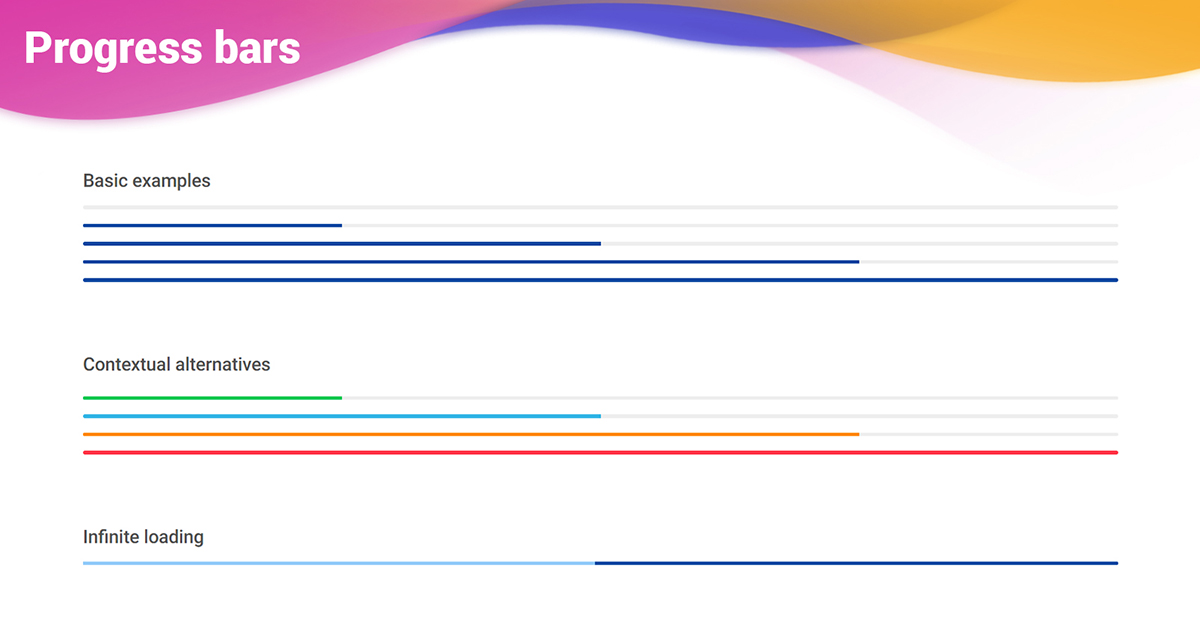
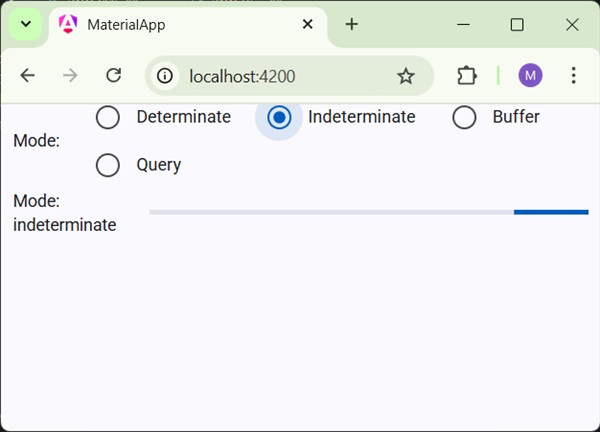
An Angular progress bar library that creates a customizable flexible progress bar with a spinner to visualize http request andor routing change while prevents user interaction. Their color shape and animation can be customized. Angular Material framework progress bar with rich functionalities which can be reused across angular applications. Determinate indeterminate buffer and query. Mat Progress Bar In Angular Material Geeksforgeeks.
 Source: alligator.io
Source: alligator.io
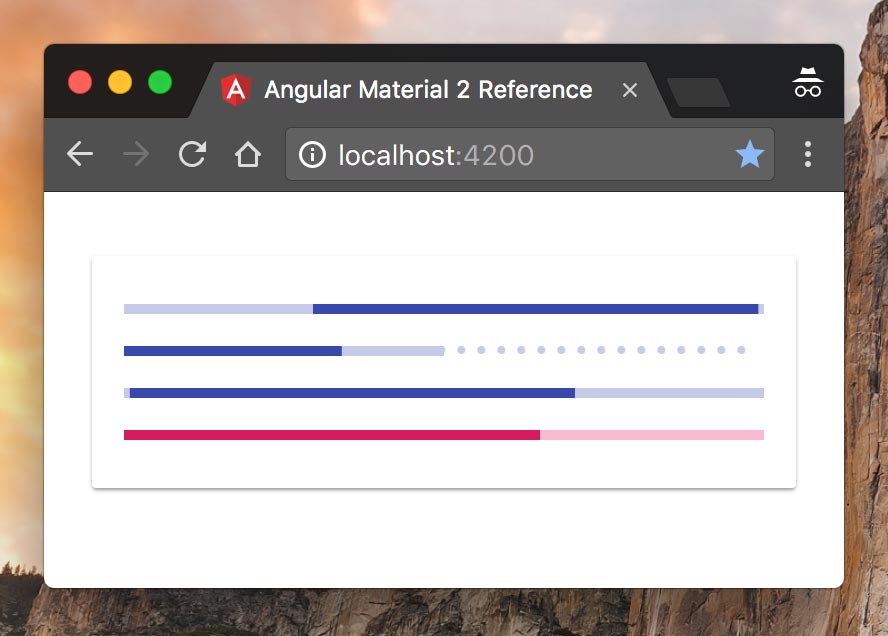
In order to install it we need to have angular installed in our project once you have it you can enter the below command and can download it. Step 1 Create the progress bar component. Tag is used for displaying the progress bar. Angular 12 Nodejs. Angular Material 2 Quick Reference Alligator Io.
 Source: tutorialspoint.com
Source: tutorialspoint.com
Linear and circular progress indicators. Angular 12 Spring Boot. Material Design offers two visually distinct types of progress indicators. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Angular Material 7 Progress Bar.
 Source: angularscript.com
Source: angularscript.com
Angular 12 Nodejs. It provides a few builtin shapes like Line Circle and SemiCircle but you can also create custom shaped progress bars with any vector graphic editor. Simple Material Design progress buttons for Angular 4 applications. NPM npm install mat-progress-buttons –save Usage. Progress Bar Component For Angular And Ionic Angular Script.
 Source: javaninja.io
Source: javaninja.io
For example if a refresh action displays a circular indicator on one screen that same action shouldnt use a linear indicator elsewhere in the app. In this article you will learn how to create dynamic progress bar in angular application. Angular Bootstrap progress bar is a component which displays a progress of a process in which user is involved. Use schematics to quickly generate views with Material Design components. Angular 9 Spring Boot Rest Api File Upload With Progress Bar Javaninja.
 Source: stackoverflow.com
Source: stackoverflow.com
It is shown as a Horizontal bar which shows progress as an animated effect in between. NPM npm install mat-progress-buttons –save Usage. Theming Angular Material Customize your application with Angular Materials theming system. Mat-progress-barmy-color mat-progress-bar-fillafter background-color. Circular Progress Amount In The Center Of The Circle Angular Material Stack Overflow.







