Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. Unlike Ant Design Material-UI offers built-in methods to style components. Ant design vs material ui react
Ant Design Vs Material Ui React, Graceful UI components out of the box base on React Component. Jul 7 2019 3 min read. Semantic-ui-react has fewer open issues and fewer open pull requests. Npm install muimaterial.
 Ant Design Best React Ui Framework Component Library By Parvez Medium From ansariparvez.medium.com
Ant Design Best React Ui Framework Component Library By Parvez Medium From ansariparvez.medium.com
A set of high-quality React components. The downside is that readability may degrade as a component grows. Dao Quang Huy HuyDQ. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group.
A npm webpack babel dora dva development framework.
Read another article:
Bundle Size from BundlePhobia. Follow your own design system or start with Material Design. A npm webpack babel dora dva development framework. Jul 7 2019 3 min read. What are the differences.
 Source: youtube.com
Source: youtube.com
Here is how it looks. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. Angular vs ant-design-pro vs material-ui vs react vs vue. We are building a new B2B SAAS product. Comparing Material Ui Vs Ant Design Design Framework Reactjs Youtube.
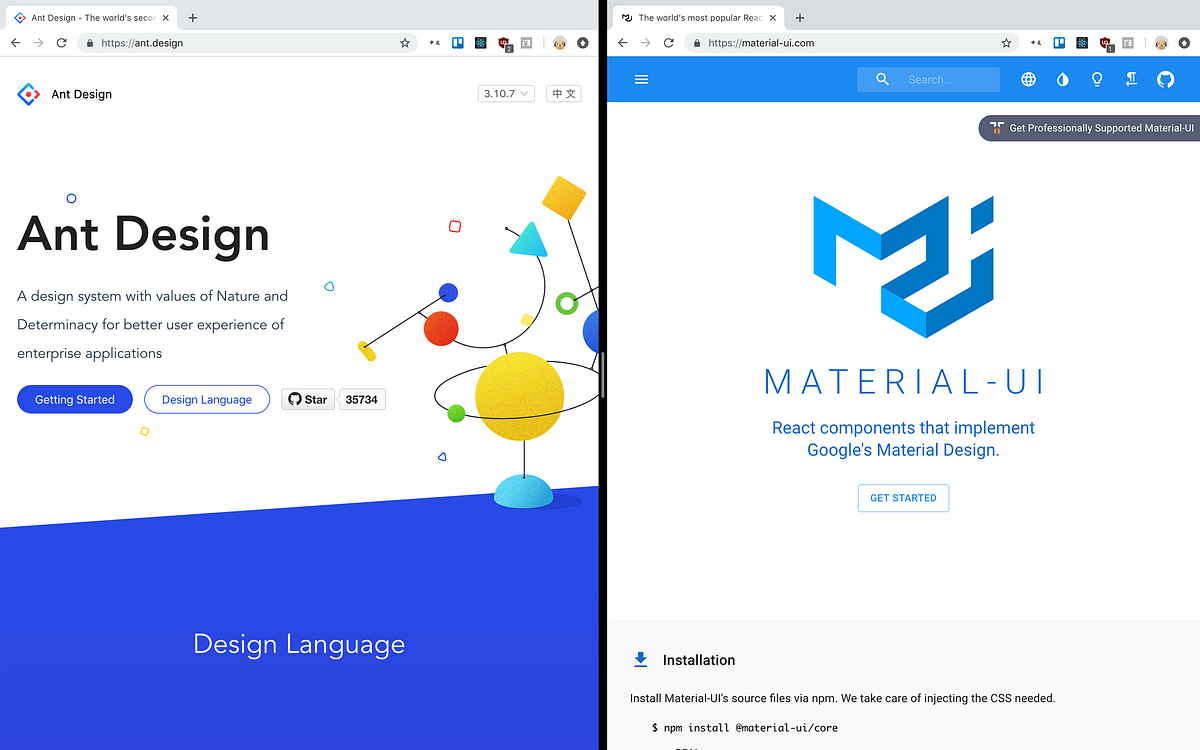
 Source: constance-tang.com
Source: constance-tang.com
Comparing the UI design between 2 frameworks in Reactjs Material UI and Ant DesignInterested in working at Lovia. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Follow your own design system or start with Material Design. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. All About Design System Constance Tang.
 Source: codeinwp.com
Source: codeinwp.com
It helps you find the element to style more quickly and makes the code more readable. A set of high-quality React components. Quickly build beautiful React apps. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. 20 Best React Ui Component Libraries Frameworks For 2021.
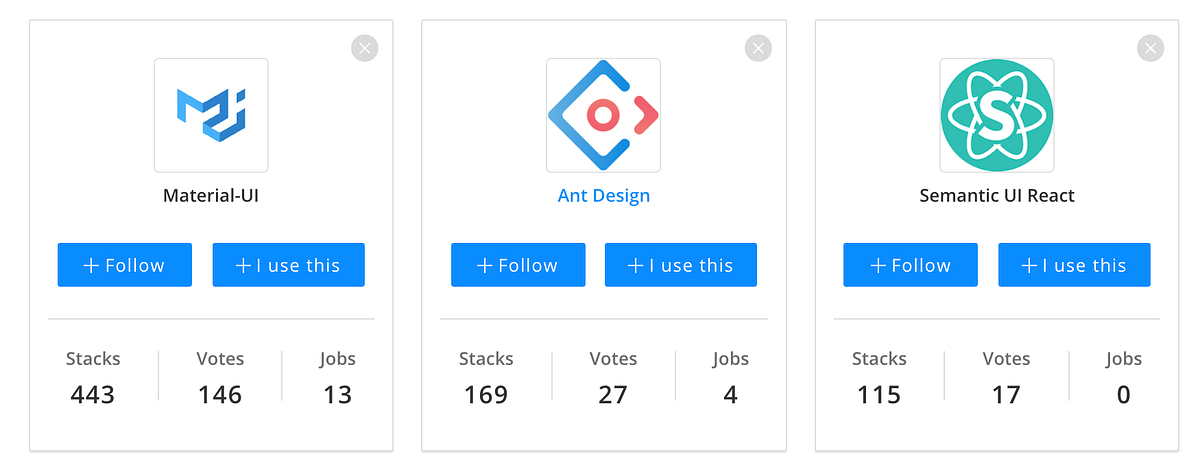
 Source: stackshare.io
Source: stackshare.io
Graceful UI components out of the box base on React Component. Jul 7 2019 3 min read. Heres a comparison between Chakra UI and other popular UI or CSS frameworks like Theme UI Tailwind CSS and Material UI to help you make the best decision. Quickly build beautiful React apps. Ant Design Vs Material Ui What Are The Differences.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
Npm install muimaterial. I love Material UIs integrability with Styled Components. MakeStyles is useful especially when your code starts to get big. Not so sure about Ant Design. How To Use Ant Design Components In Your Design.
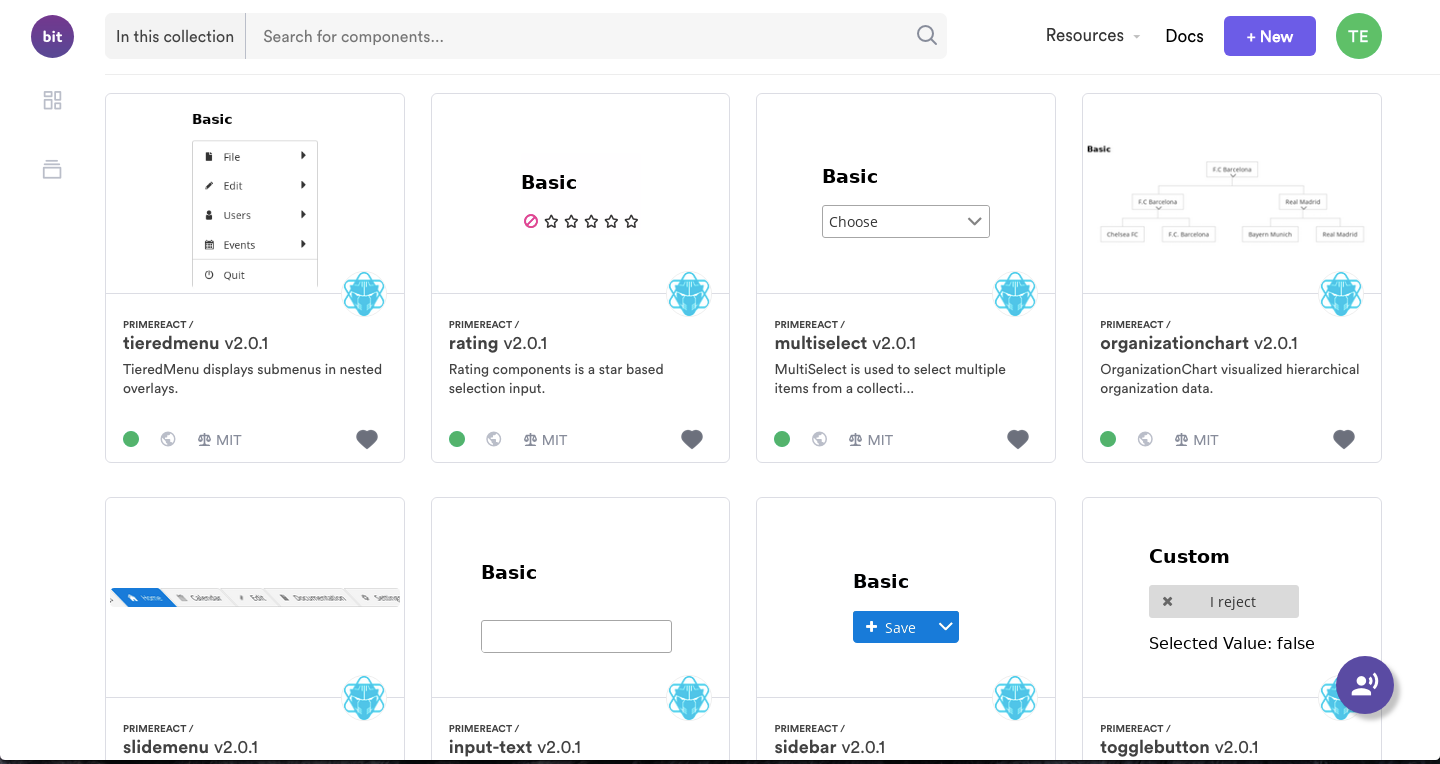
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Developers describe Ant Design as A set of high-quality React components. So its more time saving. A npm webpack babel dora dva development framework. Ant-design nhé bạn vì bạn có thể dùng css hoặc scss sẽ dễ tiếp cận hơn vì còn material-ui thì nó sẽ theo hướng css-in-js hơi khó tiếp cận một chút và theo cá nhân mình thấy thì ant-design hỗ trỡ nhiều component hơn. Best React Ui Component Libraries And Frameworks Part 2 By Jonathan Saring Bits And Pieces.
 Source: codeinwp.com
Source: codeinwp.com
Reach UI is a low-level component library focusing on allowing developers to build accessible React components in their design system. React components for faster and easier. MakeStyles is useful especially when your code starts to get big. MUI formerly Material-UI is the React UI library you always wanted. 20 Best React Ui Component Libraries Frameworks For 2021.
 Source: reddit.com
Source: reddit.com
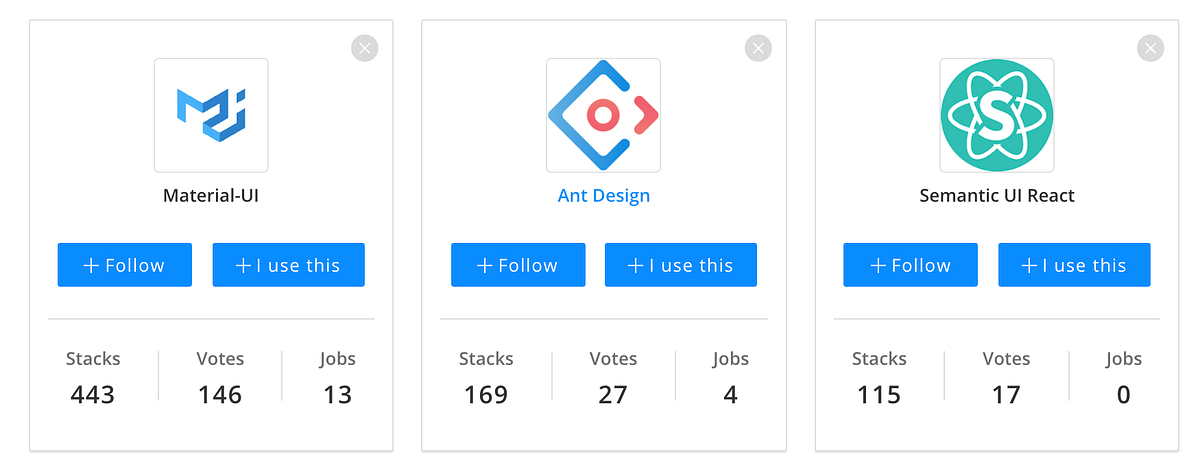
Bundle Size from BundlePhobia. In our review antd got 1906497 points bootstrap got 8765641 points material-ui got 322024 points and semantic-ui-react got 631489 points. Material-UI is a simple and customizable component library to build faster beautiful and more accessible React applications. I love Material UIs integrability with Styled Components. Do You Prefer Materialui Or Antdesign React Framework Why R Reactjs.
 Source: fiverr.com
Source: fiverr.com
MUI uses CSS in JS while AntDesign uses less. MUI provides a robust customizable and accessible library of foundational and advanced components enabling you to build your own design system and develop React applications faster. It helps you find the element to style more quickly and makes the code more readable. Chia sẻ liên kết đến câu trả lời này. Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr.
 Source: medium.com
Source: medium.com
Ant Design vs Chakra UI. Ive heard that Bootstrap is much easier to start with but often harder to customise while Material UI has more customisation but have a steeper learning curve. What are the differences. Material UI is one. React Component Frameworks React Component Frameworks Ant Design By Christian Grewell Applab Medium.
 Source: reddit.com
Source: reddit.com
Ant Design is still the most popular UI library with React. A npm webpack babel dora dva development framework. An enterprise-class UI design language and React-based implementation. Check us out at httpsaboutlovialife. Am I Crazy For Preferring Ant Design Over Material Ui R Reactjs.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
An enterprise-class UI design language and React-based implementation. Follow your own design system or start with Material Design. Semantic-ui-react has fewer open issues and fewer open pull requests. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: saashub.com
Source: saashub.com
Graceful UI components out of the box base on React Component. Ant Design in my opinion is one of the best React UI library out the which can be comparing with Google Material UI. Unlike Ant Design Material-UI offers built-in methods to style components. That said Ant Design just has a fantastic API and more cool components out of the box. Material Ui Vs Ant Design Compare Differences Reviews.

Not so sure about Ant Design. It helps you find the element to style more quickly and makes the code more readable. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Written in TypeScript Supports Typescript. Css Frameworks Bootstrap Tailwind Css Bulma React Bootstrap Chakra Ui Ant Design Github.
 Source: stackshare.io
Source: stackshare.io
How is Chakra different from Ant Design. Graceful UI components out of the box base on React Component. MaterialUI MUI uses more external libs to create things like react-select. Chia sẻ liên kết đến câu trả lời này. Angular Material Vs Ant Design What Are The Differences.