As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. Using TemplateFields in the GridView Control CSS Table gallery - template designs for your ASPNET applications CodeProject Frequently Asked Questions Series 1. Asp net gridview design templates
Asp Net Gridview Design Templates, For binding ASPNET Gridview from database please see this tutorial. In the Defaultaspx page add a GridView control. Display Data in ASPNet GridView Control Download Sample Source Code. There is actually a simple and automated way to do it.

Explaining the semiconductor shortage and how it might end. Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. . The row template gives you greater.
Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records.
Read another article:
In your ASPNET web project add Bootstrap css using this link. If you know CSS then you could design many well. So lets break it into parts. From the GridViews control Smart Tag either in Design or Source view select New data source. Your Gender and Date columns – For a bit more information or if you are unfamilar with GridViews you may want to consider trying out this set of tutorials walkthroughs that explain how to populate format and handle.
 Source: jishnusukumaran.blogspot.com
Source: jishnusukumaran.blogspot.com
In This artice we customize our gridview. TemplateField in GridView supports the following six types of templates. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Accept Solution Reject Solution. Making Asp Net Gridview Responsive With Jquery Footable Jishnu Sukumaran.

Footer template comes under TemplateField inside Gridview. For the new ASPNET Project select Empty template then select the Web Forms checkbox then click OK. From the templates list chose the Web Forms template then click OK to proceed. GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Css Templates Gridview Asp Net Yiunicfirst.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
You use the Eval method when the control will only display values. It displayed the contents at the column header. From the templates list chose the Web Forms template then click OK to proceed. Footer template comes under TemplateField inside Gridview. Nested Gridview In Asp Net Using C Parent And Child Gridview.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Accept Solution Reject Solution. Footer Template will not be seen if there is some data in the Gridview. Explaining the semiconductor shortage and how it might end. The row template gives you greater. Gridview Control In Asp Net.
 Source: parallelcodes.com
Source: parallelcodes.com
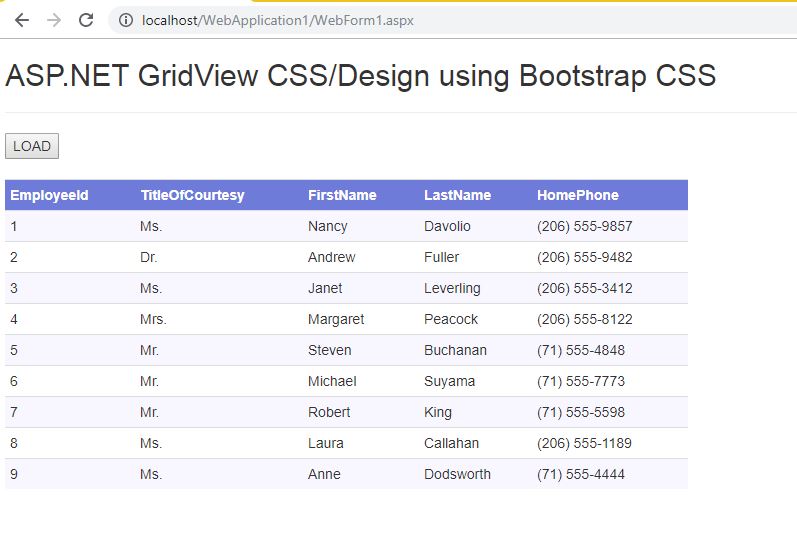
In the Design Source write the code as in the following. In a template you can bind controls to data using the Eval and Bind methods. Then select database leaving the default name for datasources ID and click OK. But if you want any other template for ur gridview you can do so by CSS Some CSS are available online and if can create your own. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.
 Source: codeguru.com
Source: codeguru.com
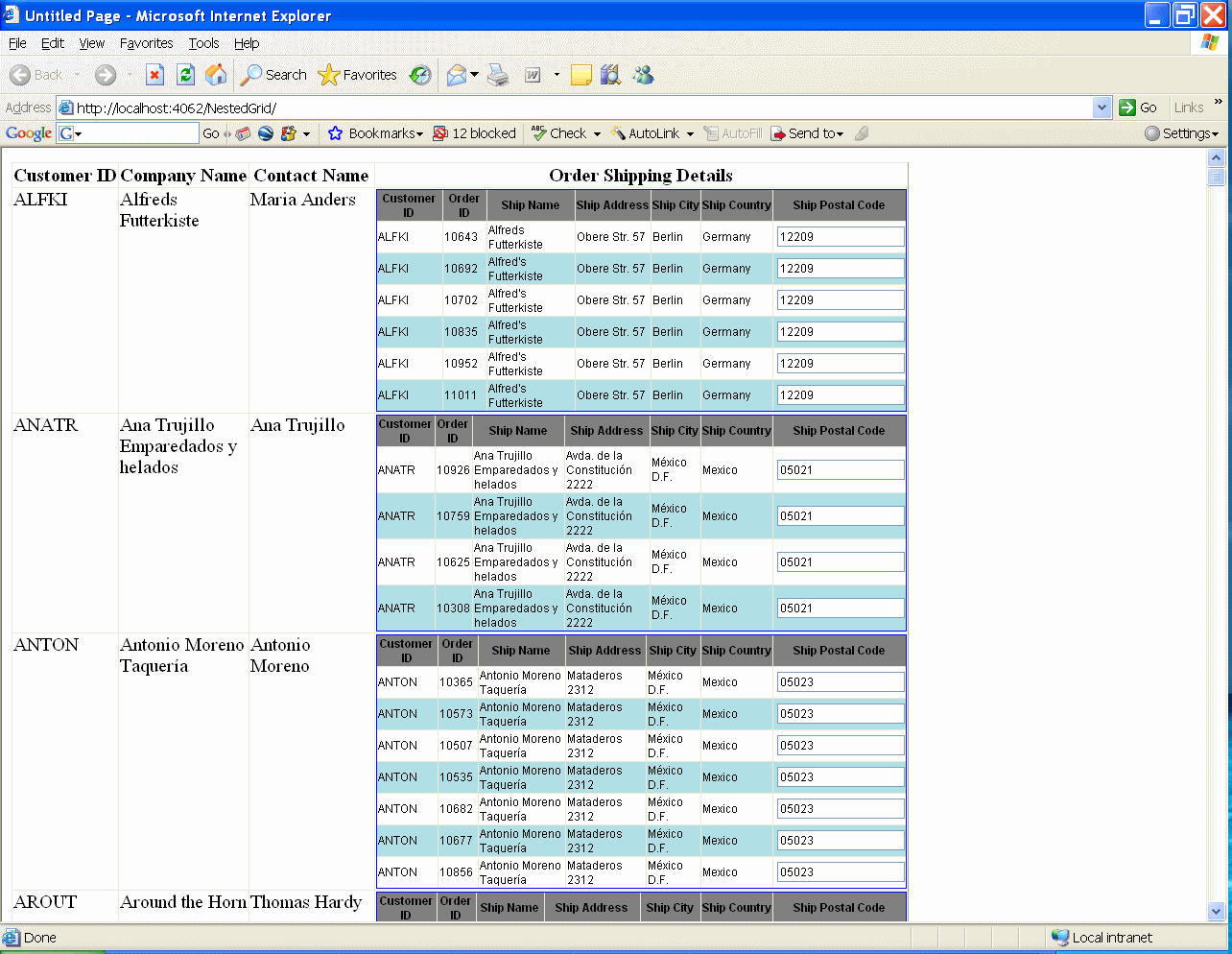
In the Design Source write the code as in the following. There is actually a simple and automated way to do it. The ASPNET GridView Permalink. Explaining the semiconductor shortage and how it might end. Build A Nested Gridview Control With Asp Net Codeguru.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Accept Solution Reject Solution. In the Design Source write the code as in the following. You will be having multiple templates already defined. Filtering GridView supports a built-in data-entry row below the column headers for custom end-user operations such as searching and filtering records. Developing A Multi Select Asp Net Gridview Using Jquery.
 Source: parallelcodes.com
Source: parallelcodes.com
If you know CSS then you could design many well. Go back to the Design View select the GridView and press the small arrow button that appears on the right. Footer Template will not be seen if there is some data in the Gridview. You have already got many templates in gridview which are in built. Styling The Gridview In Asp Net Parallelcodes.

In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. For more information on templates see ASPNET Web Server Controls Templates. So lets break it into parts. The row template gives you greater. Gridview Design Templates In Asp Net.
 Source: chalaki.com
Source: chalaki.com
As it name suggests that the contents of this template are displayed at the column footer. Data-Binding in a Template. So lets break it into parts. If you know CSS then you could design many well. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.
 Source: codeproject.com
Source: codeproject.com
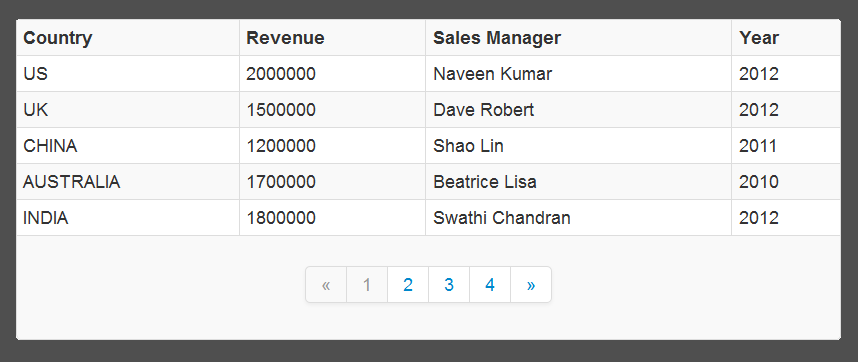
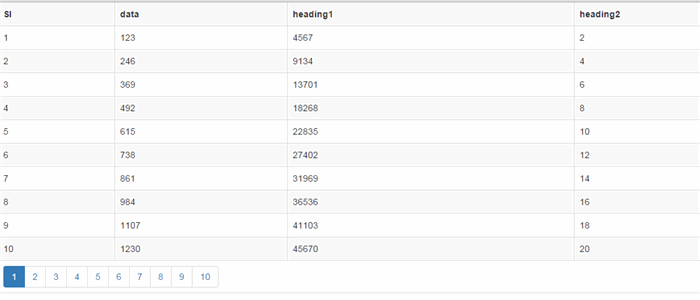
To start with open VS2012 and create an empty ASPNET website. As we all know thatFooter template is used for Inserting rows to Gridview as well as in database. To start with open VS2012 and create an empty ASPNET website. In the Design Source write the code as in the following. Easy Bootstrap Pagination For Asp Net Gridview Codeproject.

You have already got many templates in gridview which are in built. TemplateField in GridView supports the following six types of templates. ASPNET Forums General ASPNET Web Forms Data Controls Custom design gridview template Custom design gridview template Answered Locked RSS 5 replies. The DataGridView control makes it easy to define the basic appearance and the display formatting of rows and columns. Gridview Design Templates In Asp Net.
 Source: stackoverflow.com
Source: stackoverflow.com
This template is used to display the content at every alternate row. It displayed the contents at the column header. For more information on templates see ASPNET Web Server Controls Templates. TemplateField in GridView supports the following six types of templates. Asp Net Nested Gridview Template Controls Stack Overflow.
 Source: docs.devexpress.com
Source: docs.devexpress.com
In your ASPNET web project add Bootstrap css using this link. Lets start designing our bootstrap gridview. Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. So lets break it into parts. Vertical Grid Appearance Customization Asp Net Web Forms Controls Devexpress Documentation.
 Source: chalaki.com
Source: chalaki.com
Making ASPNET GridView Responsive With jQuery FooTable By Brij Mohan As the current trend is to make website compatible with all platforms like desktop tablet and mobileetc Responsive Design technique comes into the picture. Since we are going for a case where we dont know the number of fields of a table and their description Name Data Type etc in advance therefore we need to create the templates dynamically according to fields of the particular table. The ASPNET GridView Permalink. In This artice we customize our gridview. How To Bind A Dropdownlist With A Edititemtemplate In The Gridview.







