Here are a few of our own website menuheader templates that you can. 15px 0px 0px 0px. Attractive header design in html
Attractive Header Design In Html, Made By Yair Even OrFlexbox Sticky Footer. 111111 date background. HTML Design Templates are an excellent solution for nearly any sort of page and may present it a shiny and experienced look. Website Menu V11 is a pretty straightforward Bootstrap header which.
 44 Website Header Design Examples And What Makes Them Good From designyourway.net
44 Website Header Design Examples And What Makes Them Good From designyourway.net
This is a good website design practice. Customize with Wix free website builder no The Leader in Website CreationEasy and fun to use Website Planet100s of Free Templates Download Now HTML Website Builder Free Website TemplatesDesign For Small. Here we will make three files. To create header design in HTML and CSS code follow the process given below.
Website Menu V10 is a solid header based on the Bootstrap framework.
Read another article:
Bootstrap logo left header by Leon Rainbow. Fast ResponseFast DiagnosisCustom Support OptionsNo Job to SmallRelated searches for attractive header design in htmlheader template in htmlheader example in htmlsimple header in htmlsimple html header codeheader in html pageheader of websitewebsite header designbest header designPagination12345NextSee more 2021 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. Step 2 Add CSS. Generally speaking the visitor having seen your site should want to buy something from you. 40px 40px header-title h1 color.
 Source: youtube.com
Source: youtube.com
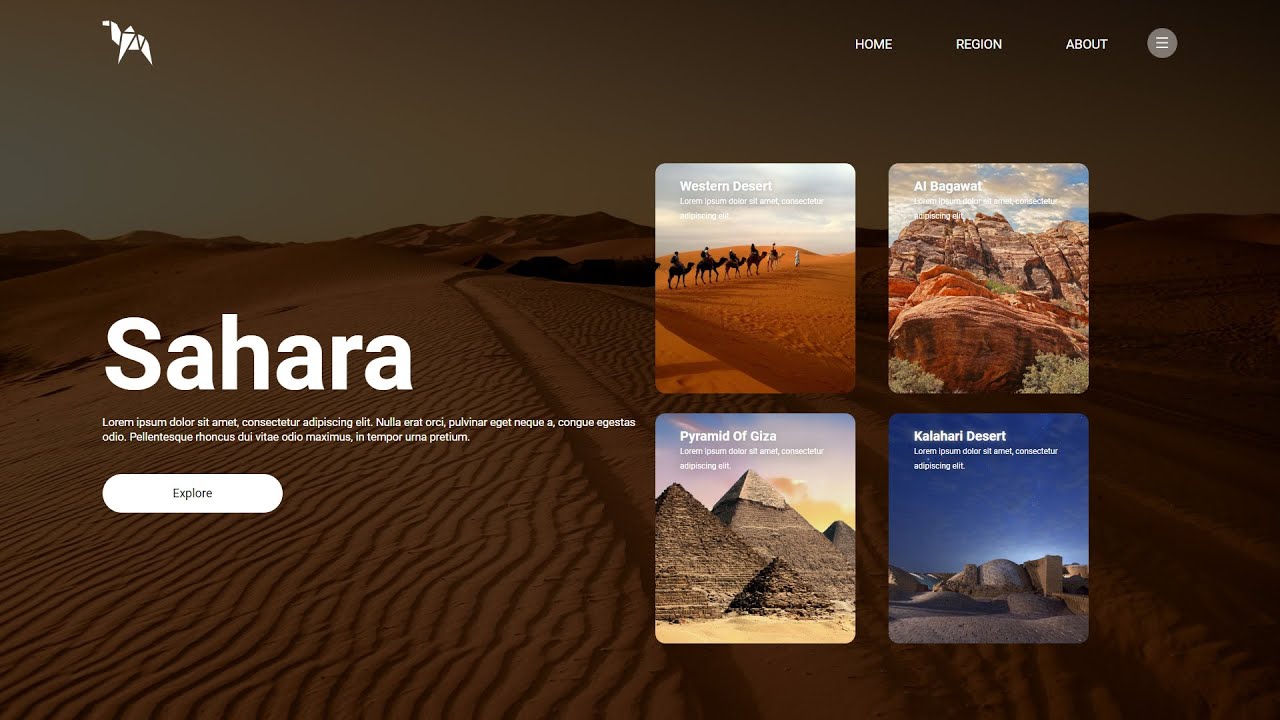
Hero images also have the purpose of attracting visitors attention to the unique selling point USP of the business. One sub div contain website title and other sub div contain our website menuEstimated Reading Time. So you can use the Fixed Positioning in CSS. Include it inside the div with id header-image-menu. How To Make Website Header Design Using Html And Css Create Website Using Html Css Youtube.
 Source: formoid.com
Source: formoid.com
Made By Kenny SingFullscreen Header. Whats nice here is that theyve actually provided users with an option for choosing w UndevelopedUndeveloped has an incredibly minimal and sparse header and it makes perfect sense. This is a good website design practice. Attractive Info HTML Template. Best 46 Beautiful And Inspiring Css3 Templates List.
 Source: educba.com
Source: educba.com
The website header design practices and examples listed provide much inspiration. 111111 date background. Then the image might depict a neat courier with aesthetically attractive food. First we are creating an indexhtml file which contains all HTML tag which is required to create a structure for a responsive header. Design Web Page In Html Steps To Design Web Page In Html.
 Source: youtube.com
Source: youtube.com
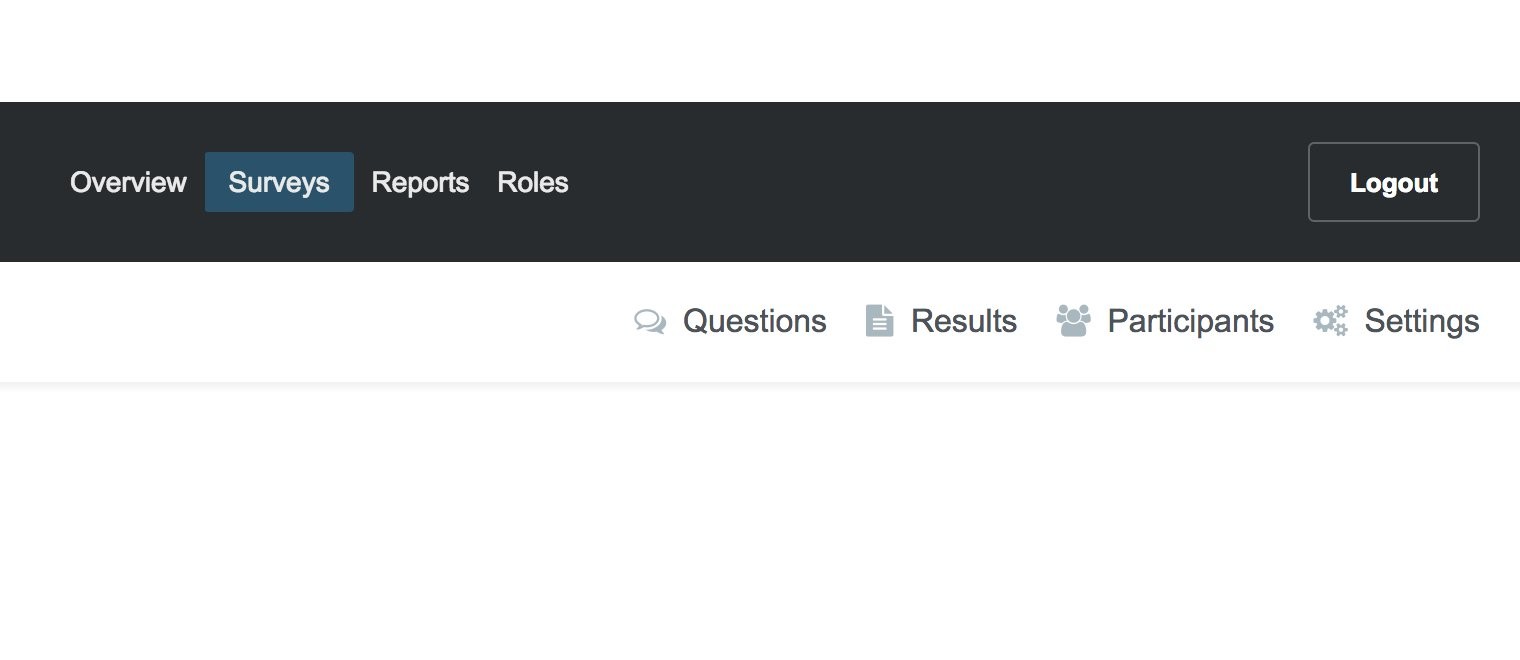
8 minsHow to Create CSS Header Design. 15px 0px 0px 0px. We all see a lot of attractive forms on modern day websites. Whole layout consist of 4 main section. How To Create Beautiful Header Using Html And Css Youtube.
 Source: web-eau.net
Source: web-eau.net
Made By Kenny SingFullscreen Header. 111111 date background. This is an AWESOME free fully customizable. Bootstrap logo left header by Leon Rainbow. 10 Free Header Html Css Snippets.

Step 2 Add CSS. Made By Luke LitherlandArticle Header. For a strategic header design keep these practices in mind. Made By Hafiz FattahArticle Header Collapse. Website Header Design In 2020 Best Practices And Examples By Shakuro Ux Planet.

Style the header with a large padding centered text a specific background-color and a big sized text. Their header focuses solely on this goal without any extra clutterBucketListly BlogOne of my pet peeves about headers is that we often try to jam so much information into a relatively small space even on large screens. To create header design in HTML and CSS code follow the process given below. Below is the final HTML code for the header menu after adding the images and text. What Should A Website Header Contain Quora.
 Source: youtube.com
Source: youtube.com
The 96 website header examples above show that there are several ways to design headers. So you can use the Fixed Positioning in CSS. Their header focuses solely on this goal without any extra clutterBucketListly BlogOne of my pet peeves about headers is that we often try to jam so much information into a relatively small space even on large screens. A hero image is a very large banner image that is shown above the fold on a webpage. How To Make A Website Header Using Html And Css Step By Step Web Design In Html Css Youtube.
 Source: css-tricks.com
Source: css-tricks.com
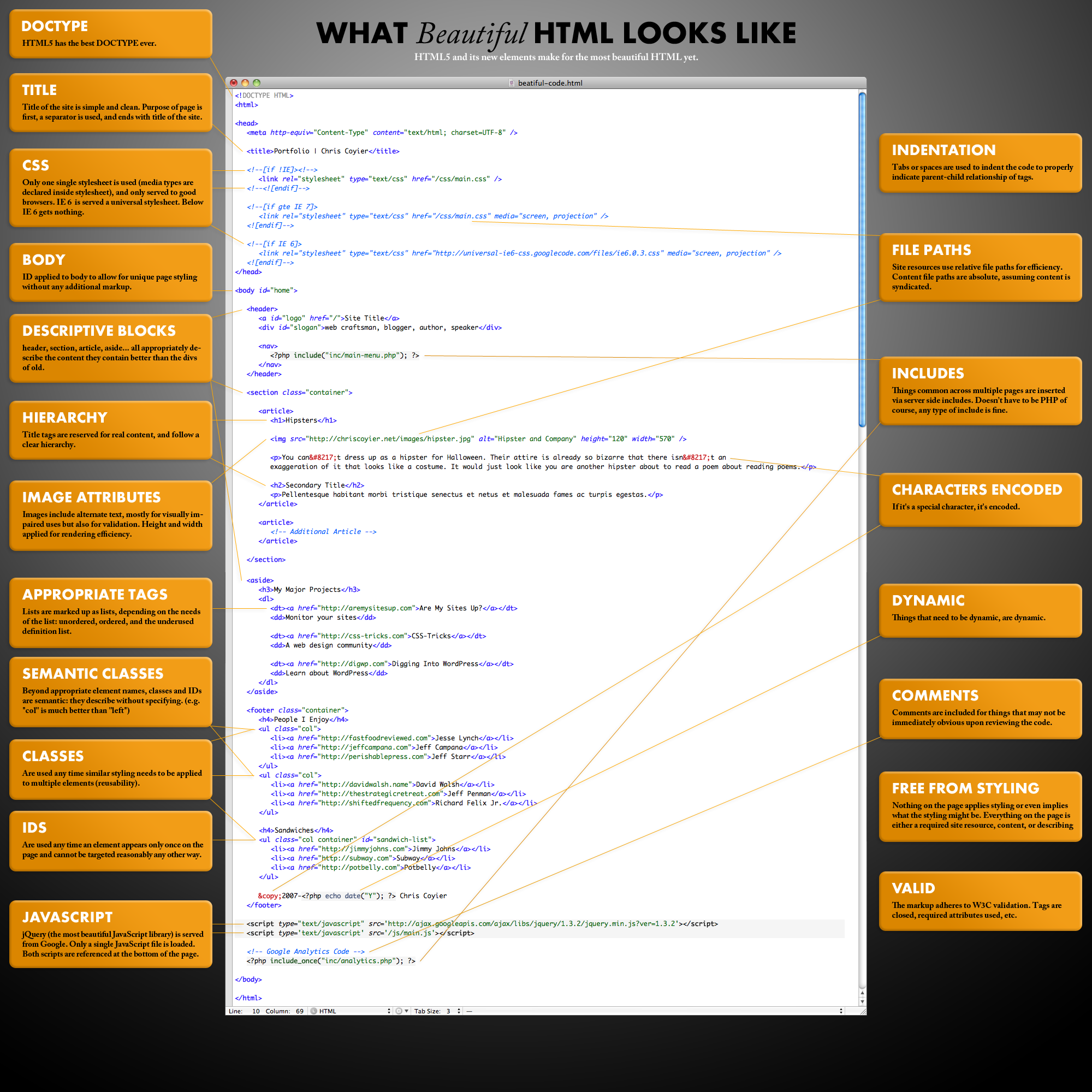
Custom Design Unique Functional websites. Made By Yair Even OrFlexbox Sticky Footer. Using jquery-waypoints well be checking to see when data-animate-header this section is above the top of screen then animate data-animate-header the fixed header inout accordingly. Headers and footers are key elements of the website. What Beautiful Html Code Looks Like Css Tricks.
 Source: tutorialzine.com
Source: tutorialzine.com
Microsoft Accredited Testimonials. 10px 30px 0px 0px. Bright colors and smooth animation effects are used predominantly in this template design to get user attention easily. Ad Try Wixs Web Page Design Tools Designer-Made Templates Top Customization Features. Freebie 7 Pretty And Responsive Header Templates Tutorialzine.
 Source: avada.theme-fusion.com
Source: avada.theme-fusion.com
HTML Design Templates are an excellent solution for nearly any sort of page and may present it a shiny and experienced look. 10px 30px 0px 0px. Microsoft Accredited Testimonials. Formhtml Frame of the form 2. Header Layouts Avada Website Builder.
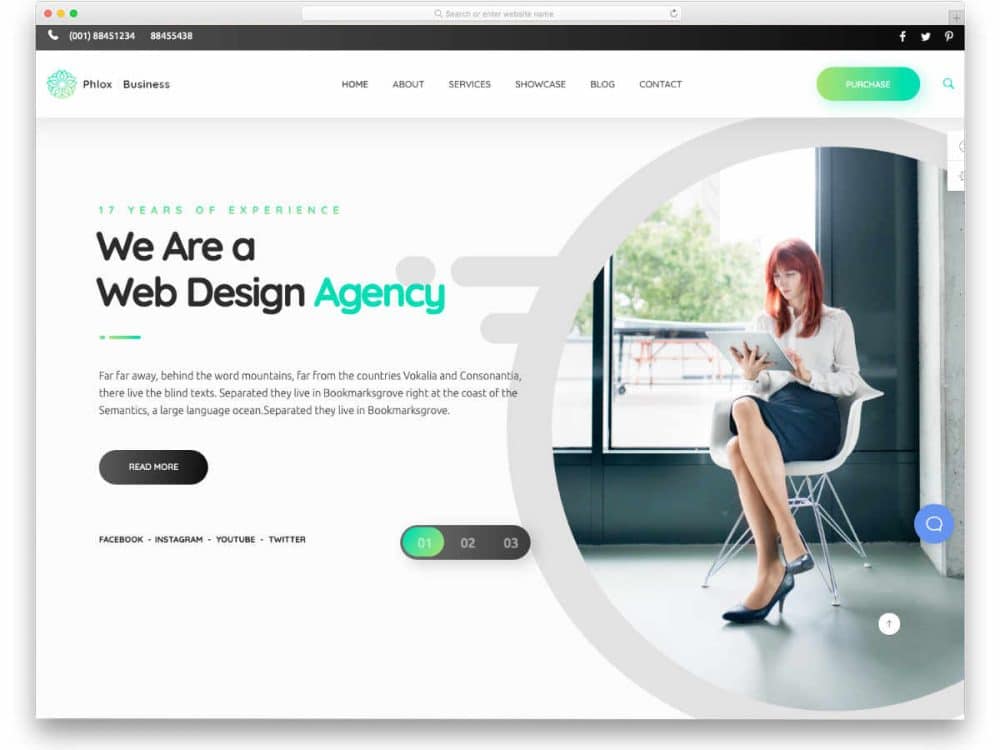
 Source: uicookies.com
Source: uicookies.com
Add the text inside an tag and give the tag an id image-text which will be used for adding styles. Formhtml Frame of the form 2. For this we are creating one main and two subs that sub is reside inside the main div. Ad Try Wixs Web Page Design Tools Designer-Made Templates Top Customization Features. 26 Eloquent Website Header Design Templates 2021 Uicookies.
 Source: bashooka.com
Source: bashooka.com
This will take care of the basic designing part of the header. Affordable Web Design For Small Large Companies. Headers are more important as the customers visit is more often on the header before going forward in the website content and footer. Stylecss styling of the form 3. 43 Excellent Website Header Concept Designs Bashooka.
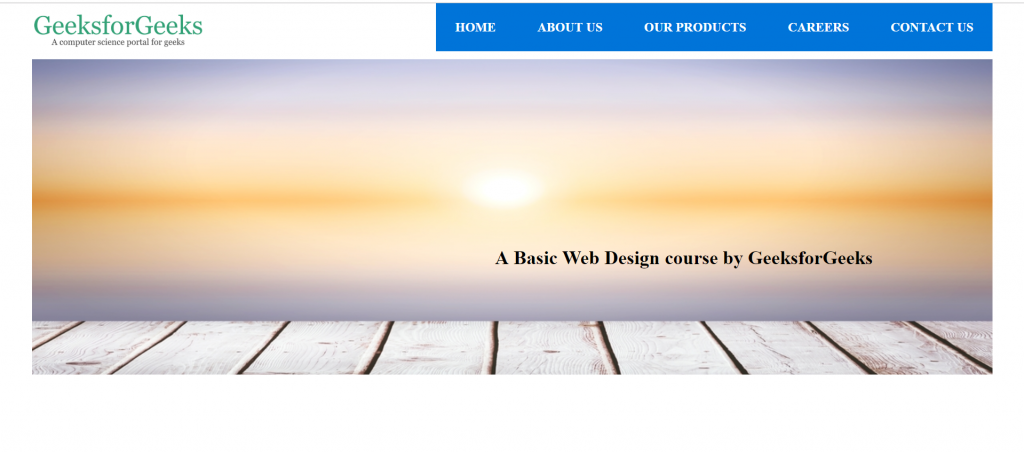
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Made By gismoFullscreen Header Background Color Cycle. We all see a lot of attractive forms on modern day websites. Using jquery-waypoints well be checking to see when data-animate-header this section is above the top of screen then animate data-animate-header the fixed header inout accordingly. Bright colors and smooth animation effects are used predominantly in this template design to get user attention easily. Html Course Building Header Of The Website Geeksforgeeks.
 Source: designyourway.net
Source: designyourway.net
40px 40px header-title h1 color. Here the BucketListly Blog makes great use of the available real estate stretching the full width of an HD screen. Bootstrap header by Roger Pence. Here the BucketListly Blog makes great use of the available real estate stretching the full width of an HD screen. 44 Website Header Design Examples And What Makes Them Good.







