When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. Its no secret that mobile devices can no longer be ignored. Adaptive mobile design.
Adaptive Mobile Design, Which one do you choose. The world of responsive vs adaptive. Its important to do this for most elements such as table widths and images while some you may want to keep static such as CTA buttons. Adaptive design is supported in all email clients unlike responsive.
 Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table From pinterest.com
Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table From pinterest.com
In the case of Allwebco templates the download includes two websites. It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between. This technique helps to create elaborated. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges.
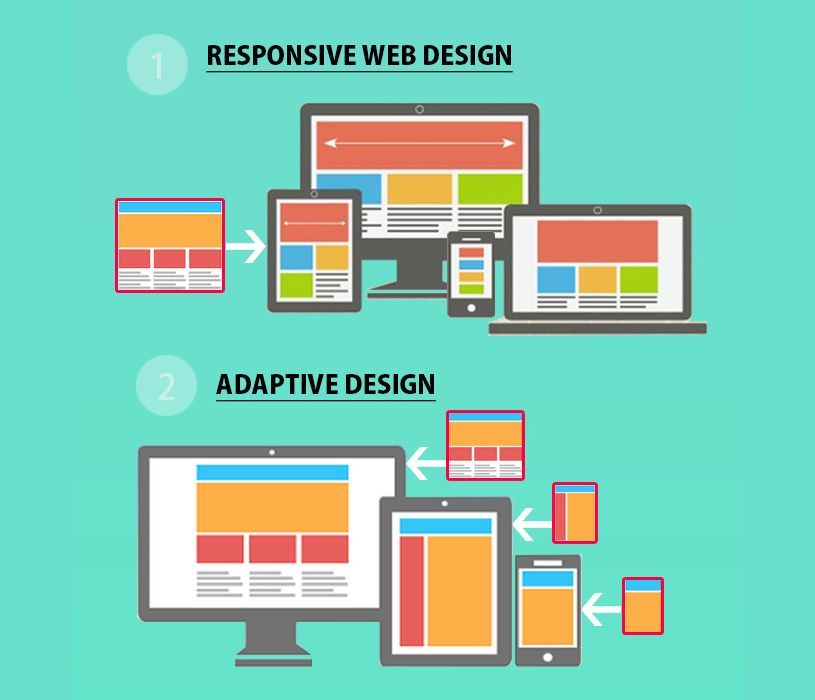
Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD.
Read another article:
320px or 480px for mobile devices. A desktop version and a smartphone version. There is also the option to create a mobile-only website these are usually denoted in the URL bar of a browser using the m prefix. To make your design adaptive use percentages for widths. The mobile-first philosophy is simple.
 Source: in.pinterest.com
Source: in.pinterest.com
In adaptive design its normal to develop six designs for the six most common screen widths. The design is initially created for mobiles and only then adapted for desktops. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. Which one do you choose. Modos Best Awards Mobile Web Design Web Design Quotes Infographic Layout.
 Source: pinterest.com
Source: pinterest.com
FlexLayout makes this easier than before. Its no secret that mobile devices can no longer be ignored. This technique helps to create elaborated. What is a Mobile Adaptive Design Mobile adaptive uses multiple versions of a website to specifically target different resolution computers and mobile devices and delivers the pre-set layout for that device. Balance Adaptive Web App Design Interactive Design App Design.
 Source: pinterest.com
Source: pinterest.com
It consists of multiple fixed layouts where the size most closely associated with the users device is renderedwhether thats a phone tablet computer or something in between. Combining Responsive and Adaptive Strategies to Solve Mobile Design Challenges. An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. The rise of responsive mobile design. Responsive Design Or Mobile Website Which One Is Best For Your Business Responsive Design Mobile Website Design Web Development Design.
 Source: pinterest.com
Source: pinterest.com
Its no secret that mobile devices can no longer be ignored. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. The rise of responsive mobile design. The rush to mobile dev has led many web developers to the holy grail of mobile design. Website Design Layout Mobile Web Design Web Layout Design.
 Source: pinterest.com
Source: pinterest.com
M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. FlexLayout makes this easier than before. A desktop version and a smartphone version. Responsive Web Design Vs Adaptive Web Design Which Should You Choose Read More On Our Website Https Wireframe Design Wireframe Web Design User Interface.
 Source: pinterest.com
Source: pinterest.com
The design is initially created for mobiles and only then adapted for desktops. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Pin On Ui Ux.
 Source: pinterest.com
Source: pinterest.com
Coined in 2011 by designer Aaron Gustafson adaptive web design or AWD describes the design of a webpage for multiple viewportsbrowser sizes. This option was once an excellent approach. M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. Adaptive design is a user interface thats adapted to different screen sizes. Adaptive Layout Design Interactive Design Layout Design Design.
 Source: pinterest.com
Source: pinterest.com
Some common breakpoints used are. What is a Mobile Adaptive Design Mobile adaptive uses multiple versions of a website to specifically target different resolution computers and mobile devices and delivers the pre-set layout for that device. Where a responsive design is dynamic and will arrange itself to fit any number of screen dimensions an adaptive site will load static layouts based on different breakpoints. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Adaptive Vs Responsive Web Approach Two Sides Of The Same Coin Web Development Design Mobile Web Design Web Design.
 Source: pinterest.com
Source: pinterest.com
This option was once an excellent approach. In the case of Allwebco templates the download includes two websites. Perhaps one of the biggest debates the world has witnessed since the rise of mobile is whether businesses should opt for Responsive Web Design RWD or choose Adaptive Web Design AWD. While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. Do You Need Responsive Design Or Adaptive Design Responsive Design Adaptive Design Web Design.
 Source: pinterest.com
Source: pinterest.com
While Google always recommended RWD back in 2015 as it ranked mobile-friendly sites higher developer preferences oscillate between RWD and adaptive design due to. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. As soon as you are present on all those different screens you need to make sure your UI looks as you expect and even adapt the layout for your specific goals. The rush to mobile dev has led many web developers to the holy grail of mobile design. Pin By Jamie Godfrey On Mobile Table In 2021 Mobile App Design Inspiration Mobile Table Data Table.
 Source: pinterest.com
Source: pinterest.com
Adaptive design is supported in all email clients unlike responsive. Its no secret that mobile devices can no longer be ignored. Which one do you choose. So at the end of the day m Dot sites are on their way out while responsive design and adaptive design battle it out for the top position. Mobile Web Design Responsive Web Design Layout Adaptive Design.
 Source: pinterest.com
Source: pinterest.com
An adaptive site is designed and developed to conform its styles to specific viewports screen sizes. Its important to do this for most elements such as table widths and images while some you may want to keep static such as CTA buttons. When creating sites for the current market UX designers and business decision makers face the daunting task of figuring out how to deliver. Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Allsizes 11 Mobile Site Design Mobile Website Design Responsive Web Design.
 Source: gr.pinterest.com
Source: gr.pinterest.com
M Dot sites were created because well theyre better than trying to load the full desktop version of a site on a mobile device. This technique helps to create elaborated. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Which one do you choose. Don T Delay Responsive Web Design Now 10 Great Examples Of Adaptive Websites Web Design Responsive Web Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
Responsive design keeps the layout the same for all devices thus providing you with the best user experience. Its no secret that mobile devices can no longer be ignored. Adaptive Site Design. Combining the strengths of adaptive and responsive web design techniques can eliminate the weaknesses each has standing alone. Pin On Digital Design Gui Layout Interface.
 Source: pinterest.com
Source: pinterest.com
Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Using CSS media queries adaptive sites have styles set for different breakpoints typically defined by analytics on the devices and screens. Adaptive Mobile Designs with FlexLayout. A desktop version and a smartphone version. Mobile Development Takes The Throne Ontarget Interactive Kansas City Adaptive Design Webpage Design Responsive Design.







