This of course also applies to your Google UI kit XD file. Learn with top creative professionals and join millions of users who are already learning. Adobe xd adaptive design.
Adobe Xd Adaptive Design, How to make a quote-based design in Adobe Spark Post. Linked components allow you to have only one source file a style guide or a design system like in this case with all the elements in the UI of your project and to use them in other Adobe XD files. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Explore Adobe XD the UX design platform for creating web apps and mobile apps using an iterative design process.
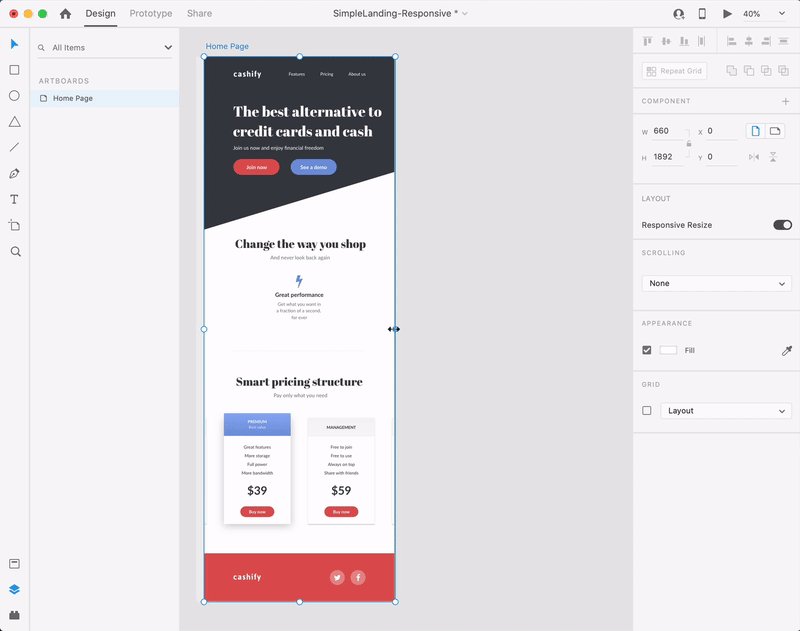
 Responsive Xd Website Template Free Xd Templates From psdrepo.com
Responsive Xd Website Template Free Xd Templates From psdrepo.com
Use this Adobe XD website template to design corporate business and agency websites with creative looks. These are the different design areas of any size and shape that can be adjusted according to your needs. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. What is Adobe XD.
This of course also applies to your Google UI kit XD file.
Read another article:
A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. Get started with free UI kits icon sets and everything you need to create amazing user experiences. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. As your design evolves changes will be made everything from button labels to full page layouts. And includes a login page and about us page templates as a bonus too.
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
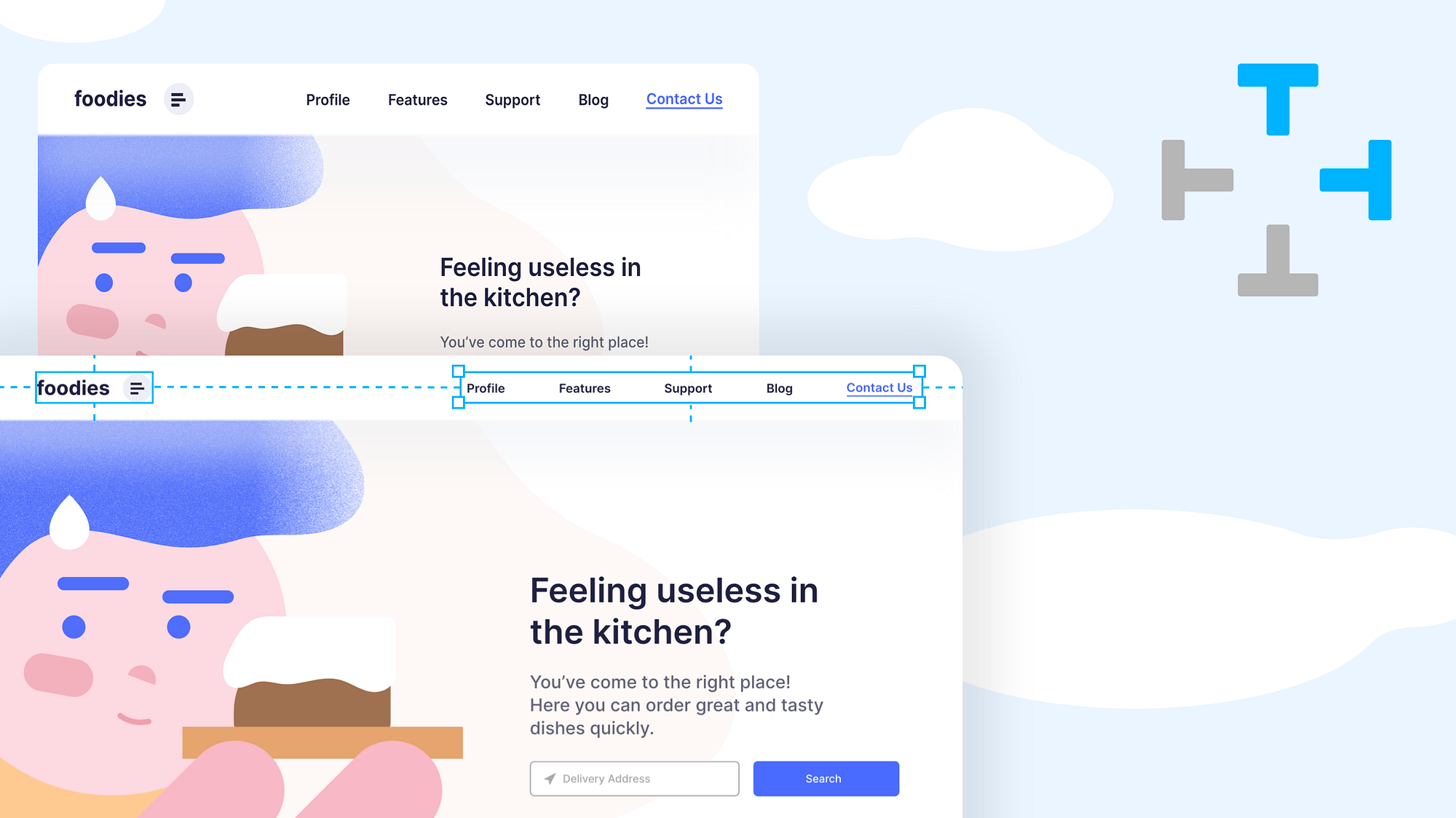
In circumstances like these linked components show all their true power. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. UXUI design and collaboration tool. The templates are easily customizable. Responsive Web Design Tutorial In Adobe Xd 2021 Designing For Uncertainty.
 Source: twitter.com
Source: twitter.com
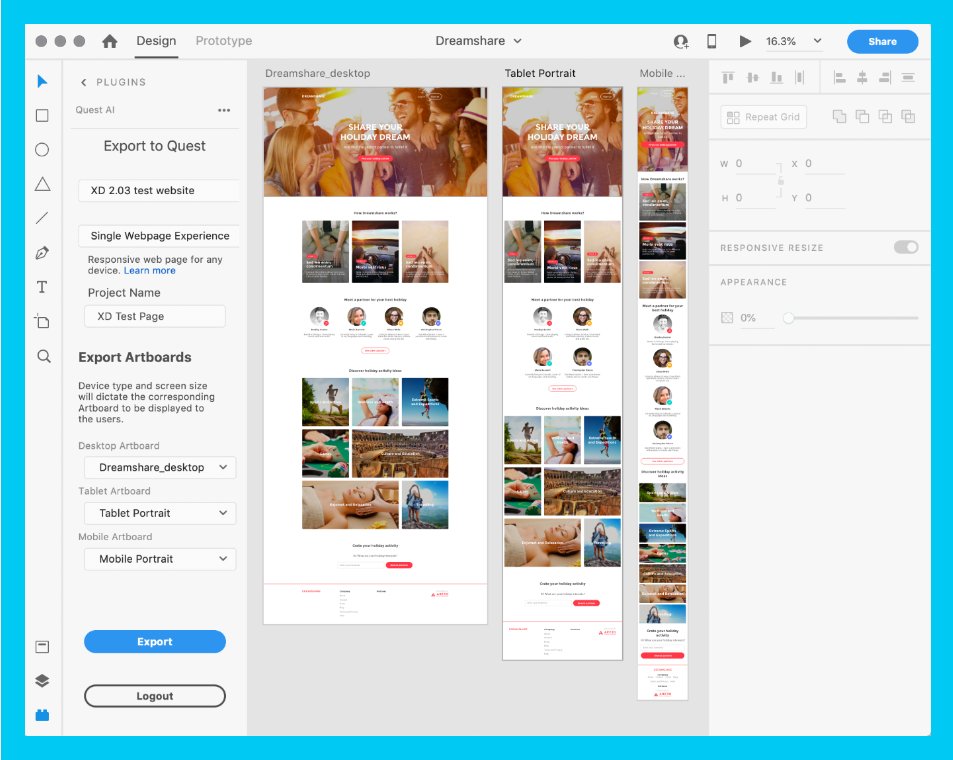
It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. There are 5 templates in this kit and you can easily edit them to. It consists of 10 categories and 120 screens and contains more than 1000 UI elements. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Adobe Xd On Twitter Convert Your Xd Designs Into Live Responsive Web Pages Instantly With The Quest Ai Plugin And The Best Part No Code Needed Download Today And Try It Out.
 Source: helpx.adobe.com
Source: helpx.adobe.com
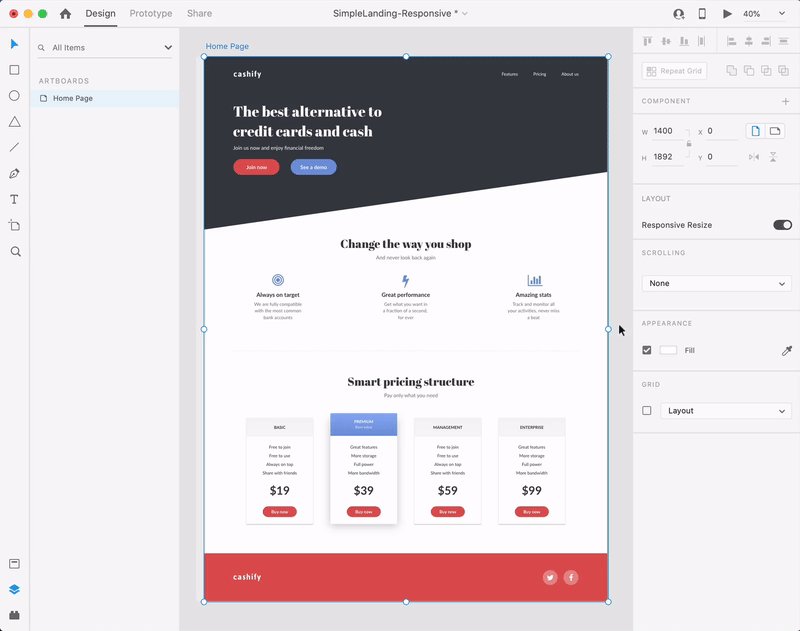
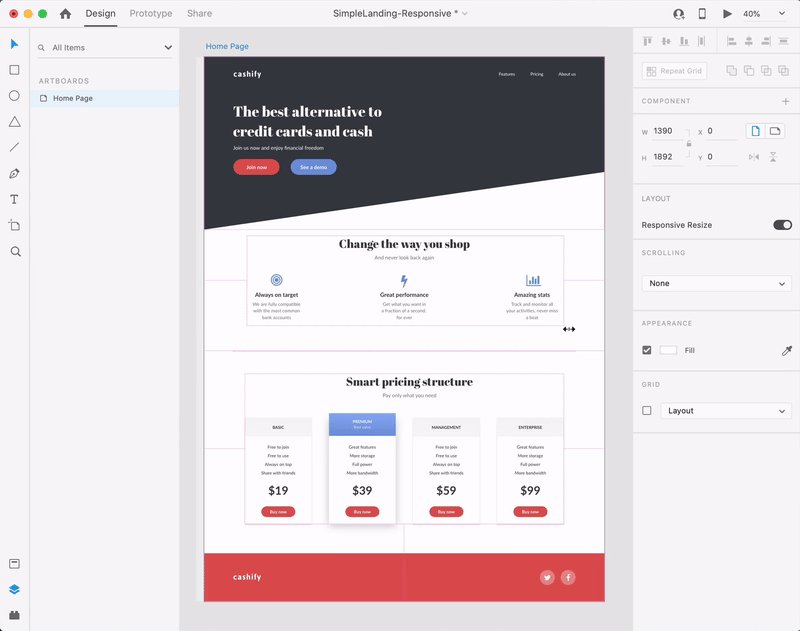
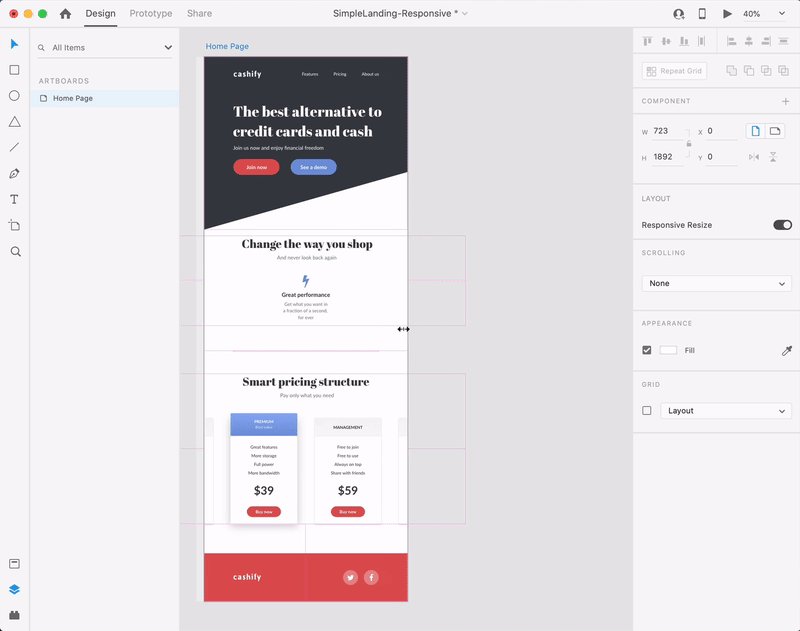
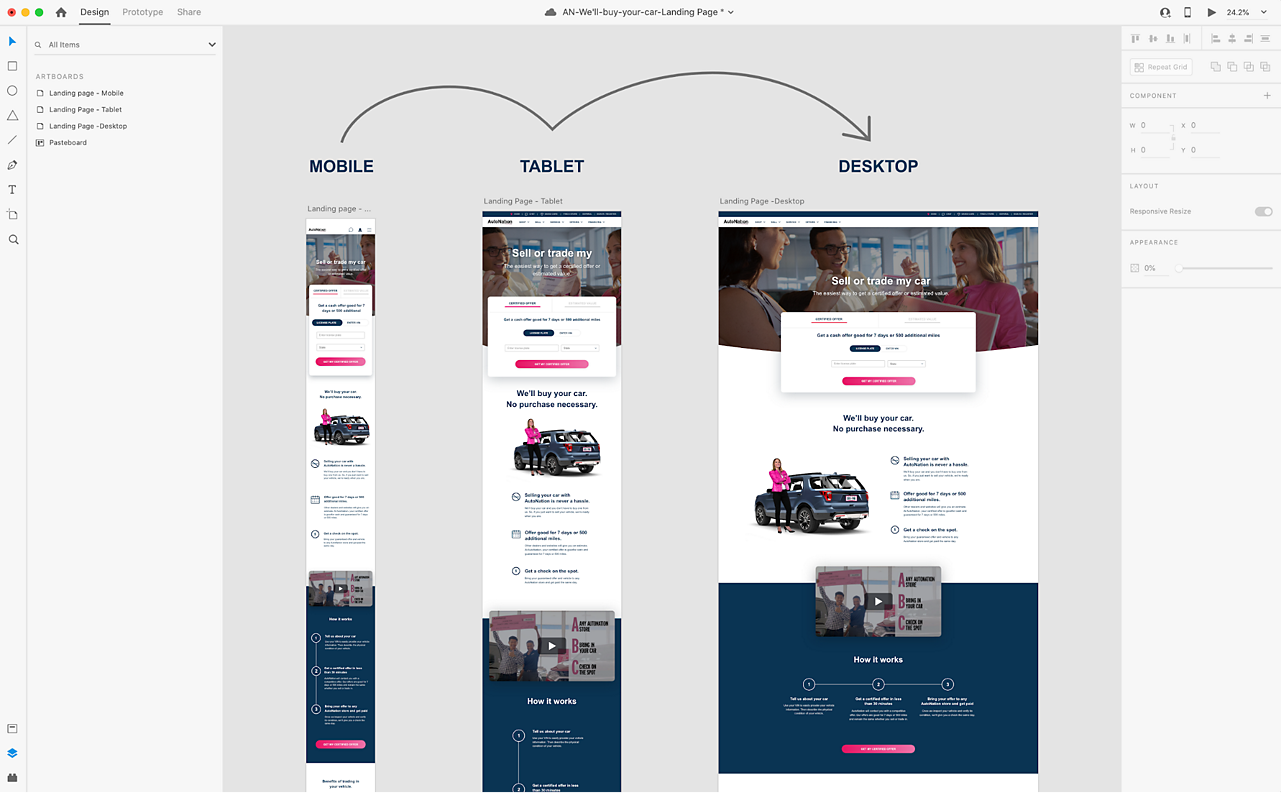
How to design an Instagram story in Photoshop. UI UX Design. Adobe XD offers a whole range of artboards to start your design process. How to design an Instagram story in Photoshop. Responsive Resize And Constraints.
 Source: helpx.adobe.com
Source: helpx.adobe.com
How to Make a Print Mockup in Adobe Photoshop. The templates are easily customizable. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. There are 5 templates in this kit and you can easily edit them to. Responsive Resize And Constraints.
 Source: xdguru.com
Source: xdguru.com
Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. Use this Adobe XD UI kit to design a modern and clean dashboard interface for corporate service websites and SaaS backends. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. Now buttons navigation labels often have changing text and when you have changing labels within an element that has a background shape you want that shape to respond dynamically to the changing text labels. Adobe Xd Response Resize Responsive Design Settings In Xd Xdguru.

Adobe InDesign and Adobe XD can be categorized as Graphic Design tools. There are 5 templates in this kit and you can easily edit them to. Company Dashboard UI KIT for Adobe XD. Ad Learn how to use one of the leading UX design and digital prototyping platforms from 0. Web Design Best Practices In Adobe Xd.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Galaxy S10 S20. These are the different design areas of any size and shape that can be adjusted according to your needs. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. Darkmoon is a high-quality modern Adobe XD UI kit suitable for commercial and personal projects. New Course Responsive Design In Adobe Xd.
 Source: blog.animaapp.com
Source: blog.animaapp.com
IPhone X XS XR. Darkmoon UI Kit for Adobe XD. And includes a login page and about us page templates as a bonus too. How to Set Up an Online Portfolio. Create Responsive Adobe Xd Prototypes Using Anima By Old Blog Of Anima We Moved Anima App.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. UI UX Design. How to Set Up an Online Portfolio. Adobe XD or Adobe Experience Design is built for todays UXUI designers with intuitive tools that eliminate speed bumps and make everyday tasks feel effortless. .
 Source: blog.adobe.com
Source: blog.adobe.com
A lead visual designer working on a UX design project in XD that has multiple artboards and objects. How to Make a Print Mockup in Adobe Photoshop. This is a set of features in Adobe XD that makes it really efficient to rearrange content and create really adaptive content for when we convert things like buttons into reusable components. Adobe XD UI Kits View All. Best Practices For Designing With Responsive Resize In Adobe Xd.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Company Dashboard UI KIT for Adobe XD. A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. Learn with top creative professionals and join millions of users who are already learning. It also includes advanced features for web development and responsive design based on Bootstrap grid and vector. New Course Responsive Design In Adobe Xd.
 Source: psdrepo.com
Source: psdrepo.com
A vector-based tool developed and published by Adobe Inc for designing and prototyping user experience for web and mobile apps. How to design an Instagram story in Photoshop. For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. Galaxy S10 S20. Responsive Xd Website Template Free Xd Templates.
 Source: xd.adobe.com
Source: xd.adobe.com
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. She is looking for resources to quickly layout and position objects using guides. How to Set Up an Online Portfolio. The templates are easily customizable. Responsive Web Design Tutorial Best Practices Adobe Xd Ideas.
 Source: designingforuncertainty.com
Source: designingforuncertainty.com
For example you can choose Adobe XD templates for Windows Android and IOS depending on the product you are working on. A lead visual designer working on a UX design project in XD that has multiple artboards and objects. In circumstances like these linked components show all their true power. Adobe XD Design Systems. Responsive Design In Adobe Xd Designing For Uncertainty.

Use this Adobe XD website template to design corporate business and agency websites with creative looks. These are the different design areas of any size and shape that can be adjusted according to your needs. UXUI design and collaboration tool. The templates are easily customizable. Solved Design Responsive Resize Not Working In Combinat Adobe Support Community 10998950.







