You can easily implement components from Android UI template just by following our huge and well organized documentation. While Plaid successfully achieved its goal from an architecture point of view it lacks all features that would make it a modular scalable testable and maintainable app. Android material design animation example code.
Android Material Design Animation Example Code, The MaterialComponents contains various action bar theme styles one may invoke any of the MaterialComponents action bar theme styles except AppCompat styles. 2Open buildgradle and add design support library dependency. Showcase material design in Android in a real application. A new material theme.
 Upgrading To Material Components Material Components Part Of Android By Michal Smutkiewicz Mindorks Medium From medium.com
Upgrading To Material Components Material Components Part Of Android By Michal Smutkiewicz Mindorks Medium From medium.com
GitHub - takahirommaterial-element. 41 rows But the Android UI designer mostly prefer XML for defining UI because it. 2Open buildgradle and add design support library dependency. You need to add this dependency to your module level buildgradle comgoogleandroidmaterial to use latest material UI components.
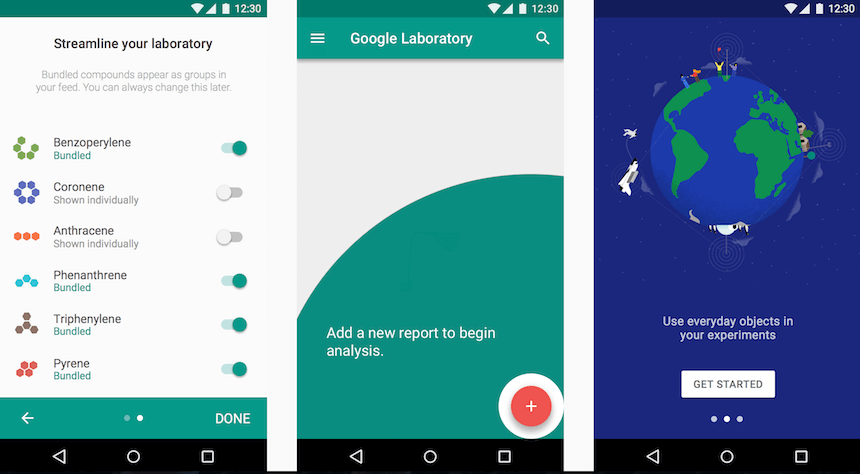
There are actually several parts to the Material Design.
Read another article:
You can easily implement components from Android UI template just by following our huge and well organized documentation. For Material Design to succeed and for Android devices to rival its competitors visual appeal it is my opinion that we developers must follow its principals. When adopting material design you can refer to our collection of sample code highlighting material elements. New widgets particularly for displaying collections of data. Showcase material design in Android in a real application.
 Source: onaircode.com
Source: onaircode.com
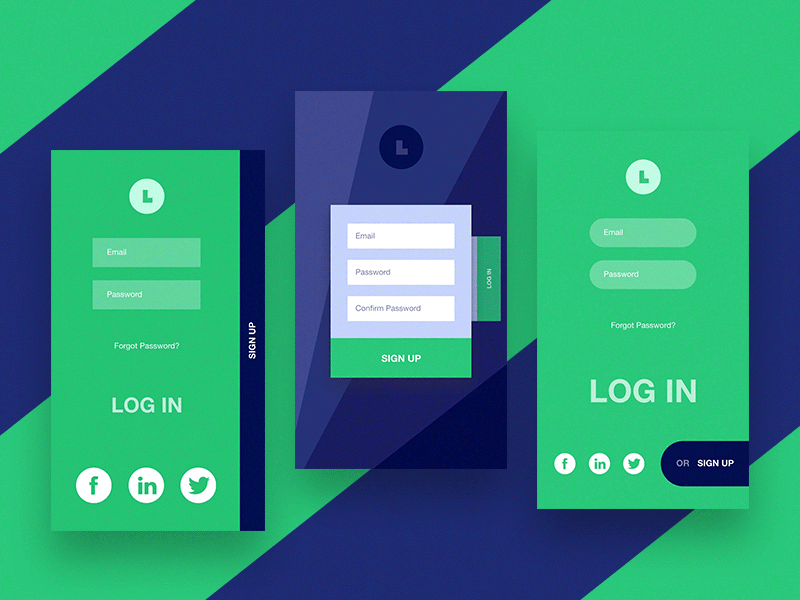
While Plaid successfully achieved its goal from an architecture point of view it lacks all features that would make it a modular scalable testable and maintainable app. The apps in this repository are Android implementations of fictional Material Studies. Components of Material Design. 1In Android Studio go to File New Project and fill all the details required to create a new project. 20 Material Design Mobile Login And Signup Forms Onaircode.
 Source: abhiandroid.com
Source: abhiandroid.com
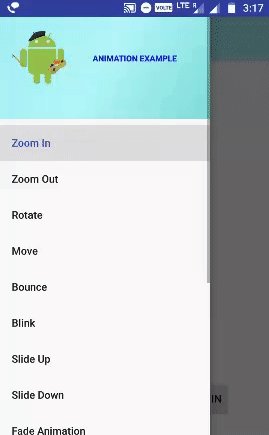
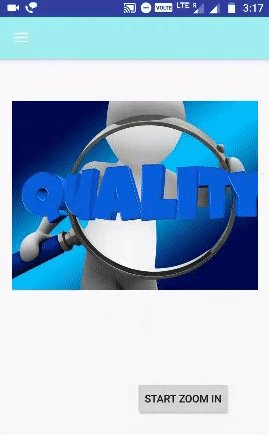
Yours is just to code we do the design. Now well create a simple app to sea the snackbar in action when the app is having a CoordinatorLayout and a FloatingActionButton. Now the LoginActivity code is complete lets see the xml code. You can easily implement components from Android UI template just by following our huge and well organized documentation. Animation Tutorial With Example In Android Studio Android Material Design Tutorial.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
For example lets take a look at the activity_detail_s_e_enterxml transitions file. 1In Android Studio go to File New Project and fill all the details required to create a new project. Use this style in your comgoogleandroidmaterialtextfieldTextInputLayout then stylestyleWidgetMaterialComponentsTextInputLayoutOutlinedBox Checkout from here. Owl Coming Soon Basil. Material Design Onboarding In Android Quickstart Tap Target.
 Source: medium.com
Source: medium.com
Use this style in your comgoogleandroidmaterialtextfieldTextInputLayout then stylestyleWidgetMaterialComponentsTextInputLayoutOutlinedBox Checkout from here. Also all elements are available to be used in older versions of Android so you dont need to have expensive smartphone to have awesome Material design. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. RecyclerView view RecyclerView findViewByIdRidyour_view. Material Motion With Mdc Building Beautiful Transitions With By Hunter Stich Android Developers Medium.
 Source: taimoorsikander.com
Source: taimoorsikander.com
For Material Design to succeed and for Android devices to rival its competitors visual appeal it is my opinion that we developers must follow its principals. Android Animation is used to give the UI a rich look and feel. Animations in android apps can be performed through XML or android code. Plaid was written with one big goal. Signup Screen Android Tutorial With Material Design In Android.
 Source: pinterest.com
Source: pinterest.com
Android Library to implement animated beautiful stylish Material Dialog in android apps easily. The apps in this repository are Android implementations of fictional Material Studies. In this android animation tutorial well go with XML codes for adding animations into our application. A new material theme. Pin On Android Ui.
 Source: youtube.com
Source: youtube.com
Plaid represents a great real world app example. Android Animation is used to give the UI a rich look and feel. Once the setup wizard finishes and the Welcome to Android Studio window is shown click Open an existing Android Studio project. BookIconImageViewanimateapply x50f y100f duration 1000 addListeneronEnd afterAnimationViewvisibility VISIBLE. 1 Android Material Design Android Material Design Introduction Youtube.
 Source: pinterest.com
Source: pinterest.com
With Android-ktx animation package you can add animation listener only which you want like below. With UI logic in Android classes no tests and only one module. Android 50 Lollipop and the updated support libraries help you to create material UIs. Now well create a simple app to sea the snackbar in action when the app is having a CoordinatorLayout and a FloatingActionButton. Roughike Bottombar Business Card Design Inspiration Material Design Android Design.
 Source: taimoorsikander.com
Source: taimoorsikander.com
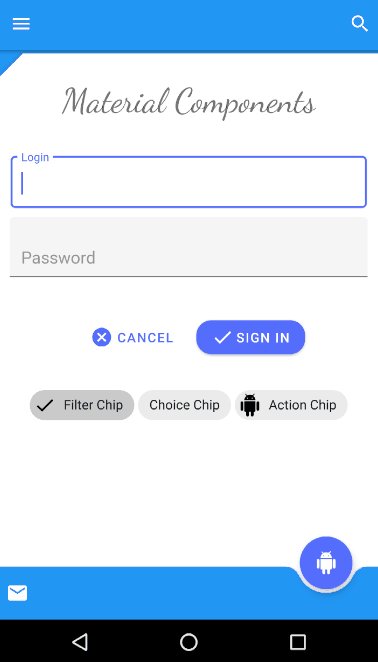
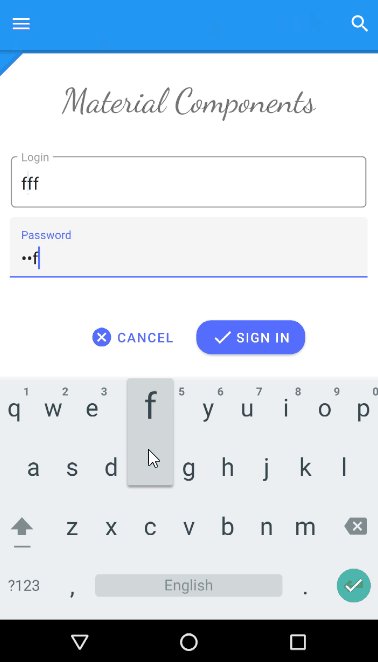
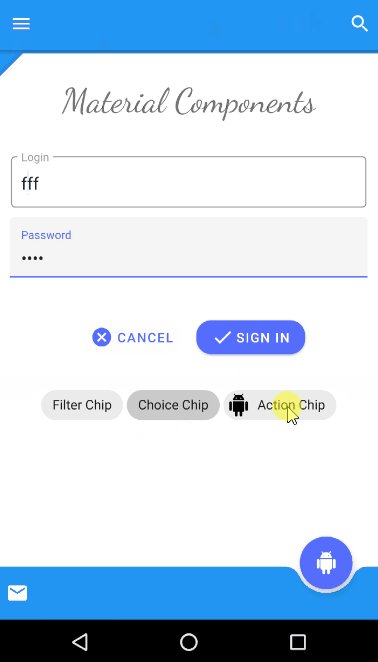
Animation appear AnimationUtilsloadAnimationthis Ranimappear. Plaid represents a great real world app example. Yours is just to code we do the design. With UI logic in Android classes no tests and only one module. Material Design Login Screen In Android City Guide Part 8 Coding With Tea.
 Source: medium.com
Source: medium.com
Well I guess doing an animation in a general View should work for you. Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. While Plaid successfully achieved its goal from an architecture point of view it lacks all features that would make it a modular scalable testable and maintainable app. Also all elements are available to be used in older versions of Android so you dont need to have expensive smartphone to have awesome Material design. Upgrading To Material Components Material Components Part Of Android By Michal Smutkiewicz Mindorks Medium.
 Source: techrepublic.com
Source: techrepublic.com
Backed by open-source code Material streamlines collaboration between designers and developers and. With Android-ktx animation package you can add animation listener only which you want like below. APIs for creating view elevations. Also all elements are available to be used in older versions of Android so you dont need to have expensive smartphone to have awesome Material design. Hands On With Android S Material Design App Theming Techrepublic.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
Owl Coming Soon Basil. In this android animation tutorial well go with XML codes for adding animations into our application. GitHub - takahirommaterial-element. Change the Base application theme. Toolbar Animation With Android Design Support Library.
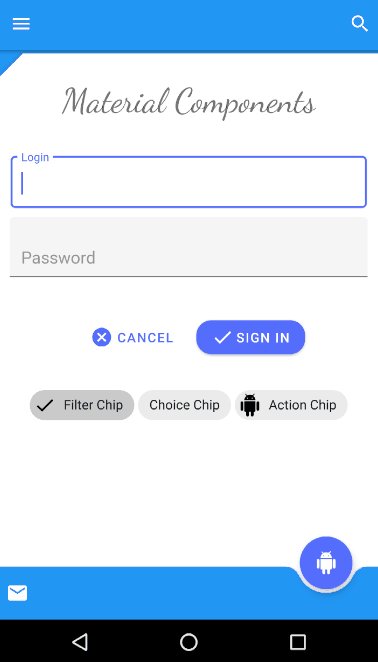
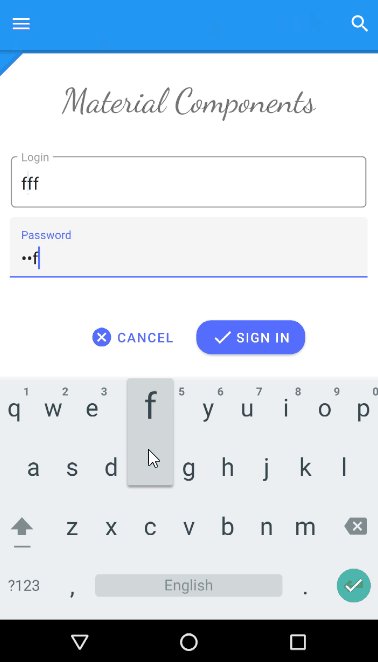
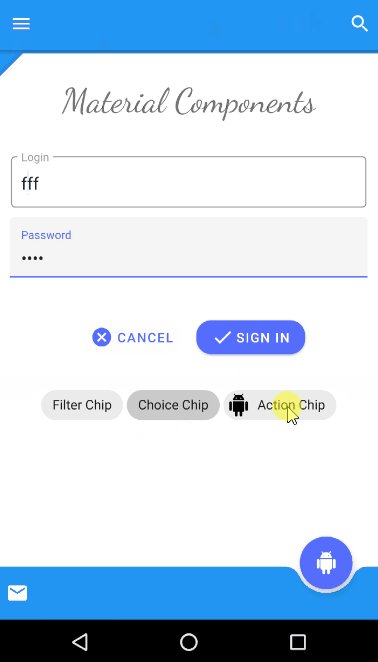
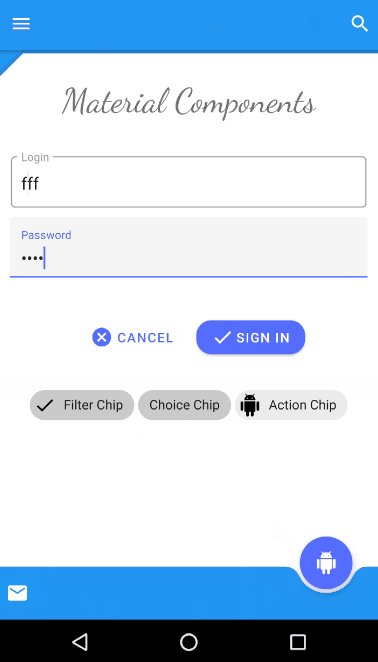
 Source: taimoorsikander.com
Source: taimoorsikander.com
New widgets particularly for displaying collections of data. A new material theme. Now well create a simple app to sea the snackbar in action when the app is having a CoordinatorLayout and a FloatingActionButton. As you can see this transitions file is responsible for declaring and triggering some transitions on our 4 Shared Elements that I defined earlier. Material Design Login Screen Android With Shared Animations In Android.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
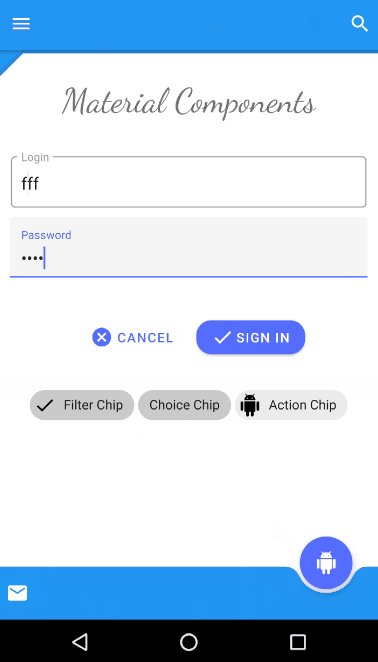
When adopting material design you can refer to our collection of sample code highlighting material elements. In order to do that implement the following code. With Android-ktx animation package you can add animation listener only which you want like below. Each one is built using the MDC-Android library and showcases customizations of color typography and shape made with Material Theming. Material Design Buttons In Android With Example Geeksforgeeks.
 Source: taimoorsikander.com
Source: taimoorsikander.com
For example lets take a look at the activity_detail_s_e_enterxml transitions file. 41 rows But the Android UI designer mostly prefer XML for defining UI because it. Each one is built using the MDC-Android library and showcases customizations of color typography and shape made with Material Theming. In this android animation tutorial well go with XML codes for adding animations into our application. Material Design Signup Registration Screen 2020 Coding With Tea.