Material design is a comprehensive approach to visual interaction and motion design for the multi-screen world. Get the reference of Toolbar setSupportActionBartoolbar. Android material design toolbar height.
Android Material Design Toolbar Height, We are using a default theme for the layout. Androidsupportv7widgetToolbar class is used to implement ToolBar in this library. Settingreplace toolbar as the ActionBar getSupportActionBarsetDisplayShowTitleEnabledfalse. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property.
 How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium From medium.com
How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium From medium.com
Toolbar toolbar Toolbar findViewByIdRidtoolbar. Before you can use those built-in widgets you should add the support library in your android project follow the below steps. At the moment its a lot wiser to make use of the support libraries. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app.
In the example below were setting the height to be 128dp which is 56dp 72dp as defined in the spec but keeping the androidminHeight as the standard actionBarSize which is usually 56dp.
Read another article:
At the moment its a lot wiser to make use of the support libraries. I called my project Toolbar App. Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. Settingreplace toolbar as the ActionBar getSupportActionBarsetDisplayShowTitleEnabledfalse.
 Source: stackoverflow.com
Source: stackoverflow.com
The first thing we need to select our colors for Primary PrimaryDark and Accent colors. No wider than 320dp on phones and 400dp on tablets but no narrower than the screen width minus the standard toolbar height 360dp - 56dp 304dp on the Nexus 5 Item heights in the drawer follow the baseline grid. For the next screen keep the default options. So after applying the theme your AndroidManifestxml should look like below. How Big Should Action Bar Toolbar Icons Be In The New Android Material Design Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Add Material Design Support Library. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Customize our colors and styles. What Is The Total Height Of The Extended App Bar Along With The Tabs In The Picture Below Stack Overflow.
 Source: android-examples.com
Source: android-examples.com
At the moment its a lot wiser to make use of the support libraries. Heres a rundown of some of the major elements of material design and the APIs and widgets that you can use to implement them in your app. Here we have two different surfaces that cast. In the android studio choose Project View in the left project panel. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: medium.com
Source: medium.com
Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Toolbar widget is the alternative option for ActionBar with multiple features included like icon adding management text title management etc. This method was nothing more than a hack to begin with. In the android studio choose Project View in the left project panel. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: android-examples.com
Source: android-examples.com
To set elevation in surfaces we use the android. The drawer is a standard width. For the next screen keep the default options. Android 50 Lollipop and the updated support libraries help you to create material UIs. Set Material Toolbar Height Same As Action Title Bar Height Using Xml Android Examples.
 Source: quora.com
Source: quora.com
Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. Toolbar Again this is just a normal element youve seen before except for the layout behavior set by the layout_collapseMode property. Now we have the basic Material Design styles ready. How To Reduce The Height Of An Android Action Bar Quora.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
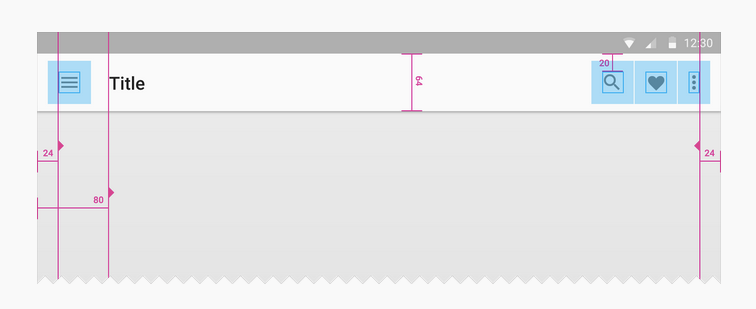
We are using a default theme for the layout. Toolbar toolbar Toolbar findViewByIdRidtoolbar. 48dp tall rows 8dp above list sections and 8dp above and below dividers. Now we have the basic Material Design styles ready. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: blog.iamsuleiman.com
Source: blog.iamsuleiman.com
Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. For the next screen keep the default options. NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. Android Toolbar was introduced with Android Lollipop API 21 Toolbar can be used as a replacement for for android ActionBar. Create A Card Toolbar Nested Toolbar In Android.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
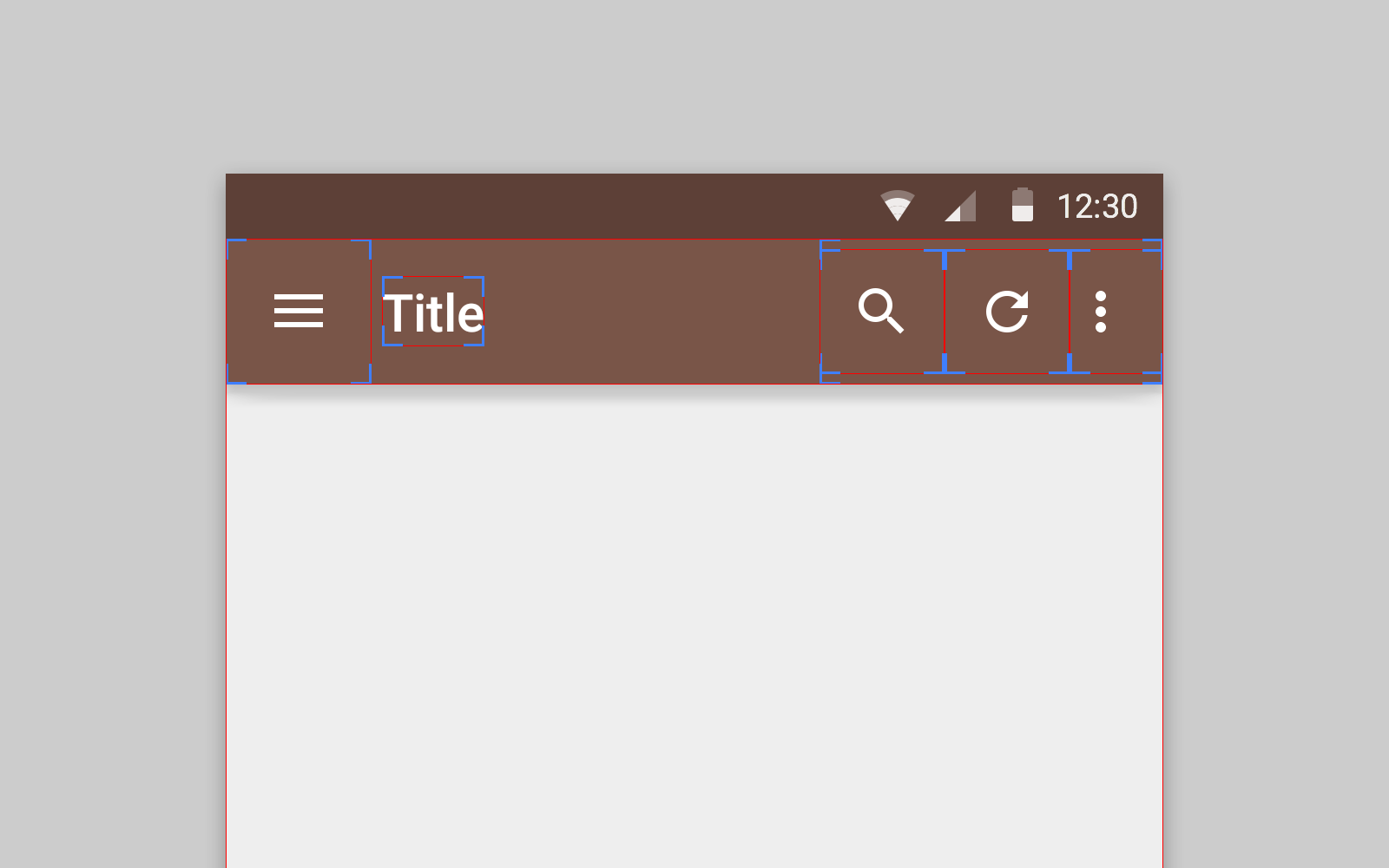
Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. Settingreplace toolbar as the ActionBar getSupportActionBarsetDisplayShowTitleEnabledfalse. NOTE This method of achieving a material style action bar was found before Google released the latest support libraries. Customize our colors and styles. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. Hi abhatnagar03 by default CollapsingToolbarLayout will hide the nested Toolbars title and draw its own title text which it needs to do for the collapsing text animationThats why setting apptitleCenteredtrue on the nested MaterialToolbar has no effect in this case. We can set the toolbar theme using the following code. Create a new android project using minimum API 15 and select empty activity. Why Material Design Uses 64px Height For Navbar User Experience Stack Exchange.
 Source: stackoverflow.com
Source: stackoverflow.com
Here we have two different surfaces that cast. From the metrics on the App Bar the correct heights are. Toolbar was designed for Lollipop devices but we can use it on Pre-Lollipop devices using googles AppCompat library. We are using a default theme for the layout. How Do I Declare An Extended Height Toolbar Action Bar On Android Lollipop Stack Overflow.
 Source: medium.com
Source: medium.com
You can use an inline style like this Use min-height to make the toolbar smaller The height of the toolbar can be changed b. To set elevation in surfaces we use the android. From the metrics on the App Bar the correct heights are. Minimum size of a touchable element shouldnt be smaller than 48dp so buttons have additional 12dp padding 24dp 2 12dp 48dp. How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium.
 Source: quora.com
Source: quora.com
Can you try either setting apptitleEnabledfalse on the CollapsingToolbarLayout to make it use the MaterialToolbars. Get the reference of Toolbar setSupportActionBartoolbar. Add Material Design Support Library. Id idtoolbar androidlayout_width match_parent androidlayout_height attractionBarSize applayout_collapseMode pin. How To Reduce The Height Of An Android Action Bar Quora.
 Source: androidhive.info
Source: androidhive.info
With the toolbar widget android developers can easily create android apps with material design look which is most popular in now days. 48dp tall rows 8dp above list sections and 8dp above and below dividers. Customize our colors and styles. We can set the toolbar theme using the following code. Android Getting Started With Material Design.
 Source: androidhive.info
Source: androidhive.info
Before you can use those built-in widgets you should add the support library in your android project follow the below steps. We can set the toolbar theme using the following code. In the android studio choose Project View in the left project panel. Toolbar has special handling for its minimum height to declare the amount of space which is used for buttons and actions. Android Getting Started With Material Design.







