In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Dont forget the color of your typography. Android studio material design colors.
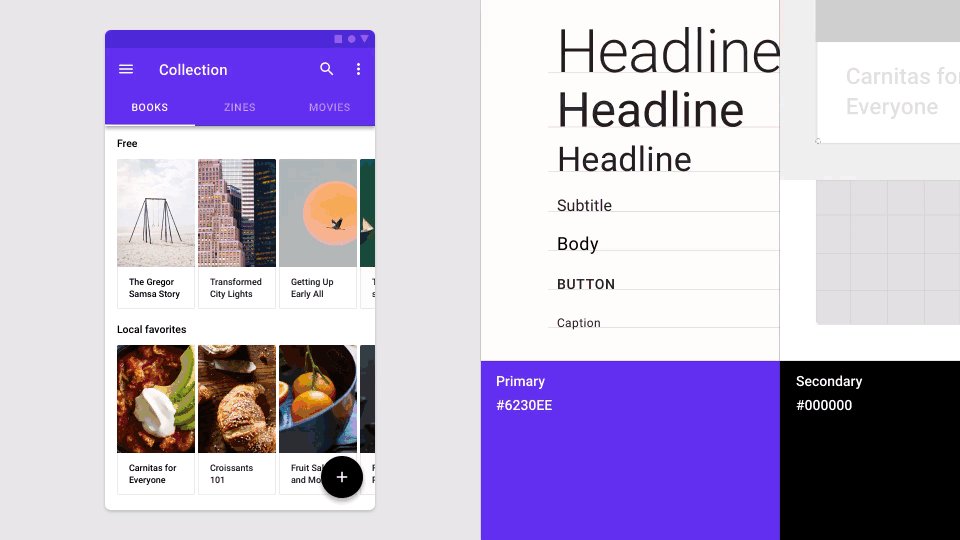
Android Studio Material Design Colors, Primary along with a. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. When it prompts to select a default activity select Blank Activity and proceed. Dark and light variants of each color can then be applied to your UI in different ways.
 Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube From youtube.com
Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube From youtube.com
Up next is the colorful part Pun intended. 21- You can change the color of the slider pointer or as its called Thumb by adding the following code. The Material Design color system helps you apply color to your UI in a meaningful way. Dont forget the color of your typography.
21- You can change the color of the slider pointer or as its called Thumb by adding the following code.
Read another article:
Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. 1In Android Studio go to File New Project and fill all the details required to create a new project. Android slider color customization. The new Palette support library lets you extract a small set of colors from an image to style your UI controls to match. If the user wants to switch their system theme to Dark Theme then the Google MDCs will automatically adapt and change their color and background to match the Dark Theme.
 Source: blog.prototypr.io
Source: blog.prototypr.io
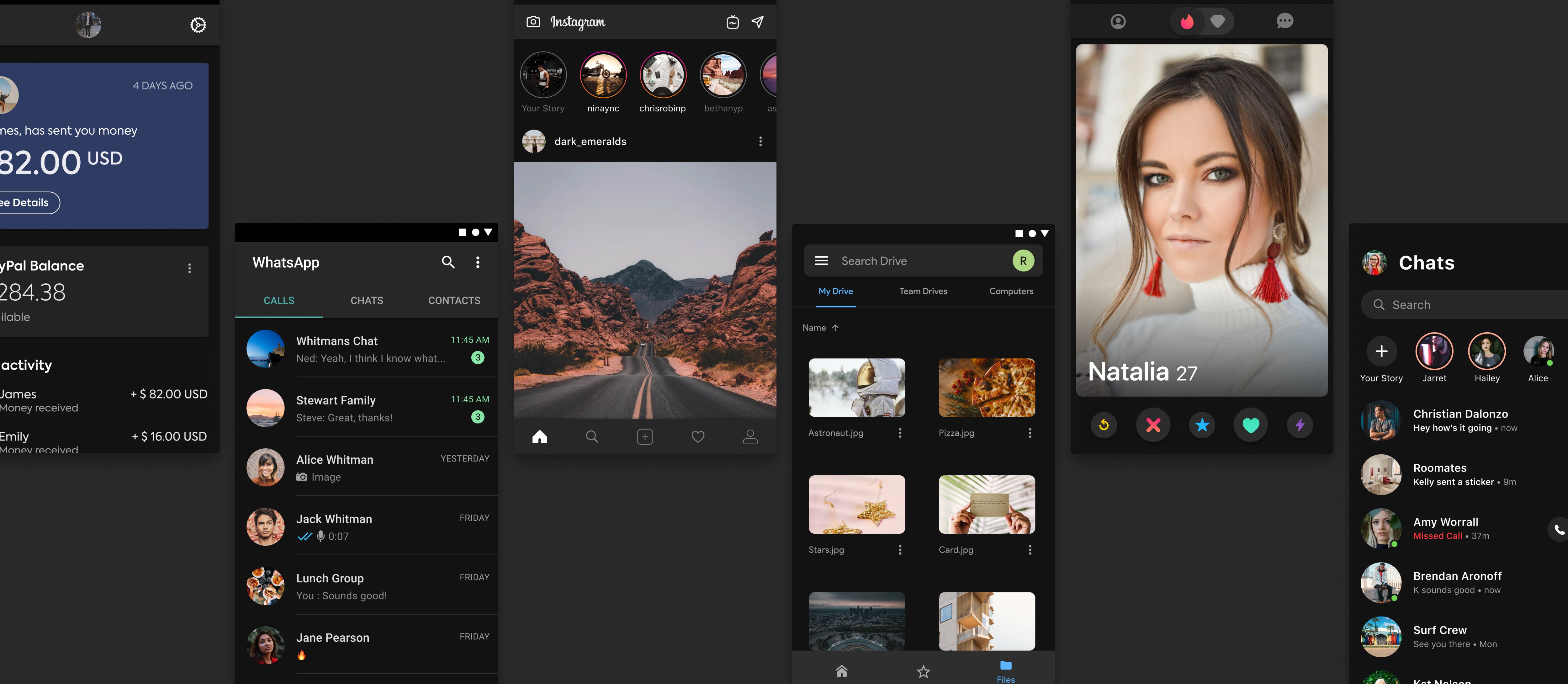
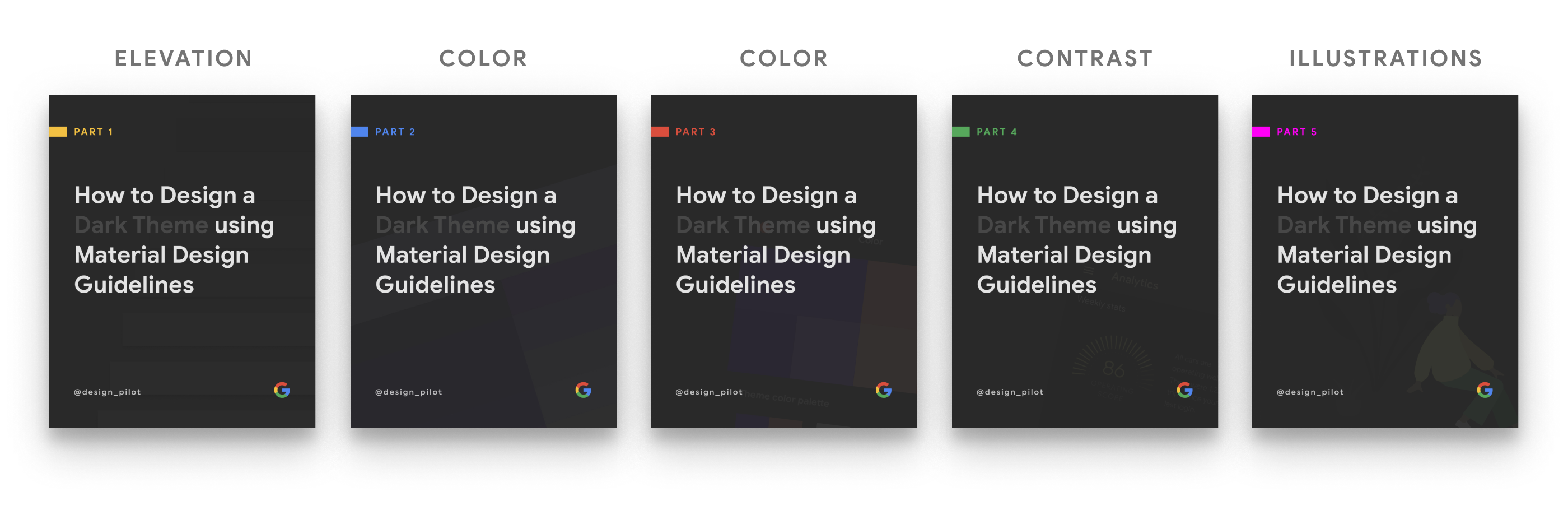
21- You can change the color of the slider pointer or as its called Thumb by adding the following code. Primary along with a. In the previous article How to Create a Basic Color Picker Tool in Android we have discussed to create a basic color picker toolIn this article we are going to create the same color picker tool but using a color wheel and sliderThis is another type of the Color Picker which allows user to pick the brightness level of the color and color intensity. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: stackoverflow.com
Source: stackoverflow.com
Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. You can go through this material design color patterns and choose the one that suits your app. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. It will then generate a color palette for you. Android Material Design Divider Color Stack Overflow.
 Source: viralandroid.com
Source: viralandroid.com
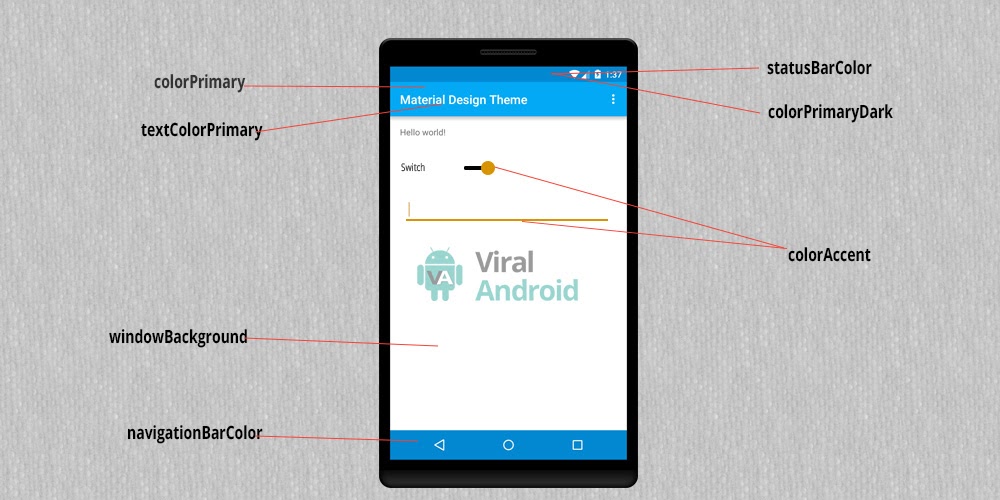
It will then generate a color palette for you. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Creating Material Design Theme. Import the comandroidsupportappcompat-v7 library in your projects buildgradle Moduleapp file. Android Custom Material Design Theme And Color Viral Android Tutorials Examples Ux Ui Design.
 Source: pinterest.com
Source: pinterest.com
Code for MainActivityjava file. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Or use the Material Design palette tool to generate palettes. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Android Material Design Elements Google Search Material Design Design Android Neon Bleu.
 Source: blog.prototypr.io
Source: blog.prototypr.io
One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Make sure text-to-background color contrast is at an accessible ratio 31 for large type 451 for small. Android slider color customization. Primary along with a. The Ultimate Guide On Designing A Dark Theme For Your Android App By Chethan Kvs Prototypr.
 Source: sitepoint.com
Source: sitepoint.com
Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. To review open the file in an editor that reveals hidden Unicode characters. Android slider color customization. Android_material_design_coloursxml This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Material Design With The Android Design Support Library Sitepoint.
 Source: pinterest.com
Source: pinterest.com
Or use the Material Design palette tool to generate palettes. Android-Material-Design-Colors provides color definitions of the Material Design. Dont forget the color of your typography. One more thing great about the Google Material Design Components is that they support for cross-platform that includes Android IOS Flutter Web applications. Material Design Color Palette Generator Choose A Couple Main Colors And Generate A Ba Color Palette Generator Material Color Palette Material Design Palette.
 Source: medium.com
Source: medium.com
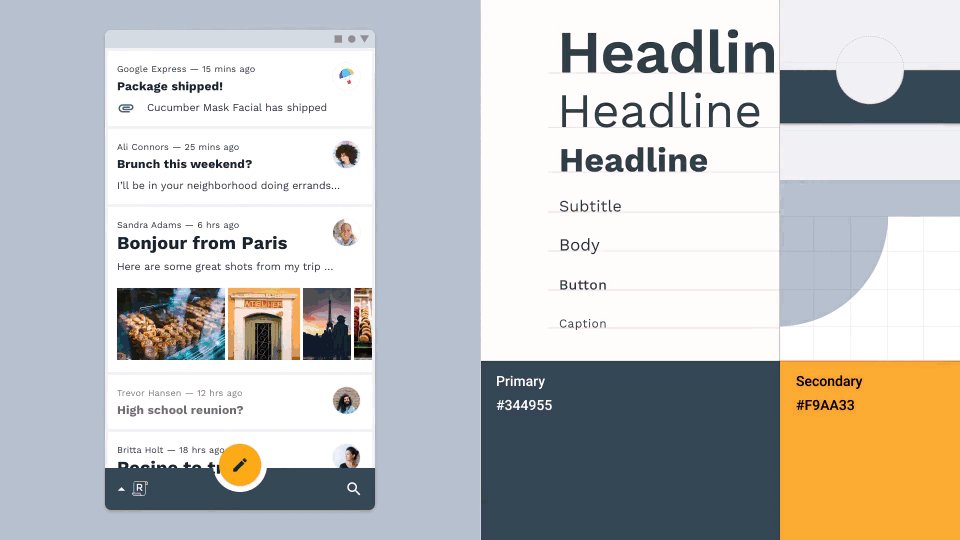
Creating an immersive experience. Or use the Material Design palette tool to generate palettes. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Material Design provides 12 color slots that make up the overall palette of your app. Android Material Buttons From Google Material Design Docs By Emrullah Luleci Android Bits Medium.
 Source: antonioleiva.com
Source: antonioleiva.com
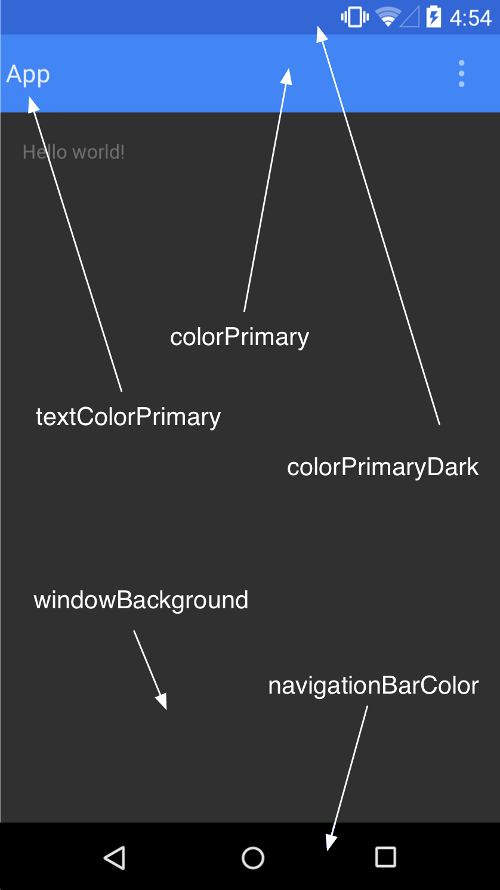
GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. How to Change Material Design Android Button Style in Studio. Returns the color int for the provided theme color attribute or the default value if the attribute is not set in the current theme using the view s Context. Material Design encourages dynamic use of color especially when you have rich images to work with. Material Design Everywhere Using Appcompat 21.
 Source: google-developer-training.github.io
Source: google-developer-training.github.io
How to Change Material Design Android Button Style in Studio. Material Design provides 12 color slots that make up the overall palette of your app. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. 1In Android Studio go to File New Project and fill all the details required to create a new project. 5 2 Material Design Gitbook.
 Source: youtube.com
Source: youtube.com
Creating an immersive experience. 22- Build and run. You can go through this material design color patterns and choose the one that suits your app. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Designing Dark Theme Dark Mode For Android Apps Using Material Design The Ultimate Guide Youtube.
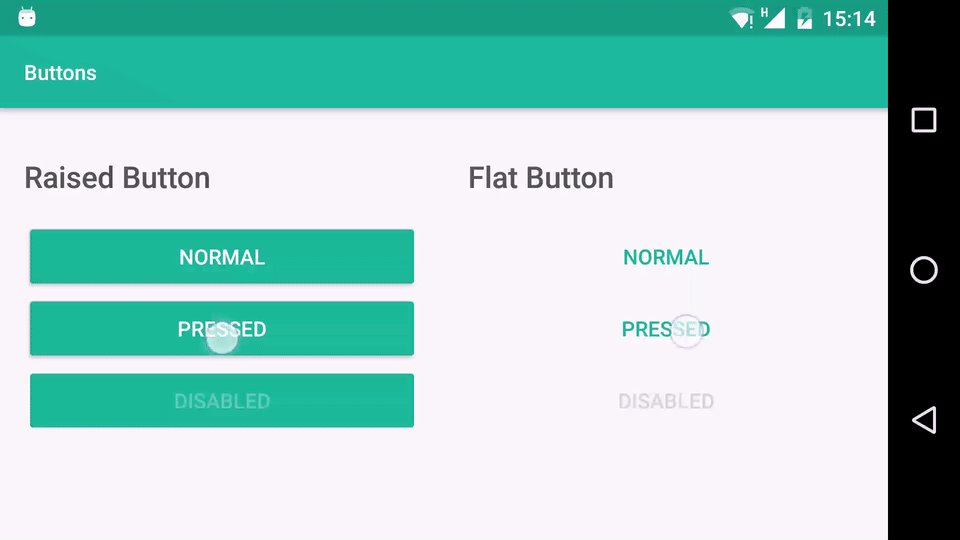
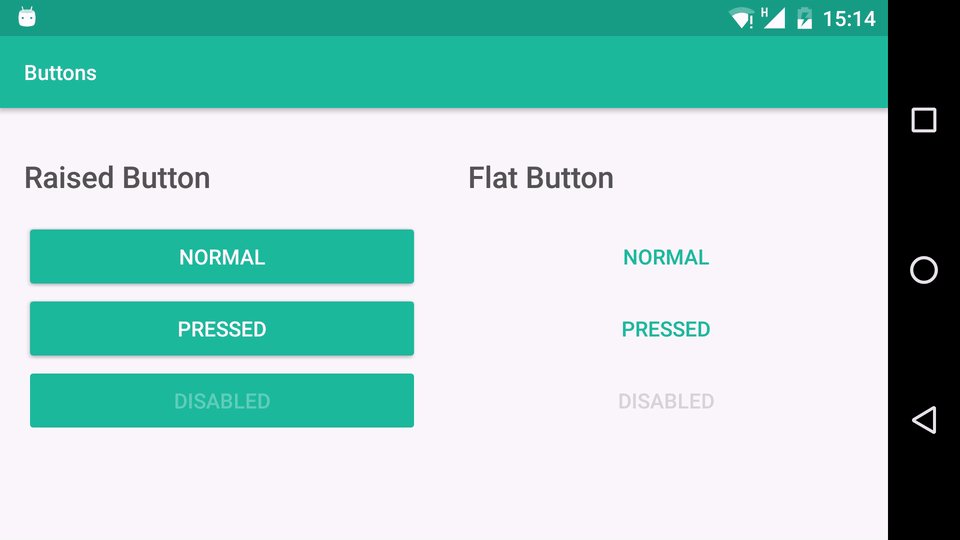
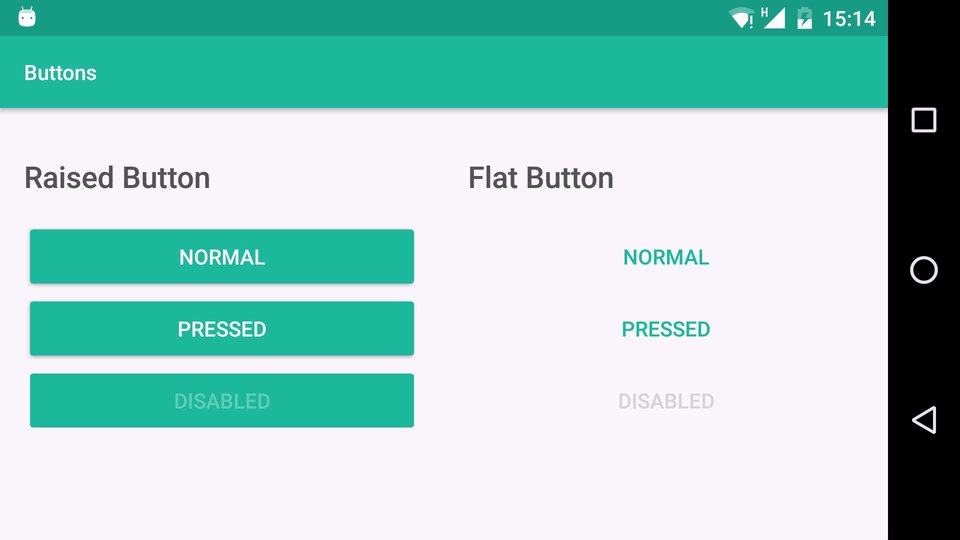
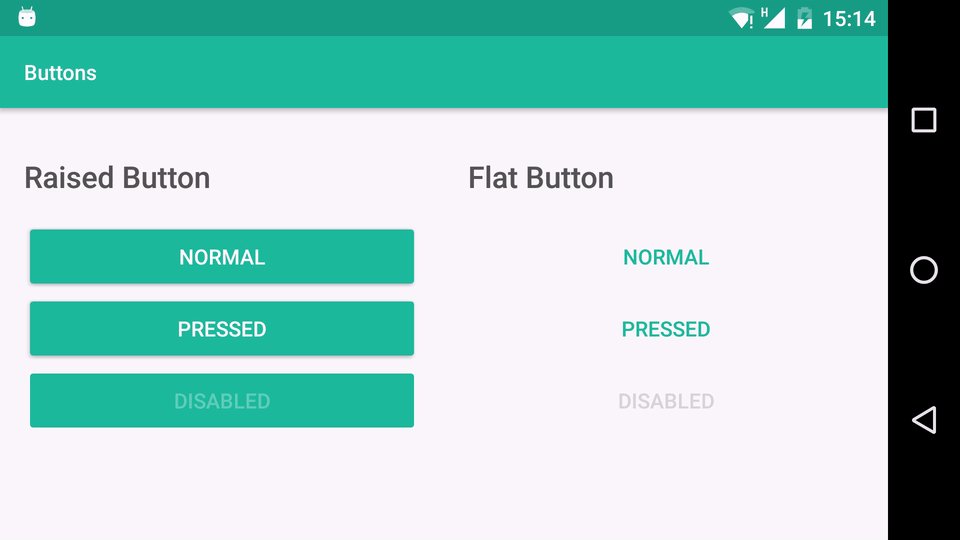
 Source: androidhive.info
Source: androidhive.info
Here are both styles. In this system you select a primary and a secondary color to represent your brand. The first thing you need to do is to take your Primary and Secondary colors and generate a color palette. Add compile comandroidsupportappcompat-v72510 in dependencies scope. Android Getting Started With Material Design.
 Source: medium.com
Source: medium.com
Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. Android slider color customization. Or use the Material Design palette tool to generate palettes. Android-Material-Design-Colors provides color definitions of the Material Design. We Recommend Material Design Components By Nick Butcher Android Developers Medium.
 Source: shubham08gupta.medium.com
Source: shubham08gupta.medium.com
Each of these have a design term eg. Then back in my style I had to get rid of my many color attempts and add an item for boxStrokeColor that pointed to this file. Then in the style we use the identifies prefixed by color and a for the primary color primary dark and accent color. Make a color palette starting from two colors your primary and secondary colors with light and dark variations of those colors. From Appcompat To Material Components Applying Dark Theme To Android Part 1 4 By Shubham Gupta Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
1In Android Studio go to File New Project and fill all the details required to create a new project. GetColor Context context int colorAttributeResId String errorMessageComponent Returns the color int for the provided theme color attribute. Creating an immersive experience. Or use the Material Design palette tool to generate palettes. What Are The Ways To Programmatically Generate Material Design Color Sets Stack Overflow.







