Angular is a platform for building mobile and desktop web applications. 5132019 124339 PM. Angular design patterns 2019.
Angular Design Patterns 2019, Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. Customizable within the bounds of. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable.
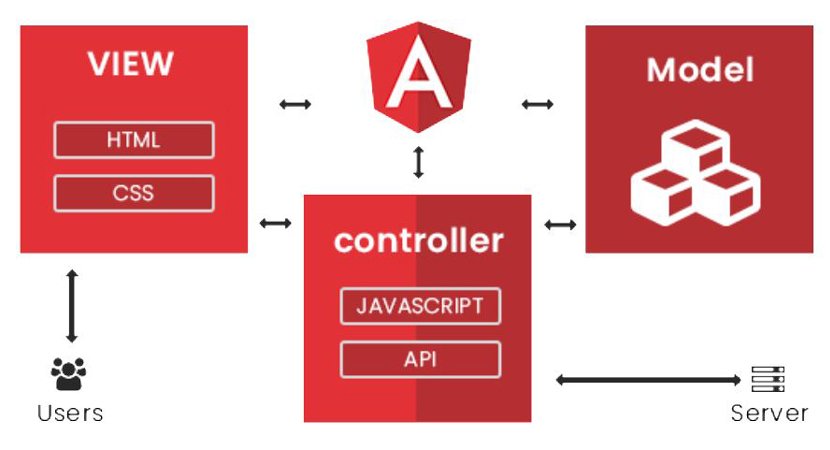
 What Is Mvc And Understanding The Mvc Pattern In Angular Wuschools From wuschools.com
What Is Mvc And Understanding The Mvc Pattern In Angular Wuschools From wuschools.com
In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. Separation of responsibilities and reactive programming to tackle the complexity of rich and complex Angular forms. Also refer Angular Tips. Angular date pipe used to format dates in angular according to the given date formatstimezone and country locale information.
Using date pipe we can convert a date object a number milliseconds from UTC or an ISO date strings according to given predefined angular date formats or custom angular date formats.
Read another article:
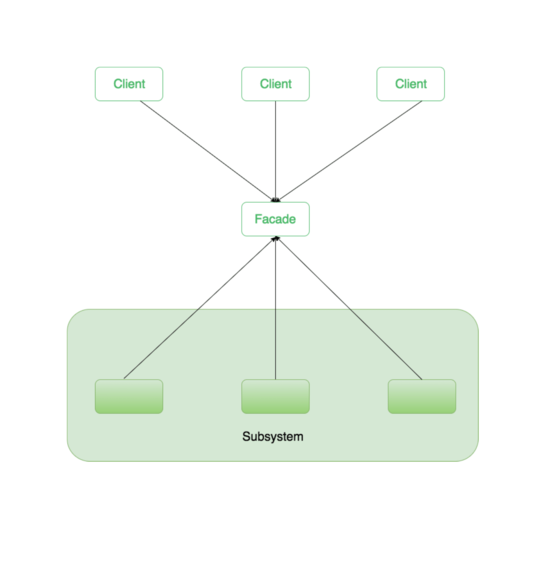
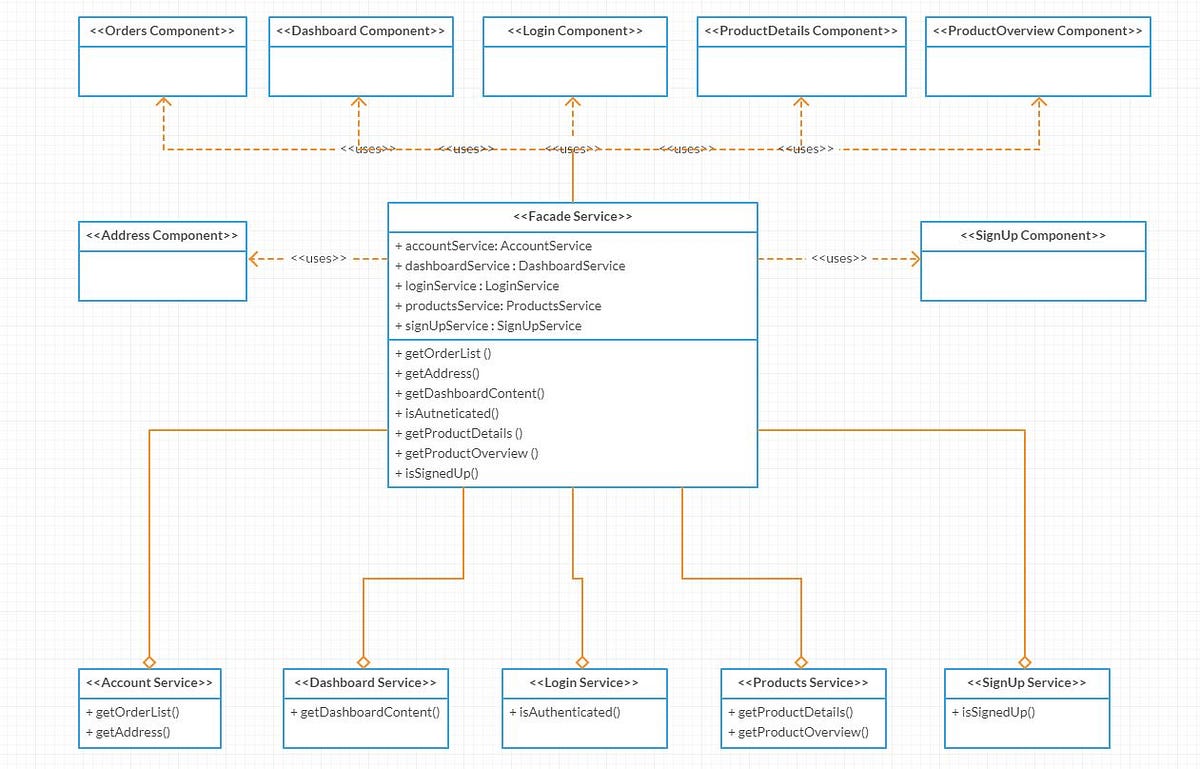
In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Indeed in the constructor of the classes components directives services one asks for dependencies services or objects. It is a guideline for a developer to write a clean and maintainable code which improves the performance of any software application. Dependency Injection DI is an important design pattern for developing large-scale applications.
 Source: netbasal.com
Source: netbasal.com
Angular is a platform for building mobile and desktop web applications. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. The patterns are based on two pillars. It is a guideline for a developer to write a clean and maintainable code which improves the performance of any software application. Keeping It Simple Implementing Edit In Place In Angular By Netanel Basal Netanel Basal.
 Source: angular-templates.io
Source: angular-templates.io
Customizable within the bounds of. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Facade Design Pattern with Angular. Feature and Presentation Components. Angular Tutorial Learn Angular From Scratch Step By Step Angular Templates.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Using this system design we can load the components based on the application need. This course will serve as a practical and insightful journey through the most valuable design patterns in use and provides clear guidance on how to use them effectively in Angular. Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. By the end of the book you will understand the various features of Angular and will be able to apply well-known industry-proven design patterns in your work. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. Below are two design patterns used in the Angular. This way we can increase the application performance. 5132019 124339 PM. Angular 11 Crud Application Using Web Api With Material Design.
 Source: packtpub.com
Source: packtpub.com
Also refer Angular Tips. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. This is really helpful but my point was about design patterns which we can use in any angular app. We will take you on a journey through Angular designs for the real world using a combination of case studies design patterns to follow and anti-patterns to avoid. Angular Design Patterns Packt.
 Source: educba.com
Source: educba.com
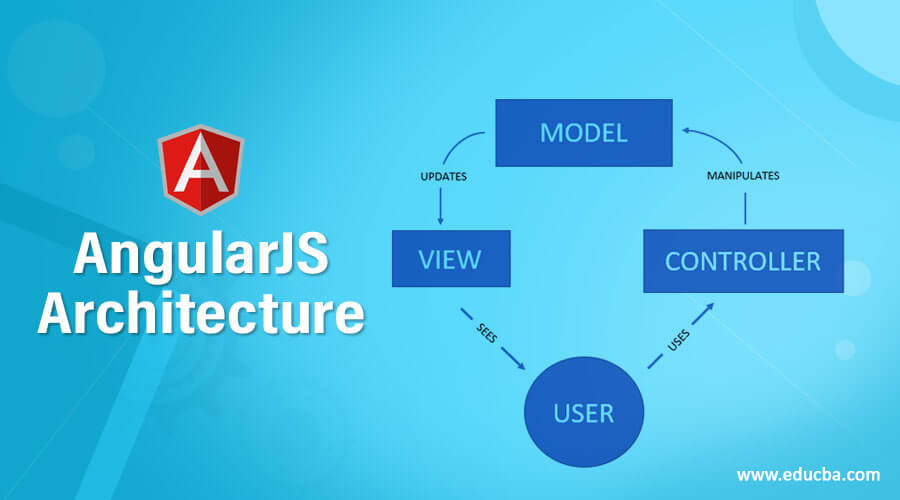
Feature and Presentation Components. We will take you on a journey through Angular designs for the real world using a combination of case studies design patterns to follow and anti-patterns to avoid. We will create a console application and will use C Entity Framework Autofac and Log4Net for our example. Design patterns allow for a structured and more intuitive way to build applications that are modular highly scalable and fault-tolerant. Angularjs Architecture Conceptual Overview Mvc Pattern In Angularjs.
 Source: data-flair.training
Source: data-flair.training
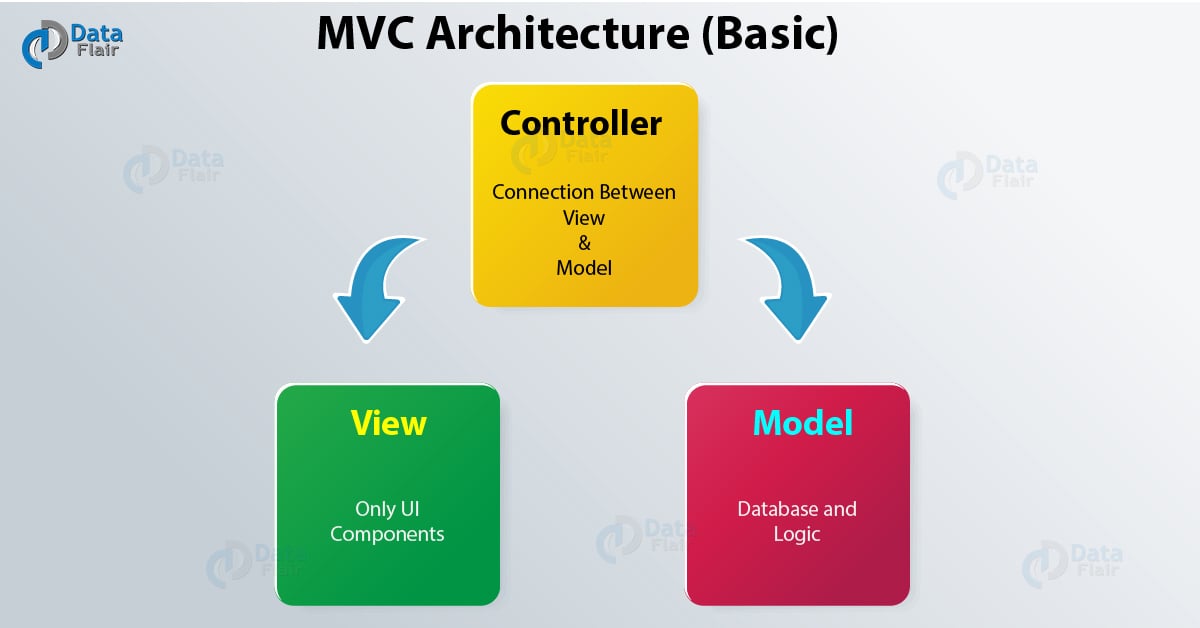
The singleton pattern is probably one of the most known design patterns out there. Angular is a platform for building mobile and desktop web applications. Customizable within the bounds of. This is really helpful but my point was about design patterns which we can use in any angular app. Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair.
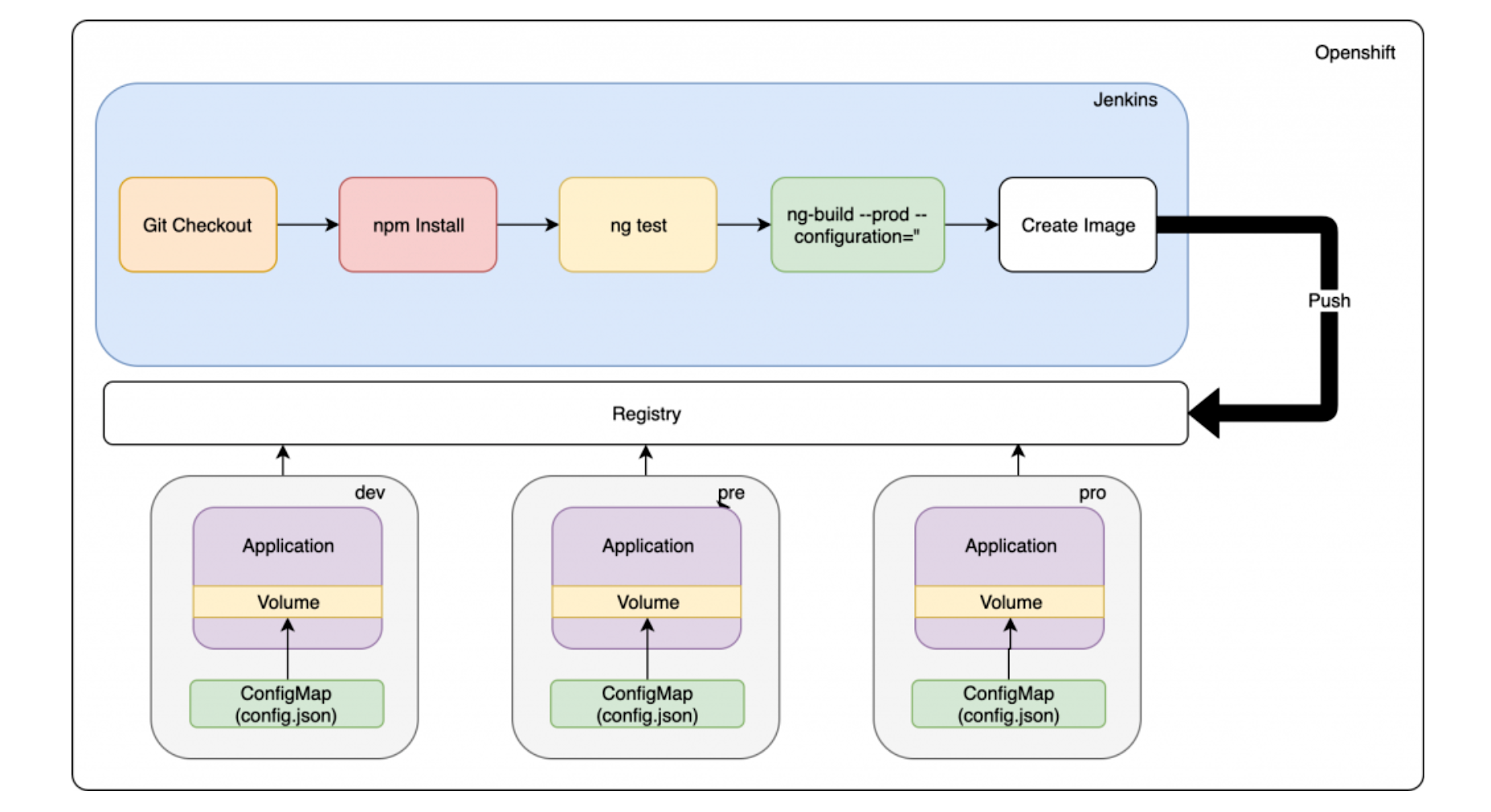
 Source: developers.redhat.com
Source: developers.redhat.com
Angular aka Angular 2 4 5 6 is. This is really helpful but my point was about design patterns which we can use in any angular app. Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. Handling Angular Environments In Continuous Delivery With Red Hat Openshift Red Hat Developer.
 Source: youtube.com
Source: youtube.com
Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. May 12 2019. Design 101 2 Angular Monorepos 3 Nx Monorepos and DDD 4 DEMO ManfredSteyer. Provide tools that help developers build their own custom components with common interaction patterns. Webinar Angular Patterns Best Practices With John Papa Youtube.
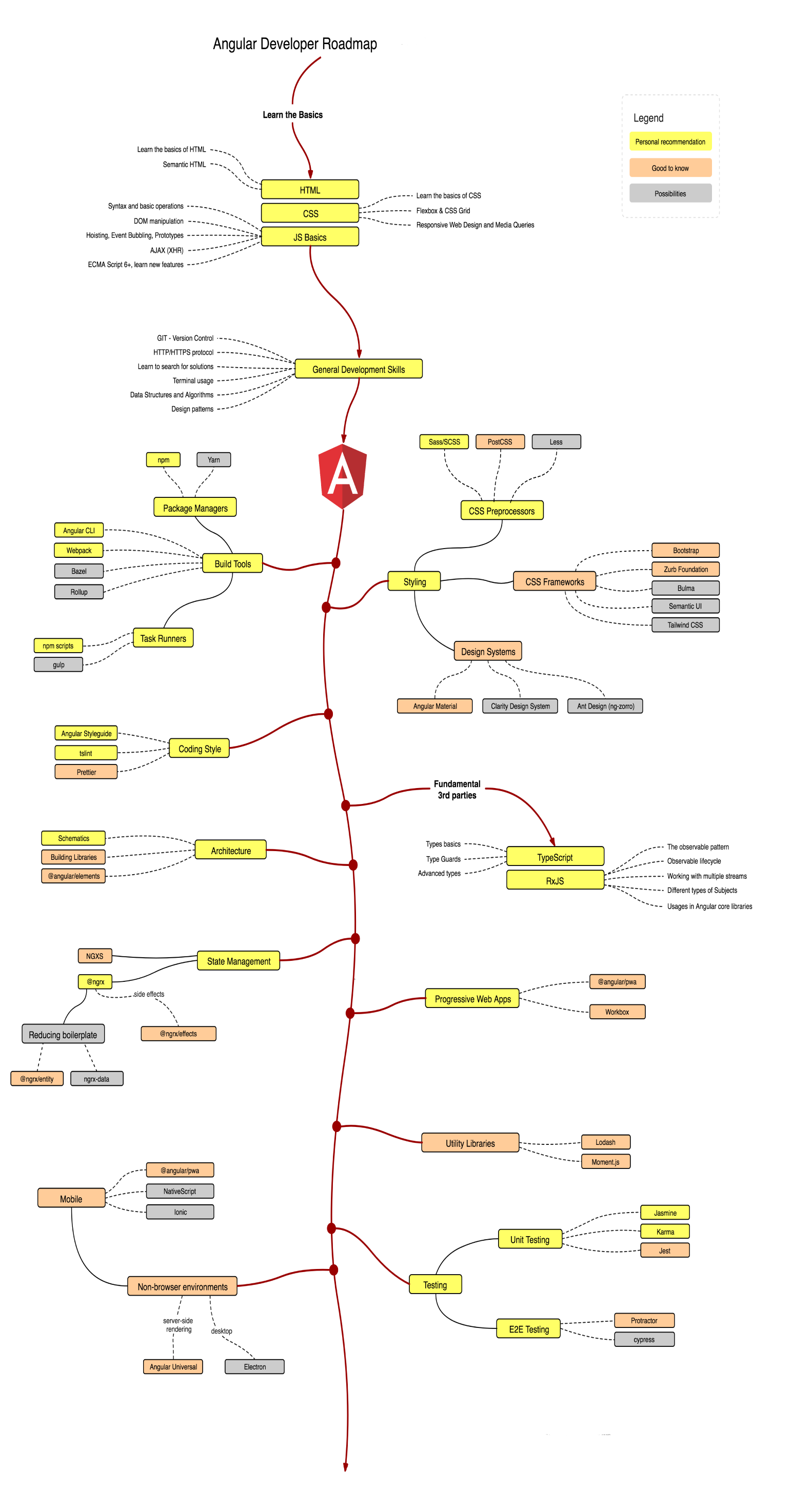
 Source: decipherzone.com
Source: decipherzone.com
The Missing Introduction to Angular and Modern Design Patterns. This article is a continues of Angular routing project please follow the previous parts for better understanding. By the end of the book you will understand the various features of Angular and will be able to apply well-known industry-proven design patterns in your work. Design 101 2 Angular Monorepos 3 Nx Monorepos and DDD 4 DEMO ManfredSteyer. Angular Developer Roadmap 2021.
 Source: edureka.co
Source: edureka.co
Lazy loading is a design pattern to implement large scale Angular projects. Tim Sommer on 9302018 in Category Patterns Practices. May 12 2019. Feature and Presentation Components. Advantages And Disadvantages Of Angular Edureka.
 Source: indepth.dev
Source: indepth.dev
This way we can increase the application performance. Join the community of millions of developers who build compelling user interfaces with Angular. In general it is best to pattern features but in the event you are working with a model without a feature history patterning faces becomes invaluable. This tutorial demonstrates how to design software using the Command Query Separation CQS pattern. Learn Angular Component Design Patterns Creating A Drawer Component Angular Indepth.
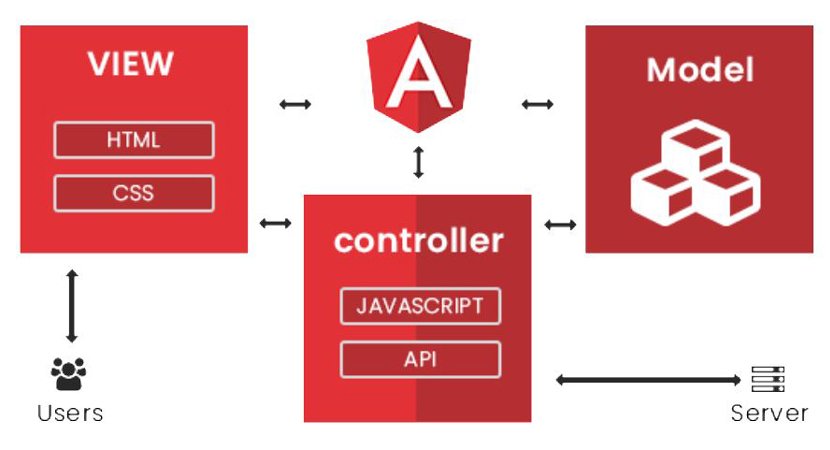
 Source: wuschools.com
Source: wuschools.com
Angular has its own DI system which is used in the design of Angular applications to increase efficiency and scalability. The next difference that we notice is the Features and Faces and the Bodies options. Feature and Presentation Components. We will take you on a journey through Angular designs for the real world using a combination of case studies design patterns to follow and anti-patterns to avoid. What Is Mvc And Understanding The Mvc Pattern In Angular Wuschools.
 Source: balramchavan.medium.com
Source: balramchavan.medium.com
Facade Design Pattern with Angular. Customizable within the bounds of. July 25 2019 Facade is a structural design pattern in programming language and it is used to design the structural making of project to make it easy to access client from services or core logic by providing a layer called abstract layer which act as a middleware between client and core logic. May 12 2019. Best Practices Building Angular Services Using Facade Design Pattern For Complex Systems By Balram Chavan Medium.
 Source: codeinwp.com
Source: codeinwp.com
Angular date pipe used to format dates in angular according to the given date formatstimezone and country locale information. Before jumping to our first design pattern the next section will be an overview of the different patterns and their goals. Angular Architecture and Design Guidelines. Feature and Presentation Components. Angular Vs React Vs Vue Which Framework To Choose In 2021.







