This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. In this article we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database. Angular material design input.
Angular Material Design Input, Returns an object representing the native text input element with a similar API shape. MDB Angular supports the following types of inputs. Installing Angular Material and Angular CDK Modules. Npm install –save angularmaterial angularcdk angularcore angularcommon.

Boolean void. Backed by open-source code Material streamlines collaboration between designers and developers and. If you have question about angular material textbox example then i will give simple example with solution. We can create material input box in angular 6 angular 7 angular 8 angular 9 angular 10 angular 11 angular 12 and angular 13.
Form controls input select checkbox date picker and.
Read another article:
In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. One of the most important components in Angular Material is the input component. You probably have seen the example on Angular Material website for a custom phone number input in case you havent already check it out here. This can be seen in various Google products as they continue updating their products according to the updated spec sheet.
 Source: in.pinterest.com
Source: in.pinterest.com
Angular 2 Material may be slightly behind the latest material design specification but its catching up. Button checkbox email file hidden number password radio range reset search submit tel text and textarea. MDB Angular supports the following types of inputs. In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. Auto Suggestion Search Bar With Icon In Angular Material In This Element We Used Angular Martial Input Filed With An Autocomplete Su Angular Suggestion Icon.
 Source: pinterest.com
Source: pinterest.com
Install Angular Material and Angular CDK modules by using below node command. All of them are created in our beautiful material design style. Shakes the label to indicate an invalid input value. Install with NPM View Source on Github doc humanizeDoc directiveBracketsdocrestrict doc humanizeDoc directiveBrackets View Demo View Source on Github. Pin On Ui.
 Source: medium.com
Source: medium.com
Everything works well except that the form inputs are not visible in. One of the most important components in Angular Material is the input component. In this Angular Material tutorial were going to learn How to add a File Browse button with an Input text field to show names of files selected by using the Material library components. Npm install –save angularmaterial angularcdk angularcore angularcommon. Angular Angular Material And Tdd Part 2 Creating A Login Page By Aysha Williams Aysha S Handmade Code Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
The material guidelines spec sheet found here has evolved since the original design on release. Boolean void. You probably have seen the example on Angular Material website for a custom phone number input in case you havent already check it out here. Each component is ready to go with default styling that follows the Material Design Specification. Accessing Input Fields Inside Angular Material Table Stack Overflow.
 Source: pinterest.com
Source: pinterest.com
In Angular we can use different UI libraries but Angular Material is one of the best UI component libraries that are made specifically for Angular. Jun 12 2020 3 min read. Angular Material Design Input elements invisible on page load. IsFocused boolean. Pin On Programming.
 Source: pinterest.com
Source: pinterest.com
NPM npm install angulario-number-input –save. One of the most important components in Angular Material is the input component. Angular Mobile Input Angular Mobile Input - Bootstrap 4 Material Design Wrapping TextField with layout. Angular Material offers you reusable and beautiful UI components like Cards Inputs Data Tables Datepickers and much more. Illustration For Structure Angular Apps With Angular Material Components Angular Flat Illustration Design Guidelines.

Boolean void. An Angular component to implement the Material Design styled number input input spinner for your web app. Angular Material is the implementation of Material Design principles and guidelines for Angular. Angular Materials provide the developer with reusable UI components that help the developer to use ready-made components fast development and one best UI design. Angular Material Design Components With Reactive Forms Part One.
 Source: pinterest.com
Source: pinterest.com
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Angular Material Design Input elements invisible on page load. Im going to show you about angular material mat-form-field reactive form. All of them are created in our beautiful material design style. Angular Material Form Controls Form Field And Input Examples Form Control Angular Person Outline.
 Source: tudip.com
Source: tudip.com
Angular 2 Material may be slightly behind the latest material design specification but its catching up. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Boolean void. Returns whether the input is focused. What Is Angular Material And How To Use It Tudip.
 Source: material.angular.io
Source: material.angular.io
MDB Angular supports the following types of inputs. Returns an object representing the native text input element with a similar API shape. Used mostly in a variety of web-based forms. Jun 12 2020 3 min read. Input Angular Material.
 Source: pinterest.com
Source: pinterest.com
Angular Material Design Input elements invisible on page load. Boolean void. The material guidelines spec sheet found here has evolved since the original design on release. NPM npm install angulario-number-input –save. Full Screen Bottom Sheet With Social Share Button In Angular Material In 2021 Social Share Buttons Angular Full Screen.
 Source: creative-tim.com
Source: creative-tim.com
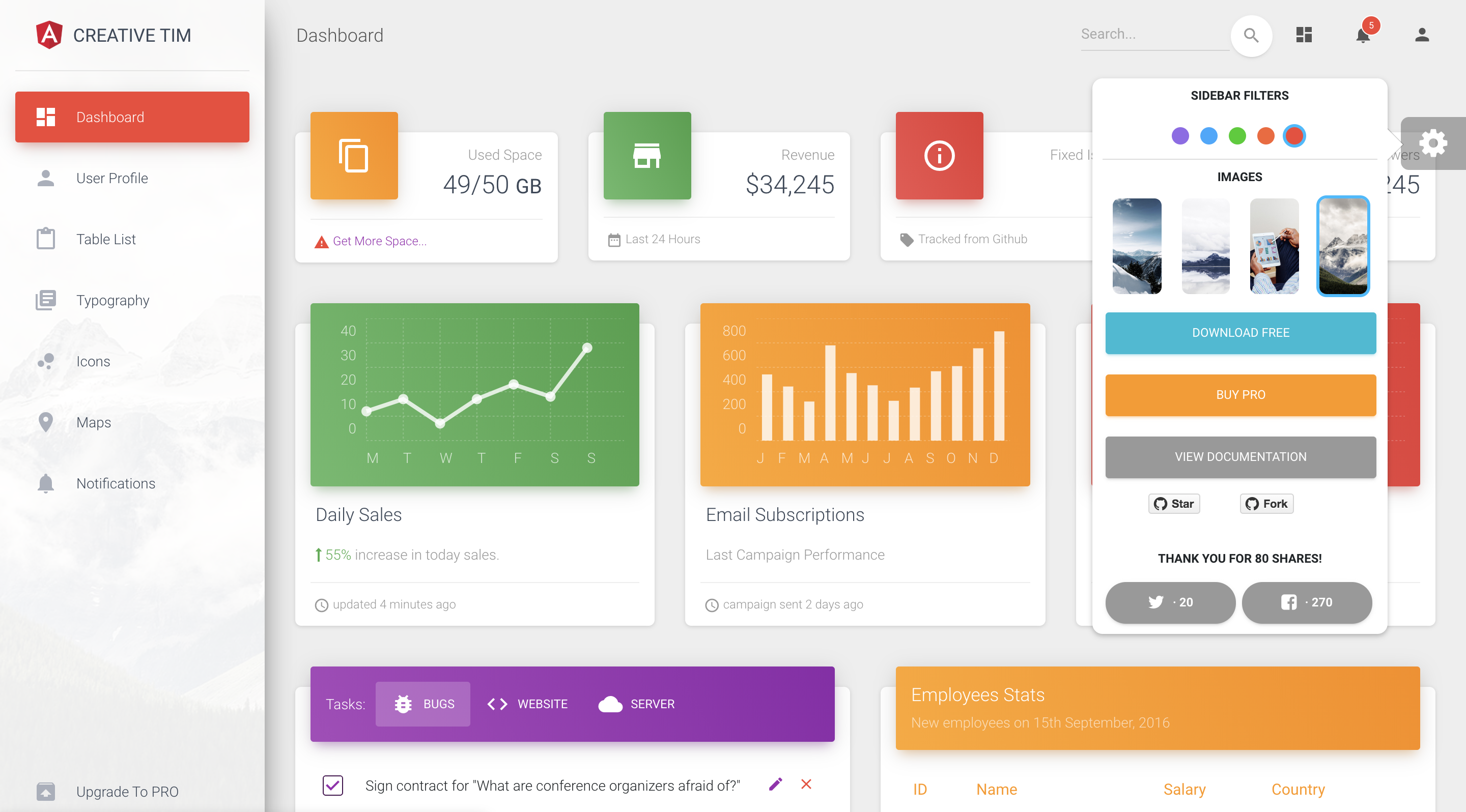
IsFocused boolean. Use schematics to quickly generate views with Material Design components. One of the most important components in Angular Material is the input component. Without it TextField may not work correctly. Best 10 Angular Material Themes For Spring 2021.
 Source: tudip.com
Source: tudip.com
If you have question about angular material textbox example then i will give simple example with solution. As badass as it looks. Everything works well except that the form inputs are not visible in. You should use one TextField per one StackLayout wrapper. What Is Angular Material And How To Use It Tudip.
 Source: in.pinterest.com
Source: in.pinterest.com
Angular Material Design Input elements invisible on page load. This Angular post is compatible with Angular 4 upto latest versions Angular 7 Angular 8 Angular 9 Angular 10 Angular 11 Angular 12. The material guidelines spec sheet found here has evolved since the original design on release. Angular Materials provide the developer with reusable UI components that help the developer to use ready-made components fast development and one best UI design. Angular Material Mat Chip Autocomplete Input On Selecting Dropdown Through Space Key Stack Overflow Angular Chips The Selection.
 Source: pinterest.com
Source: pinterest.com
In this article we are going to use the input components to create a Create-Owner component and use it to create a new Owner object in our database. Angular Material offers you reusable and beautiful UI components like Cards Inputs Data Tables Datepickers and much more. Edited Mar 14 at 619. Install Angular Material and Angular CDK modules by using below node command. Youtube Angular Material Form Input.







