This is possible with AngularJs framework which will significantly ease your job. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Angularjs visual designer.
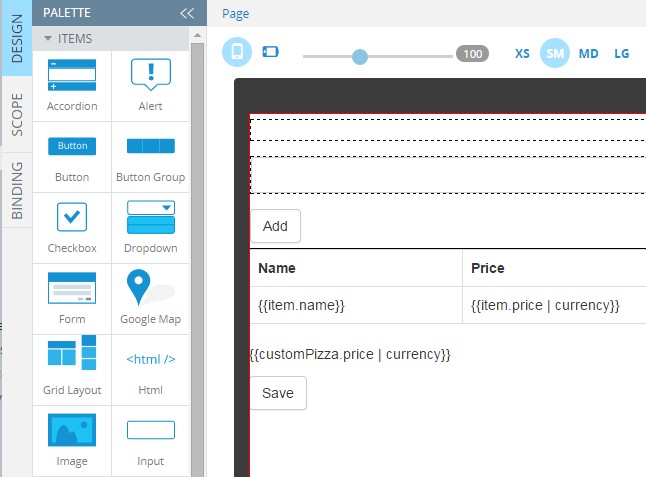
Angularjs Visual Designer, Top 3 of World-Class Talent On Demand. It encourages behavior-view separation comes pre-bundled with mocks and takes full advantage of dependency injection. AngularJS 123 - JavaScript Framework. For example an input element like a textbox could have a property datasend.
 Build Faster Web Applications With Angularjs Framework 2020 Nmg From nmgtechnologies.com
Build Faster Web Applications With Angularjs Framework 2020 Nmg From nmgtechnologies.com
A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. Setproduct Design System is powered by advanced elevation principles based on reflex effect. The jQuery ui library is used to make elements dragable and dropable. ASPNET Web Pages 30 Razor - AngularJS templates views.
I created new project and installed angularjs material design added it to BondleConfigvbunder the App_Startfolder.
Read another article:
So it is highly recommended to learn Angular in 2021. The Visual Studio Code editor supports Angular IntelliSense and code navigation out of the box. AngularJS SPA Template for Visual Studio. The jQuery ui library is used to make elements dragable and dropable. See how your application develops in real-time on any device.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. By clicking the elements you can make select them. This is possible with AngularJs framework which will significantly ease your job. Use deep levels of depth to demonstrate the priority in your application most clearly. Asp Net Mvc 5 With Angularjs Part One.
 Source: pinterest.com
Source: pinterest.com
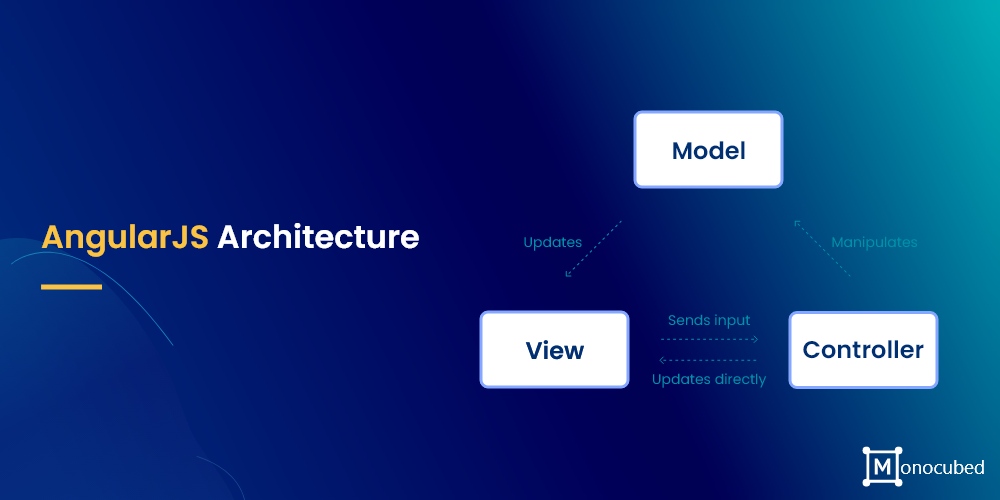
Clean source code that is well organized and follows recommended practices. Clean source code that is well organized and follows recommended practices. Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. Be Angulr Angularjs Web App Template App Template Dashboard Template Web App Design.
 Source: uplers.com
Source: uplers.com
It encourages behavior-view separation comes pre-bundled with mocks and takes full advantage of dependency injection. The jQuery ui library is used to make elements dragable and dropable. For an innovative visual designer i would suggest. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Top 10 Angularjs Development Tools Developers Must Use In 2020.
 Source: geekflare.com
Source: geekflare.com
Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Our goal is to deliver a lean lightweight set of AngularJS-native UI elements that implement the material design system for use in Angular SPAs. Angular is a popular JavaScript library developed by Google for building web application user interfaces. Angular is a platform for building mobile and desktop web applications. 7 Best Angularjs Frameworks For Rapid Application Development.
 Source: dribbble.com
Source: dribbble.com
To allow the use of coffeescript and then produce final javascript result at will php back end code generation about getters and setters. AngularJS version 10 was released in 2012. This project is a skeleton for a simple single-page web application SPA built on top of the. Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: monocubed.com
Source: monocubed.com
Opening an Angular Project. See how your application develops in real-time on any device. In the top menu bar of Visual Studio hover over the Extensions menu and the select Manage Extensions. A developer can install the Angular Code Generation plugin from the IndigoDesign home screen or from the Visual Studio Marketplace. 6 Factors Of Angularjs Architecture That Makes It Special.
 Source: blog.appery.io
Source: blog.appery.io
Ad 95 Trial-To-Hire Success. Ad 95 Trial-To-Hire Success. Top 3 of World-Class Talent On Demand. Focus On Your Project Not Hiring. Upgrade New Angularjs Bootstrap Visual Builder And More App Development Blog Appery Io.
 Source: morioh.com
Source: morioh.com
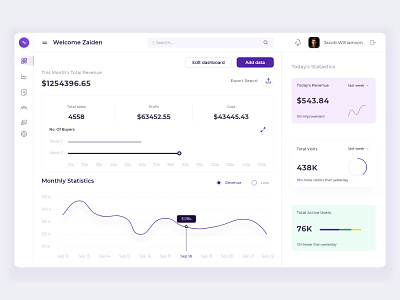
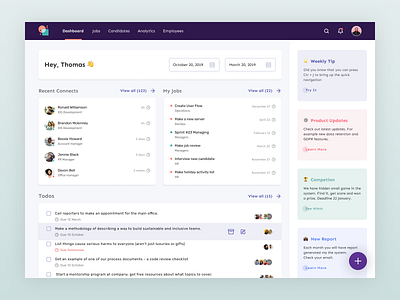
Angular is a platform for building mobile and desktop web applications. Opening an Angular Project. As per Google Material Design is a specification for a unified system of visual motion and interaction design that adapts across different devices. For example an input element like a textbox could have a property datasend. Top 20 Angularjs Admin Design Templates.
 Source: stackoverflow.com
Source: stackoverflow.com
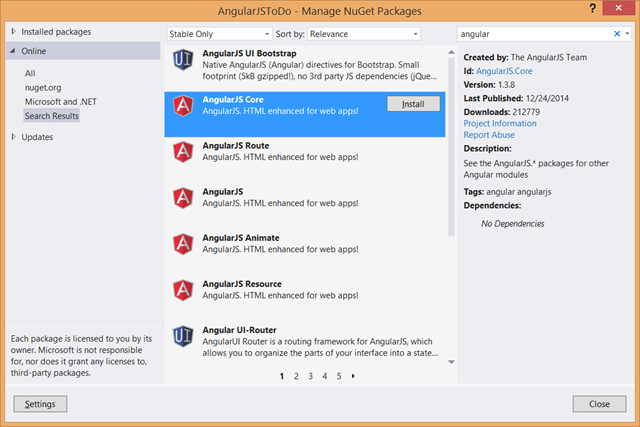
After that Select the Angular template and click Create. For example an input element like a textbox could have a property datasend. Bootstrap 303 - CSS Framework based on LESS HTML5 Boilerplate - HTML5 best practices. Installs Angular Command Line Interface which helps us to do most of the work in Angular. Report Viewer And Designer In Javascript Angularjs Library Stack Overflow.
 Source: dribbble.com
Source: dribbble.com
AngularJS was designed from ground up to be testable. Using Angular in Visual Studio Code. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. Join the community of millions of developers who build compelling user interfaces with Angular. Angularjs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: data-flair.training
Source: data-flair.training
AngularJS version 10 was released in 2012. Builder-component ngIf noBuilderPageForUrl model page load noBuilderPageForUrl. Use deep levels of depth to demonstrate the priority in your application most clearly. A downloadable application that just works right out of the box. Angularjs Mvc Architecture Learn How Mvc Works In Angularjs Dataflair.
 Source: uplers.com
Source: uplers.com
AngularJS was designed from ground up to be testable. Clean source code that is well organized and follows recommended practices. SlideShare is an excellent AngularJs material design tool which can be used to build stunning custom components. Builders headless CMS for Angular comes with a powerful drag-and-drop visual editor that lets you create digital experiences in minutes. Top 10 Angularjs Development Tools Developers Must Use In 2020.
 Source: nmgtechnologies.com
Source: nmgtechnologies.com
Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. Once installed the designer shares a URL with the developer that is used to locate the design when the developer launches the code generation plugin. I created new project and installed angularjs material design added it to BondleConfigvbunder the App_Startfolder. BundlesAddNew ScriptBundlebundlesangularInclude bundlesangularjs bundlesangular-animatejs bundlesangular-ariajsbundlesAddNew. Build Faster Web Applications With Angularjs Framework 2020 Nmg.
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
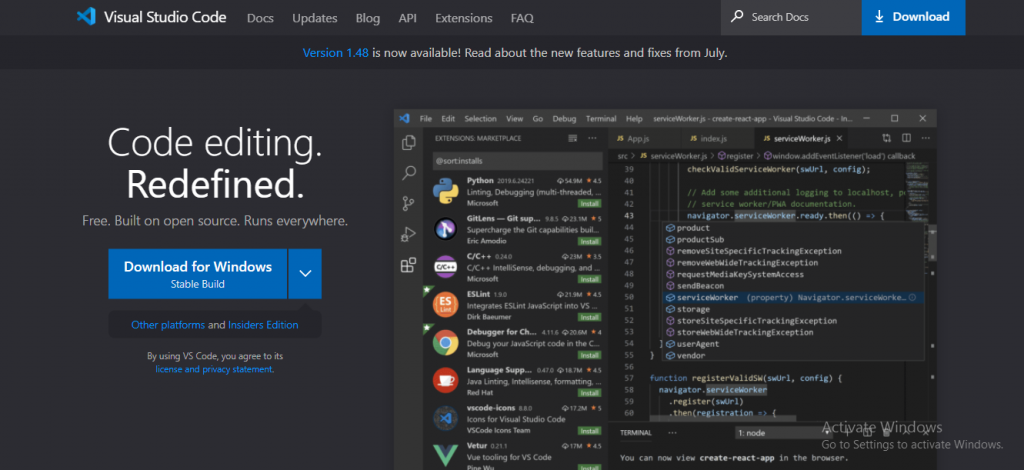
The only drag and drop page builder and CMS for Angular. So it is highly recommended to learn Angular in 2021. Focus On Your Project Not Hiring. Once you have the extension downloaded open an Angular project in Visual Studio. Using Angularjs In Visual Studio 2013 Visual Studio Blog.
 Source: mutuallyhuman.com
Source: mutuallyhuman.com
This project is a skeleton for a simple single-page web application SPA built on top of the. It also comes with end-to-end scenario runner which eliminates test flakiness by understanding the inner workings of AngularJS. This is possible with AngularJs framework which will significantly ease your job. Join the community of millions of developers who build compelling user interfaces with Angular. Angularjs Services And Factories Done Right Mutually Human.







