Ant Design Practical Tutorial. Scrolling container HTMLElement window. Ant design affix.
Ant Design Affix, Wrap Affix around another component to make it stick the viewport. When To Use On longer web pages its helpful for some content to stick to the viewport. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. This is common for menus and actions.
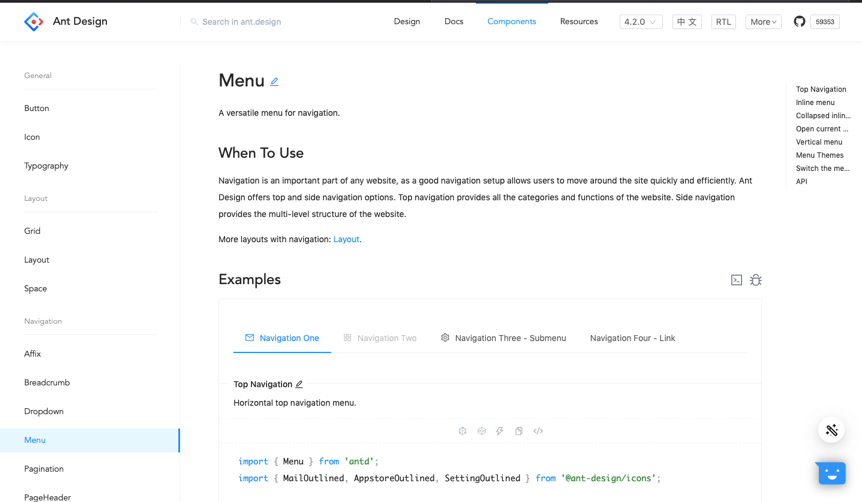
 Reactjs Ui Ant Design Affix Component Geeksforgeeks From geeksforgeeks.org
Reactjs Ui Ant Design Affix Component Geeksforgeeks From geeksforgeeks.org
Fixed mode of Anchor. Scrolling container HTMLElement window. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. The text was updated successfully but these errors were encountered.
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent.
Read another article:
Customize the anchor highlight string-offsetTop. Bounding distance of anchor area. Pixels to offset from top when calculating position of scroll. An enterprise-class UI components based on Ant Design and Vue. Make an element stick to viewport.

I have searched the issues of this repository and believe that this is not a duplicate. I have searched the issues of this repository and believe that this is not a duplicate. We can use the following approach in ReactJS to. Make an element stick to viewport. Affix Not Work When Set Offsettop Or Offsetbottom Issue 10674 Ant Design Ant Design Github.
 Source: medium.com
Source: medium.com
I have searched the issues of this repository and believe that this is not a duplicate. Whether show ink-balls when. Ant Design Practical Tutorial. AllPast 24 hoursPast weekPast monthPast year. Using Ant Design With Create React App By Darshan Chudiwal Medium.

AllPast 24 hoursPast weekPast monthPast year. An enterprise-class UI components based on Ant Design and Vue. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. This is common for menus and actions. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.
 Source: man.hubwiz.com
Source: man.hubwiz.com
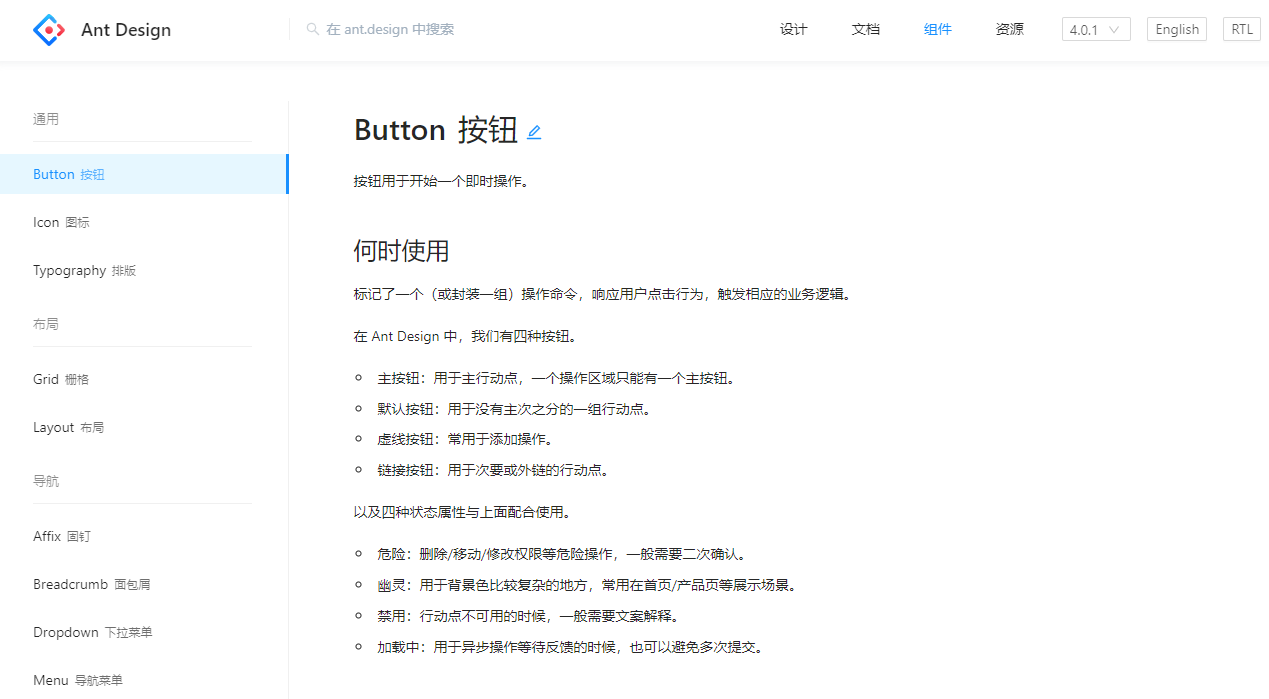
An enterprise-class UI components based on Ant Design and Vue. Bounding distance of anchor area. When To Use When user browses a long web page some content need to stick to the viewport. This is common for menus and actions. Ant Design A Ui Design Language.
 Source: stackoverflow.com
Source: stackoverflow.com
Pixels to offset from top when calculating position of scroll. Bounding distance of anchor area. Make an element stick to viewport. Ant Design Library has this component pre-built and it is very easy to integrate as wellAffix Component to used to w rap Affix around another component in order to make it stick to the viewport. Antd React How Can I Do Affix Like Antd Website Stack Overflow.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
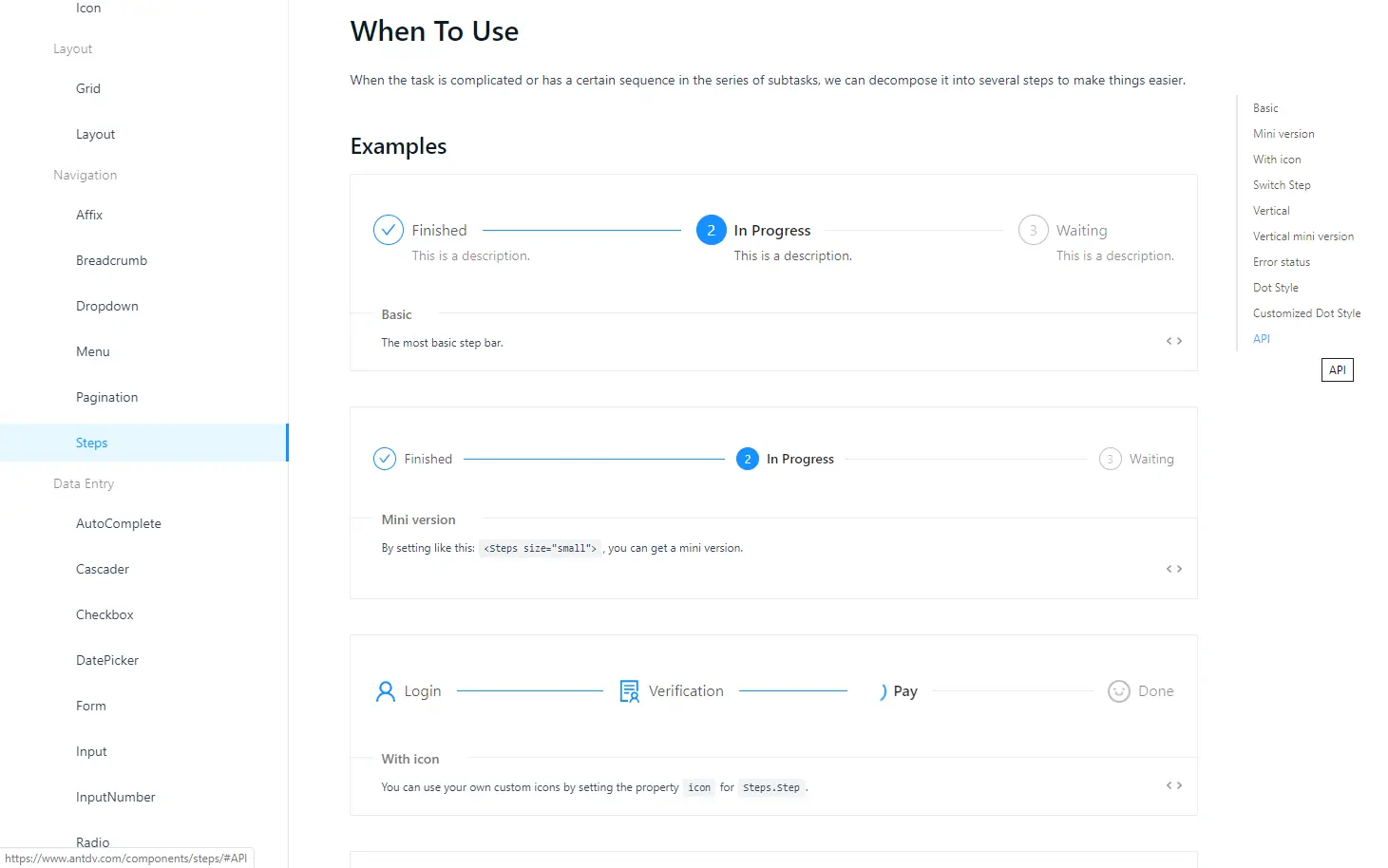
Bounding distance of anchor area. Ant Design Practical Tutorial. Bounding distance of anchor area. Make an element stick to viewport. Reactjs Ui Ant Design Anchor Component Geeksforgeeks.
 Source: pinterest.com
Source: pinterest.com
This is common for menus and actions. Whether show ink-balls when. This is common for menus and actions. Wrap Affix around another component to make it stick the viewport. Pin On Ui Kits And Libraries Templates.
 Source: about.lovia.life
Source: about.lovia.life
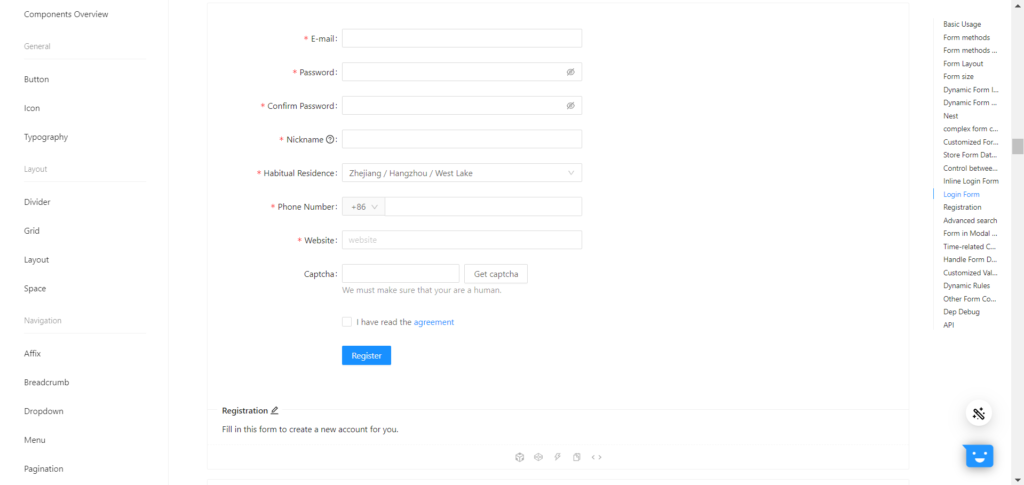
Ant Design Practical Tutorial. Make an element stick to viewport. We can use the following approach in ReactJS to. This is common for menus and actions. 3 Easy Step To Create Signup Form With Ant Design Reactjs About Lovia.

Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Scrolling container HTMLElement window. Pixels to offset from top when calculating position of scroll. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: bestfreehtmlcsstemplates.com
Source: bestfreehtmlcsstemplates.com
Ant Design Practical Tutorial. Pixels to offset from top when calculating position of scroll. AllPast 24 hoursPast weekPast monthPast year. When To Use When user browses a long web page some content need to stick to the viewport. Ant Design Of Vue An Enterprise Class Ui Components Based On Ant Design And Vue Best Free Html Css Templates.
 Source: stackoverflow.com
Source: stackoverflow.com
Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Bounding distance of anchor area. When To Use On longer web pages its helpful for some content to stick to the viewport. This is common for menus and actions. Create A Fixed Footer In Ant Design Stack Overflow.
 Source: github.com
Source: github.com
Please note that Affix should not cover other content on the page especially when the size of the viewport is small. Fixed mode of Anchor. Unfortunately this can not easily be solved with CSS and your best bet is to simply move the footer out one level to the bottom of the parent. Version 392 Environment win 10 chrome 6903497100 Reproduction link Steps to reproduce 1a long page use Affix bottom offset 2page scroll What. Affix Menu Flickering When Scrolling Issue 13662 Ant Design Ant Design Github.
 Source: oneplj.com
Source: oneplj.com
This is common for menus and actions. Whether show ink-balls when. Pixels to offset from top when calculating position of scroll. This is common for menus and actions. .

When To Use When user browses a long web page some content need to stick to the viewport. The text was updated successfully but these errors were encountered. Please note that Affix should not cover other content on the page especially when the size of the viewport is small. We can use the following approach in ReactJS to. Affix Demo Doesn T Work Properly Issue 5642 Ant Design Ant Design Github.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Ant Design Practical Tutorial. Customize the anchor highlight string-offsetTop. Ant Design Practical Tutorial. The text was updated successfully but these errors were encountered. Reactjs Ui Ant Design Affix Component Geeksforgeeks.







