Out-of-the-box mid-stage front-enddesign solution. We always put contents in a fixed size. Ant design demo.
Ant Design Demo, We always put contents in a fixed size. Typical templates for enterprise applications. Yarn create react-app antd-demo-ts –template typescript or npx create-react-app my-app –template typescript If you are using npm we will use yarn in the following instructions its ok to replace yarn with npm. Install and Initialization.
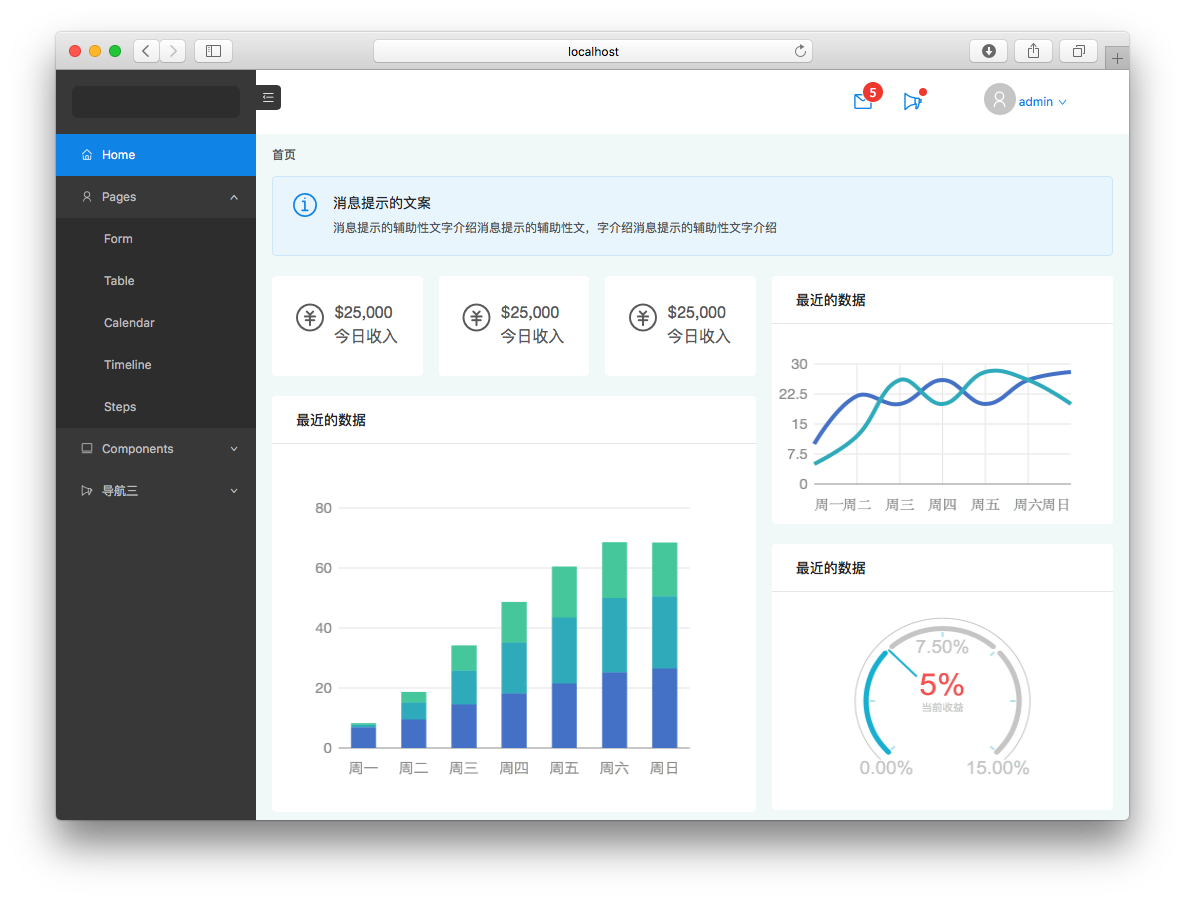
 Use Pro S Assets Ant Design Pro From pro.ant.design
Use Pro S Assets Ant Design Pro From pro.ant.design
Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Ant Design System for Figma 20 Free Demo By. Over 120 pages are ready to be used in your next project.
Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox.
Read another article:
Create well-documented products in no time. Please dont use this demo as a scaffold in production. First Example The following CodePen demo is the simplest use case and its also a good habit to fork this demo to provide a re-producible demo while reporting a bug. The powerful UI kit based on Ant Design. Ant Design An out-of-box UI solution for enterprise applications as a React boilerplate.
 Source: pro.ant.design
Source: pro.ant.design
The most basic header-content-footer layout. Click on Duplicate to get your copy. Use filters to generate filter menu in columns onFilter to. Discover sample components and use Playground page to learn how it works. Use Pro S Assets Ant Design Pro.
 Source: morioh.com
Source: morioh.com
Create a new cra-template-typescript project named antd-demo-ts using yarn. If you want to create a complex app with Router and Management State you need to install more dependencies after using create. Newest development stack of Reactdvaantd. Using create-react-app to create project. A Vue3 Vite Ant Design Vue2 Typescript Admin Management System Mini Version.

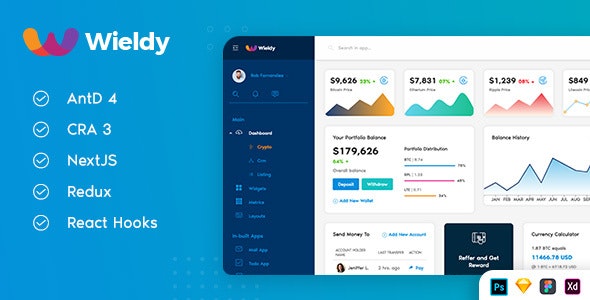
A way of displaying a card on the wireless side. Create a new cra-template-typescript project named antd-demo-ts using yarn. If you want a quick MVP a solid product or a quick turn around on your projects Wieldy a complete React admin template starter-kit that follows Ant Design Concept to develop a react app covers these all for you. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. Ant Design 4 0 Is Out We Released The 4 0 Rc Version On See By Zombiej Ant Design Medium.
 Source: figmaelements.com
Source: figmaelements.com
Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. A way of displaying a card on the wireless side. Click on Duplicate to get your copy. Ant Design Vue Examples Learn how to use ant-design-vue by viewing and forking example apps that make use of ant-design-vue on CodeSandbox. Ant Design System Free Figma Resource Figma Elements.
 Source: wrapbootstrap.com
Source: wrapbootstrap.com
Ant Design of Blazor. Yarn create react-app react-antd-demo –template typescript or npm create-react-app react-antd-demo –template typescript. Typical templates for enterprise applications. Install and Initialization. Ant Reactjs Admin Web App By Arousing Wrapbootstrap.
 Source: pro.ant.design
Source: pro.ant.design
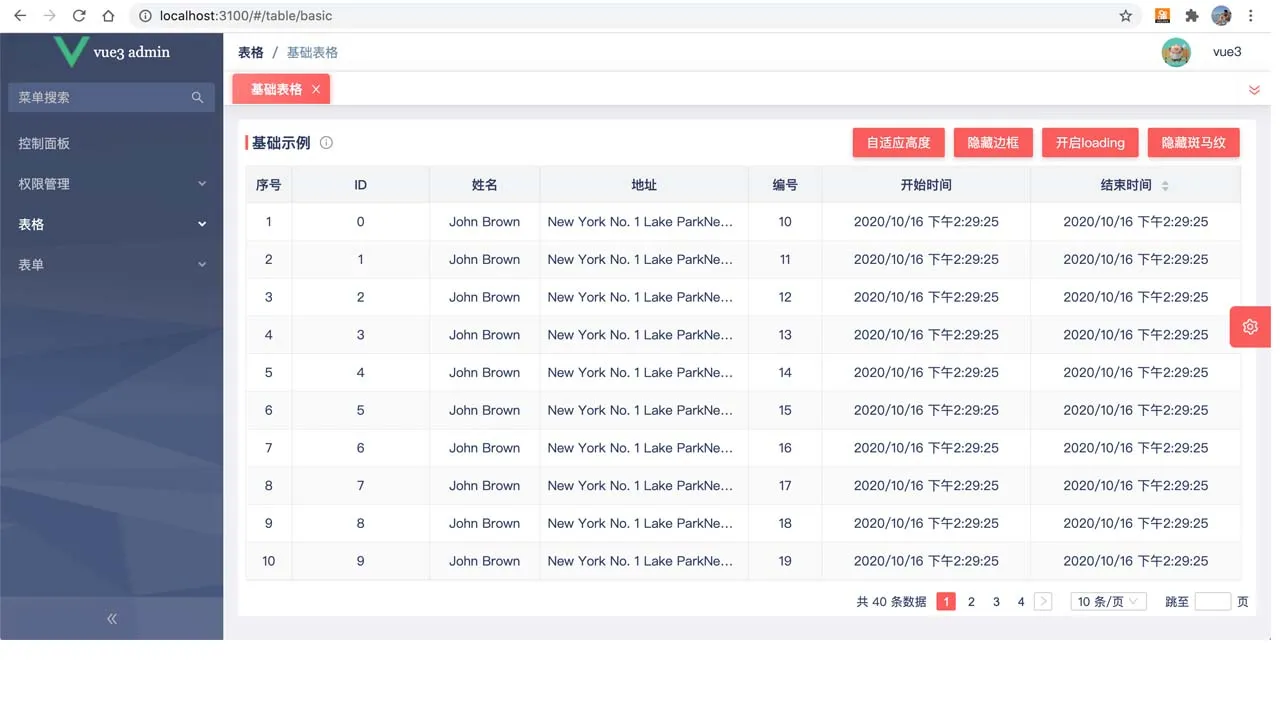
11 rows A table displays rows of data. Ant Design of Blazor. Ant-design-vue 是 Ant Design 的 Vue 实现组件的风格与 Ant Design 保持同步组件的 html 结构和 css 样式也保持一致真正做到了样式 0 修改组件 API 也尽量保持了一致. Ant Design 2016 Created by Ant UED. Layout New Style Ant Design Pro.
 Source: pro.ant.design
Source: pro.ant.design
Mobile is not recommended to open blur. Rotation effect of carousel 3D card. A reuse tabs demo for Ant Design Blazor. Yarn create react-app react-antd-demo –template typescript or npm create-react-app react-antd-demo –template typescript. Use Pro S Assets Ant Design Pro.
 Source: github.com
Source: github.com
Use filters to generate filter menu in columns onFilter to. Top Global Navigation plus Side Navigation Blend mode which supports Ant Design Pros existing navigation mode to switch to this mode. Discover sample components and use Playground page to learn how it works. Typical templates for enterprise applications. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.
 Source: g-axon.com
Source: g-axon.com
Newest development stack of Reactdvaantd. Edit this doc on GitHub 11142021 031247. Newest development stack of Reactdvaantd. Out-of-the-box mid-stage front-enddesign solution. Wieldy Ant Design React Admin Template.
 Source: themeforest.net
Source: themeforest.net
Features An enterprise-class UI design language for web applications. Ant Design System for Adobe XD. Explore the beauty of handcrafted custom design pages. A reuse tabs demo for Ant Design Blazor. Wieldy Best React Admin Template Ant Design And Redux Themeforest.
 Source: cloudreports.net
Source: cloudreports.net
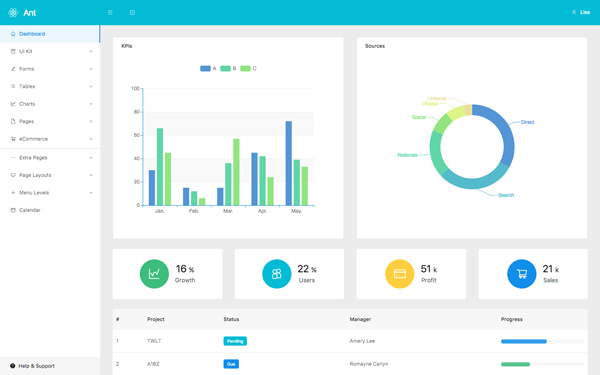
Customizable theme with easy config. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. Features An enterprise-class UI design language for web applications. Create a new cra-template-typescript project named antd-demo-ts using yarn. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
The most basic header-content-footer layout. Use filters to generate filter menu in columns onFilter to. Create a new cra-template-typescript project named antd-demo-ts using yarn. Contribute to ant-design-blazordemo-reuse-tabs development by creating an account on GitHub. Using React Component In Ant Design Table Stack Overflow.
 Source: themeforest.net
Source: themeforest.net
Features An enterprise-class UI design language for web applications. Create well-documented products in no time. Explore the beauty of handcrafted custom design pages. Please dont use this demo as a scaffold in production. One React Next Js Ant Design Admin Template By Iamnyasha Themeforest.
 Source: figma.com
Source: figma.com
Over 120 pages are ready to be used in your next project. The powerful UI kit based on Ant Design. A reuse tabs demo for Ant Design Blazor. Use filters to generate filter menu in columns onFilter to. Ant Design System For Figma 2 0 Free Demo Figma.
 Source: awesomeopensource.com
Source: awesomeopensource.com
Newest development stack of Reactdvaantd. 11 rows A table displays rows of data. Customizable theme with easy config. Ant Motion 是以 React 组件来实现动画效果用 Ant Design 实现页面后可以轻松的增加页面里的动画效果. React Antd Admin.