To improve the experience you can install vscodes tslint plugin. Class YourComponent extends ReactComponent constructorprops. Ant design form typescript.
Ant Design Form Typescript, Form Component is used when the user needs to create an instance or collect information. YourProps. The form type generated by using FormuseForm in email protected is FormInstance. Class YourComponent extends ReactComponent constructorprops.
 Use Ant Design Form With React Context Api By Avalon Joshua Medium From medium.com
Use Ant Design Form With React Context Api By Avalon Joshua Medium From medium.com
FAQ Used in css-module. The form type generated by using FormuseForm in email protected is FormInstance. Ant Design Front-end component library. MIT Download this library from.
To improve the experience you can install vscodes tslint plugin.
Read another article:
Until I realised that in the documentation Form was imported directly from antd import Form from antd. AntD Library a collection of Axure files which includes components and patterns that follow Ant Design Specification. If you are using npm we will use yarn in the following instructions its ok to replace yarn with npm npx create-react-app antd-demo-ts –typescript. The form type generated by using FormuseForm in email protected is FormInstance. Steps 组件嵌套导致内层组件样式错乱 - TypeScript ant-design the single-select cannot reset the array value - TypeScript ant-design 如何嵌套使用动态增减表单项 - TypeScript ant-design select tag 模式下 我想点击tag进行编辑 光标不能聚焦到这里 - TypeScript ant-design.
 Source: medium.com
Source: medium.com
AntD Library a collection of Axure files which includes components and patterns that follow Ant Design Specification. LayoutType setFormLayout layout. FAQ Used in css-module. Const onFormLayoutChange layout. Use Ant Design Form With React Context Api By Avalon Joshua Medium.
 Source: pro.ant.design
Source: pro.ant.design
There are many commonly used types in Form and most of them can be derived from antdesform. Import React useState from react. Unfunded 12274 created by reichhartd 000. Tsconfig will declare that this is a TypeScript project which will do some configuration the details can be seen here. Beginner S Need To Know Ant Design Pro.
 Source: youtube.com
Source: youtube.com
FormItemProps is also a commonly used type. We can use this type to encapsulate FormItem and add our own logic. Ant Design Front-end component library. FormItemProps is also a commonly used type. How To Create And Validate Ant Design Forms Antd Form Validation React Js Youtube.
 Source: reddit.com
Source: reddit.com
Scenario Often we encounter situations where we have to write the basic forms register login newsletteretc and submit them for graphql mutations. Import FormItem from antdlibformFormItem. Inlineto render form fields in one line. Ant Design Front-end component library. Antd Design Showcase Examples Nonexistent R Reactjs.

Tslint like eslint will check your code. Unfunded 12274 created by reichhartd 000. To improve the experience you can install vscodes tslint plugin. TypeScript is a superset of javascript. Ant Design Pro Table Npm.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
I have a modal which has one input field and one Drag upload field. Next we can start TypeScript development by just creating a new tsx file. Rename babel-plugin-antd to babel-plugin-import and this means that babel-plugin-import becomes an common load-on-demand solution and not just for antd. Import Form from antdlibformForm. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: medium.com
Source: medium.com
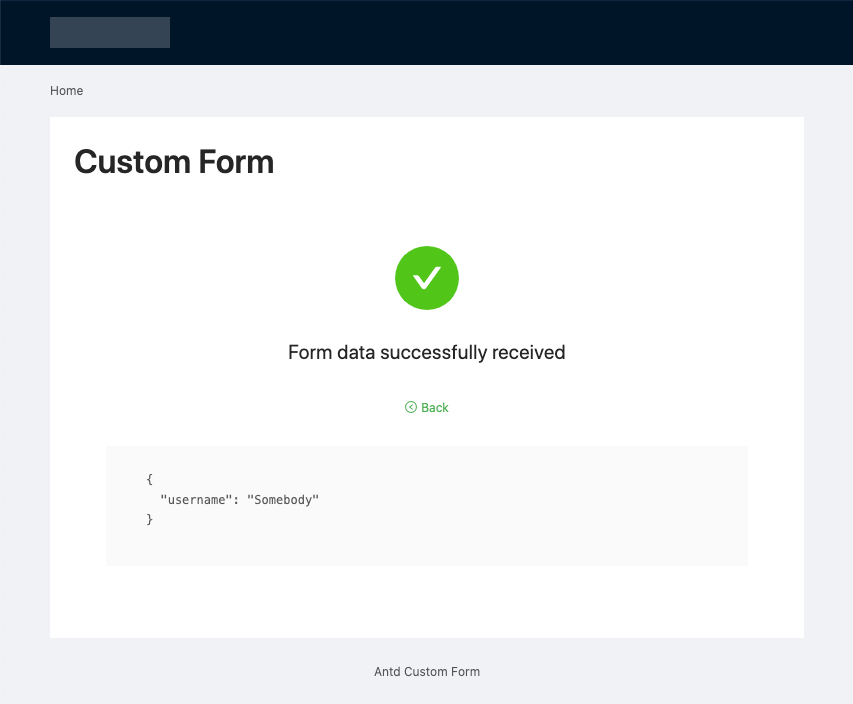
Scenario Often we encounter situations where we have to write the basic forms register login newsletteretc and submit them for graphql mutations. The form type generated by using FormuseForm in email protected is FormInstance. Tsconfig will declare that this is a TypeScript project which will do some configuration the details can be seen here. A form field is defined using. Use Custom And Third Party React Form Components With Ant Design And Typescript By Oliver Jackman The Startup Medium.
 Source: codesandbox.io
Source: codesandbox.io
Scenario Often we encounter situations where we have to write the basic forms register login newsletteretc and submit them for graphql mutations. The React ecosystem has a vast amount of components and libraries that you can use to easily build web applications. FormItemProps is also a commonly used type. Until I realised that in the documentation Form was imported directly from antd import Form from antd. Antd Mobile Examples Codesandbox.
 Source: stackoverflow.com
Source: stackoverflow.com
To improve the experience you can install vscodes tslint plugin. To improve the experience you can install vscodes tslint plugin. Type LayoutType Parameters typeof Form 0 layout. AntD Library a collection of Axure files which includes components and patterns that follow Ant Design Specification. And Design Table Typescript Getcolumnsearchprops Example Stack Overflow.

Formcreate break defaultProps in typescript. A form field is defined using. Ant-designant-design x I have searched the issues of this repository and believe that this is not a duplicate. Any existing JavaScript program is a legal TypeScript program and you can get a better development experience with simple learning. Typescript Definitions Update For Form Form Item Issue 22661 Ant Design Ant Design Github.
 Source: github.com
Source: github.com
A form field is defined using. Props children PSBy default large size controls are used within a form. FAQ Used in css-module. A form field is defined using. Github Ant Design V2 Preview Pro Ant Design V2 Preview Pro Ant Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Steps 组件嵌套导致内层组件样式错乱 - TypeScript ant-design the single-select cannot reset the array value - TypeScript ant-design 如何嵌套使用动态增减表单项 - TypeScript ant-design select tag 模式下 我想点击tag进行编辑 光标不能聚焦到这里 - TypeScript ant-design. 5 months ago - v420 License. Import React useState from react. Type LayoutType Parameters typeof Form 0 layout. React Ant Design Tag Click And Showing To Text Area Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
Part 13 19-Mar-2019 1 Min Read. TypeScript auto imported here. Form Item Component A form consists of one or more form fields whose type includes input textarea checkbox radio select tag and more. Part 13 19-Mar-2019 1 Min Read. How To Show The First Item By Default In A Dynamic Antd Form Stack Overflow.
 Source: stackoverflow.com
Source: stackoverflow.com
. The form type generated by using FormuseForm in email protected is FormInstance. Typescript form break in 3165. YourProps. And Design Table Typescript Getcolumnsearchprops Example Stack Overflow.

Here are some of the most commonly used ones. I have a modal which has one input field and one Drag upload field. Tslint like eslint will check your code. TypeScript not only includes the syntax of JavaScript but also provides static type checking and a more complete code hint function. Form Add Typescript Type Store Issue 22905 Ant Design Ant Design Github.







