Follow Ant Design specification. A npm webpack babel dora dva development framework. Ant design mobile responsive.
Ant Design Mobile Responsive, And a special trigger will appear if the collapsedWidth is set to 0. Scaffolds - Scaffold Market. Designed for varies of screen size. By g-axon in Admin Templates.
 How To Make A Responsive Grid Using Ant Design Stack Overflow From stackoverflow.com
How To Make A Responsive Grid Using Ant Design Stack Overflow From stackoverflow.com
Ant UX - Sitemap Template. Designed for varies of screen size. A npm webpack babel dora dva development framework. Support login with account and mobile number.
Follow Ant Design specification.
Read another article:
Umi - React Application Framework. Ant UX - Sitemap Template. Dumi - Component doc generator. Redux and Firebase CRUD. Solid workflow make your code health.
 Source: stackoverflow.com
Source: stackoverflow.com
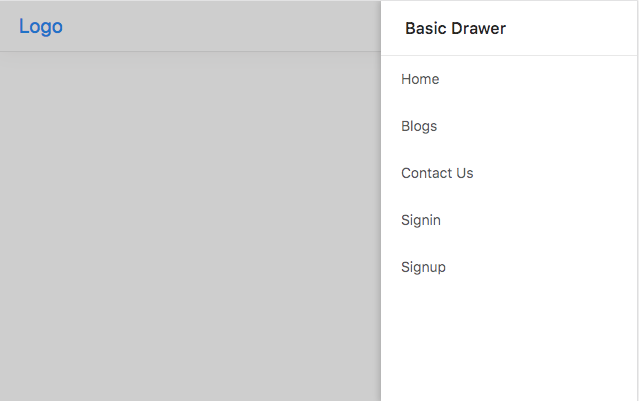
Designed for varies of screen size. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Ant Motion - Motion Solution. Does anyone know how to add a line break between two words in an antd Header component. Ant Design Responsive Navbar Stack Overflow.
 Source: medium.com
Source: medium.com
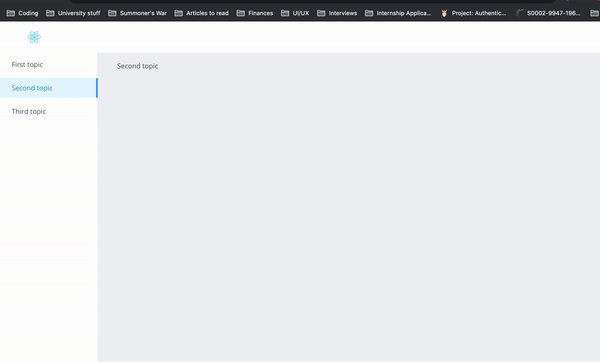
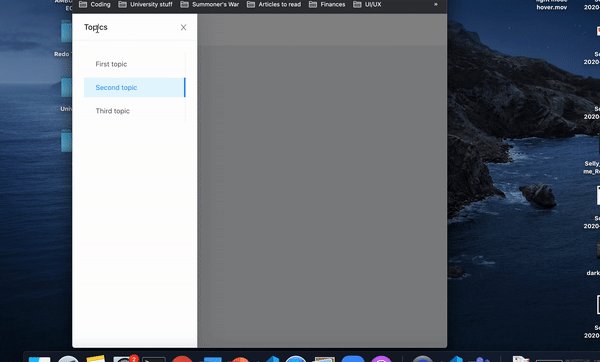
An enterprise-class UI design language for Angular mobile web applications. A npm webpack babel dora dva development framework. Ant Design Landing. View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Ant Design Navbar With Responsive Drawer By Rupinderpal Thind Zestgeek Medium.
 Source: github.com
Source: github.com
Ants Mobile is designed as a front-end to the modern and user experience that runs smoothly at all screen resolutions in your mobile applications. Use TypeScript to develop provide type definition files support type and attribute smart tips for easy business development. Dumi - Component doc generator. Kitchen - Sketch Toolkit. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
 Source: clipartmax.com
Source: clipartmax.com
And a special trigger will appear if the collapsedWidth is set to 0. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. There are many useful components available in React Ant Design but they miss the proper responsive. Ant Design navbar with responsive drawer. Ant Design Mobile Ant Design Logo Png Free Transparent Png Clipart Images Download.

We name the divided area box. I should be able to pass dropdown and menu components props to the tabs component to control how the overflowing menu should be rendered. Ant Design is a tool in the JavaScript Framework Components category of a tech stack. There are many useful components available in React Ant Design but they miss the proper responsive. Github Ant Design Ant Design Charts 0 X Site.
 Source: github.com
Source: github.com
Light and Dark theme. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Does anyone know how to add a line break between two words in an antd Header component. Const Tab UserName Password Mobile Captcha Submit Login. Pages Not Optimized For Mobile Issue 34 Ant Design Ant Design Pro Github.
 Source: medium.com
Source: medium.com
CRA 3 NextJS Apps With AntD 4 React Hooks. Ant Design Landing - Landing Templates. Kitchen - Sketch Toolkit. Redux and Firebase CRUD. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.
 Source: stackoverflow.com
Source: stackoverflow.com
An enterprise-class UI design language for Angular mobile web applications. Provide Components are loaded on demand Web page HD. Show activity on this post. Understand what you need. How To Make A Responsive Grid Using Ant Design Stack Overflow.

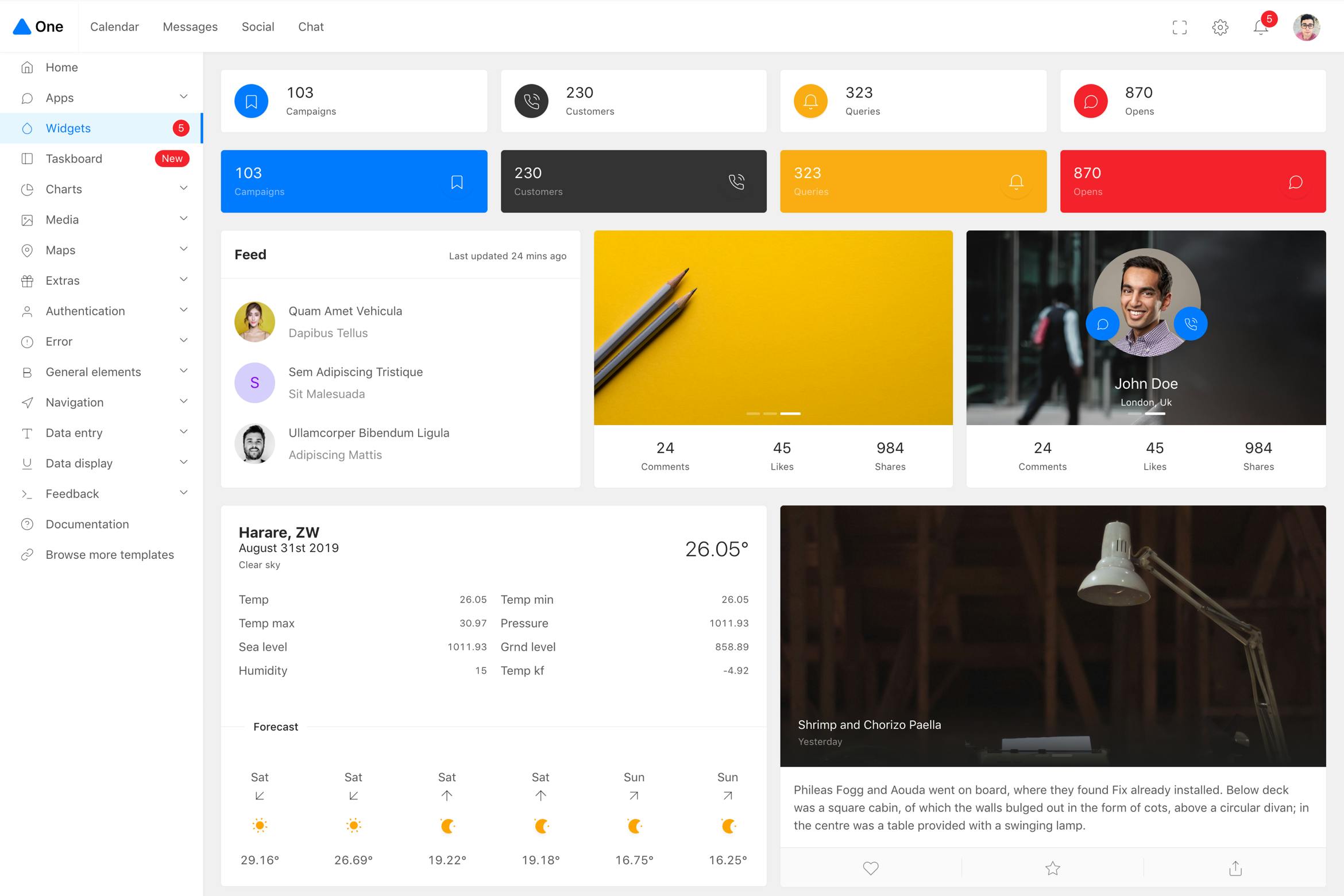
Ant Design navbar with responsive drawer. This answer is not useful. Ant Design - The Worlds 2nd Most Popular React UI LibraryAs shown in the video title Ant Design is very popular now in terms of React UI library. Ants Mobile is designed as a front-end to the modern and user experience that runs smoothly at all screen resolutions in your mobile applications. One React Next Js Ant Design Admin Template By Iamnyasha On Envato Elements.
 Source: responsivemiracle.com
Source: responsivemiracle.com
Ant Design is a tool in the JavaScript Framework Components category of a tech stack. Typical templates for enterprise applications. View on mobile screen - if there are too many tabs then the overflowing tabs are displayed inside a menu triggered by hovering on the 3 dots icon. Create ant design horizontal tabs component. Ant Design Premium Responsive Reactjs Admin Html5 Template.
 Source: v2-pro.ant.design
Source: v2-pro.ant.design
Create ant design horizontal tabs component. Support login with account and mobile number. Import Row Col from antd. An enterprise-class UI design language and React-based implementation with a set of high-quality React components one of best React UI library for enterprises Ant Design - A UI Design Language Ant Design. Layout Ant Design.
 Source: newbedev.com
Source: newbedev.com
Ant Motion - Motion Solution. Designed for varies of screen size. Redux and Firebase CRUD. Use TypeScript to develop provide type definition files support type and attribute smart tips for easy business development. Ant Design Responsive Navbar Newbedev.
 Source: responsivemiracle.com
Source: responsivemiracle.com
We name the divided area box. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Ant Design Landing. Provide Components are loaded on demand Web page HD. Ant Design Premium Responsive Reactjs Admin Html5 Template.
 Source: v1.pro.ant.design
Source: v1.pro.ant.design
Typical templates for enterprise applications. 10 Unique Layouts and JWT Firebase Auth. An enterprise-class UI design language for Angular mobile web applications. Width fixed Header fixed side menu color weak mode and other configuration options. Layout Ant Design.
 Source: stackoverflow.com
Source: stackoverflow.com
Scaffolds - Scaffold Market. Customizable theme with easy config. We suggest four boxes for horizontal arrangement at most one at least. The UI is fully Configurable and Scalable easily adapt to all kinds of product style. How To Make A Responsive Grid Using Ant Design Stack Overflow.