It is used to pass the container className. How to populate content section with components for relevant menu item. Ant design sider.
Ant Design Sider, The layout plugin supports all configurations of pro-layout. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. I want this to be the default layout. Fix align issue of InputGroup in Chrome 62.
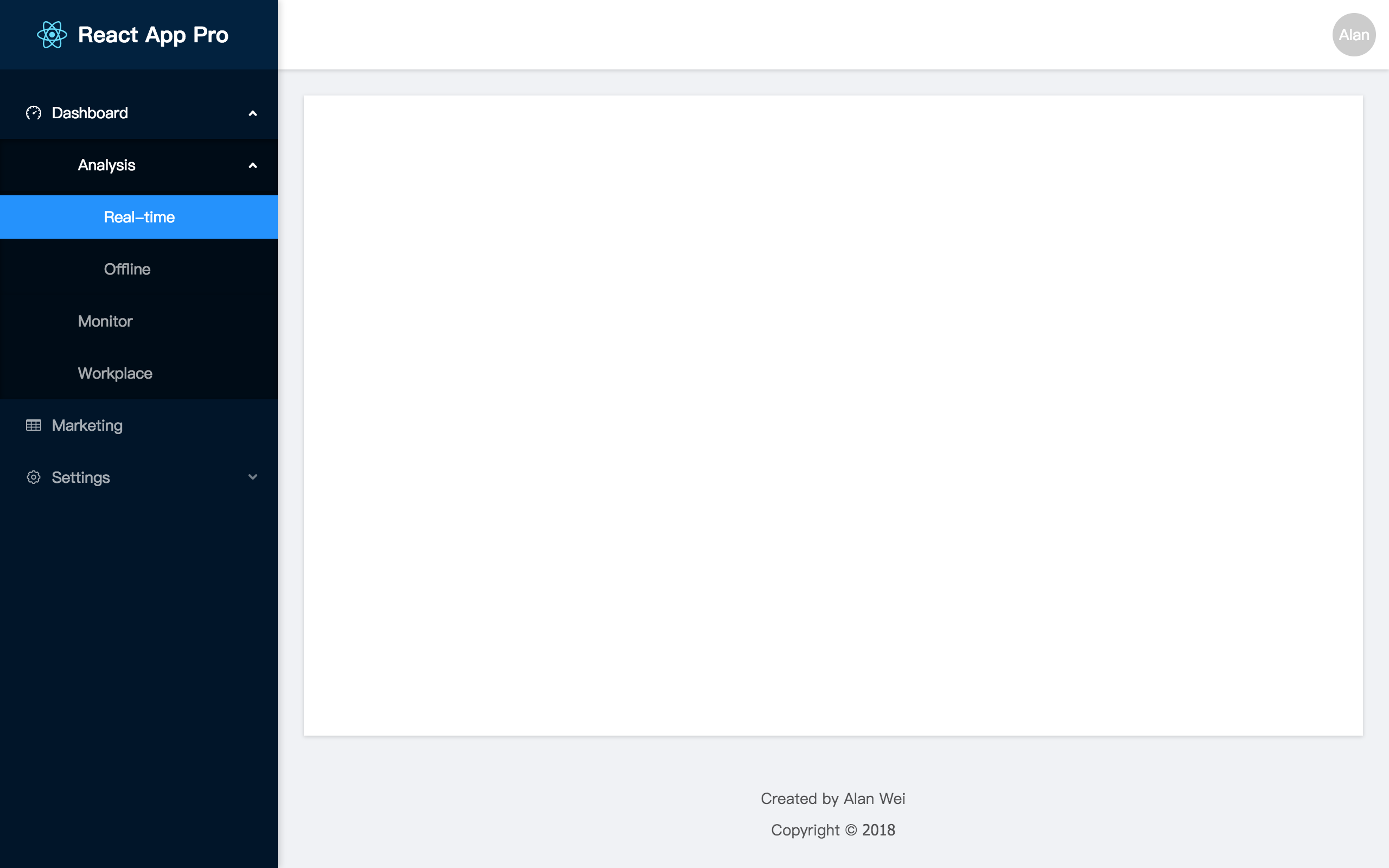
 Layout New Style Ant Design Pro From pro.ant.design
Layout New Style Ant Design Pro From pro.ant.design
We always put contents in a fixed size. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. We can use the following approach in ReactJS to use the Ant Design Layout Component. Global Pollution - CSS selectors are globally valid.
How to populate content section with components for relevant menu item.
Read another article:
The layout plugin supports all configurations of pro-layout. Layout given by ANT. When included is false means that different thumbs are coordinative. Fix Cascader search not working when optionchildren is. Ant Design Library has this component pre-built and it is very easy to integrate as well.
 Source: stackoverflow.com
Source: stackoverflow.com
In the style development process there are two prominent problems. Im trying to use AntD menu sider like a tab panel. How to populate content section with components for relevant menu item. React Router with - Ant Design Sider. Overflow Content With Sider Ant Design Stack Overflow.
 Source: awesomeopensource.com
Source: awesomeopensource.com
It is used to pass the container className. Ant Design 2016 Created by Ant UED. The most basic header-content-footer layout. In the style development process there are two prominent problems. React Sider.
 Source: stackoverflow.com
Source: stackoverflow.com
There is an emphasis on clarity and meaning. Ant Design Library has this component pre-built and it is very easy to integrate as well. Their site spends a good amount of effort distinguishing between good and bad design. It is recommended to use the right drawer of Pro site to help you complete the overall style theme color navigation mode and content area related to the layout. Recreate Ant Design Pro Like Sider Drawer In Antd React App Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
The sidebar with default style and basic functions in which any element can be nested and must be placed in Layout. Simply put Im trying to default it inversely of how ant-design-pro does out of the box. Ive dug through the documentation of LayoutSider SiderMenu and ant-design in general. React Router with - Ant Design Sider. Ant Design Side Navigation And Routing Cloudreports.

We always put contents in a fixed size. How to populate content section with components for relevant menu item. The layout plugin supports all configurations of pro-layout. We can use the following approach in ReactJS to use the Ant Design Layout Component. Github Alanwei React Sider Lightweight Ant Design Pro Like Sider Component Integrated With Ant Design Menu.
 Source: kindacode.com
Source: kindacode.com
I want to put components. React Router with - Ant Design Sider. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. Global Pollution - CSS selectors are globally valid. React Making A Side Drawer With Ant Design Kindacode.
 Source: stackoverflow.com
Source: stackoverflow.com
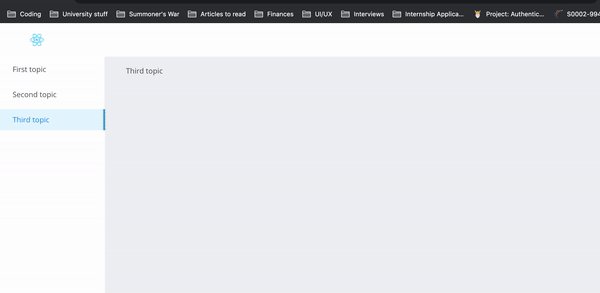
You can use Row for rows and Col for columns and. I want this to be the default layout. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. The Layout component is used for h andling the overall layout of a page. Why Are The Icons Not Showing Up On My Ant Design Sider Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Ant Design 2016 Created by Ant UED. The most basic header-content-footer layout. Their site spends a good amount of effort distinguishing between good and bad design. Selectors with the same name in different files will be built together and the former will be overrided by the latter. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.
 Source: stackoverflow.com
Source: stackoverflow.com
Selectors with the same name in different files will be built together and the former will be overrided by the latter. Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. Ant Design 2016 Created by Ant UED. We always put contents in a fixed size. How To Get A Sider Filling Whole Available Height Stack Overflow.
 Source: cloudreports.net
Source: cloudreports.net
Viewed 14k times 15 1. Viewed 14k times 15 1. React Router with - Ant Design Sider. I want to put components. Antd Basic Layout Create Website Layout With Ant Design Cloudreports.
 Source: github.com
Source: github.com
The most basic header-content-footer layout. The most basic header-content-footer layout. Fix align issue of InputGroup in Chrome 62. Im trying to use AntD menu sider like a tab panel. Layout Sider S Zero Width Trigger Stacked Too Low Issue 17160 Ant Design Ant Design Github.
 Source: github.com
Source: github.com
Complex Selector - in order to avoid the above problem we have to be careful when writing. The most basic header-content-footer layout. React Router with - Ant Design Sider. Sider menu ant-design react-router-dom Raw RouterAppjs This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Fixed Collapsible Sider Menu Issue 6997 Ant Design Ant Design Github.
 Source: pro.ant.design
Source: pro.ant.design
Fix Cascader search not working when optionchildren is. Generally the mainnav is placed at the top of the page and includes the logo the first level navigation and the secondary menu users settings notifications from left to right in it. I want to put components. To review open the file in an editor that reveals hidden Unicode characters. Layout New Style Ant Design Pro.
 Source: stackoverflow.com
Source: stackoverflow.com
Grid ANT Design is a 24 Grid SystemThe column Grid system in ANT Design is a value of 124 to represent its range spans. Im trying to use AntD menu sider like a tab panel. Viewed 14k times 15 1. Admin November 27 2021 Leave a comment. Ant Design Layout Is Not Working As Expected Stack Overflow.
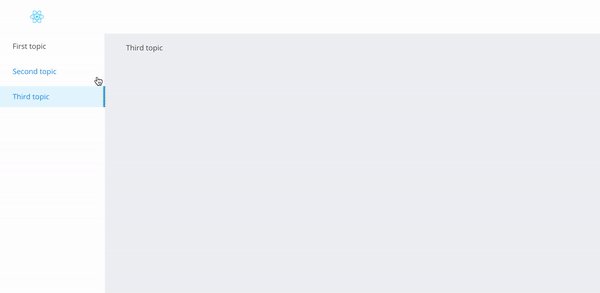
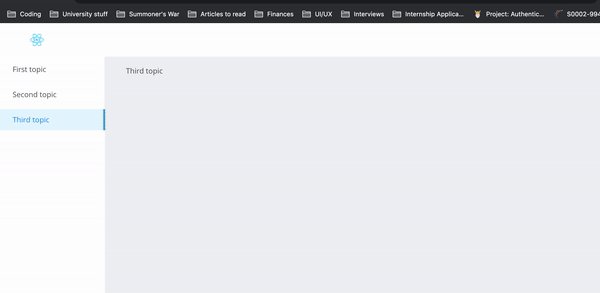
 Source: medium.com
Source: medium.com
Fix Cascader search not working when optionchildren is. The Layout component is used for h andling the overall layout of a page. Ask Question Asked 1 year 10 months ago. The layout plugin supports all configurations of pro-layout. Creating A Responsive Sidebar In Ant Design By Chow Jia Ying Medium.