Semantic UI has a broader approval being mentioned in 77 company stacks. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Ant design vs semantic ui.
Ant Design Vs Semantic Ui, Written in TypeScript Supports Typescript. Ant Design Alternatives. Documentation Documentation is great. Polished and enterprisey look and feel is the primary reason why developers consider Ant Design over the competitors whereas Great lookfeel was stated as the key factor in picking Semantic UI React.
 Semantic Ui Vs Ant Design Compare Differences Reviews From saashub.com
Semantic Ui Vs Ant Design Compare Differences Reviews From saashub.com
Ant Design Alternatives. There is a trade off that the bundle size is a bit heavier in size as compared to other frameworks but does it really matters that much if your product will be. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components.
Uses less as the style language.
Read another article:
Antd is more popular than semantic-ui-react. This is Ant Designs internal standard for evaluating design quality. It is maybe not so flexible in terms of custom styling but using some specific approaches you can reach your goal I guess. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Compare antd and semantic-ui-reacts popularity and activity.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
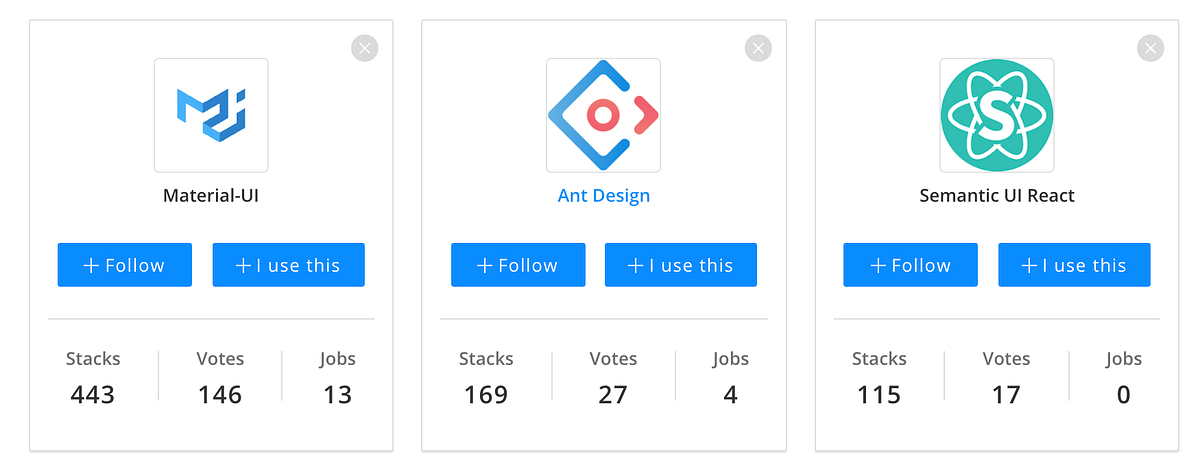
Compared to Ant Design which is listed in 24 company stacks and 33 developer stacks. Office-ui-fabric-react - Fluent UI web represents a collection of utilities React components. Compare npm package download statistics over time. Styles scoped under ant-prefix. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: kindacode.com
Source: kindacode.com
There are a lot of frameworks. Semantic UI has a broader approval being mentioned in 77 company stacks. When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Compare rsuite and antds popularity and activity. Most Popular React Component Ui Libraries 2021 Kindacode.
 Source: saashub.com
Source: saashub.com
Snapchat Accenture and Reviewable are some of the popular companies that use Semantic UI whereas Ant Design is used by Telepath XPrep and Arhia. Styles scoped under ant-prefix. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: saashub.com
Source: saashub.com
Targetting body which will conflict with existing styles. Compare npm package download statistics over time. This is Ant Designs internal standard for evaluating design quality. If you are building a product that has a lot of forms antdesign does a cool job. Ant Design Alternatives In 2021 Community Voted On Saashub.
 Source: reddit.com
Source: reddit.com
Compare npm package download statistics over time. Ant Design of React. In our review antd got 2101270 points bootstrap got 9535164 points material-ui got 353565 points and semantic-ui-react got 702902 points. Compare npm package download statistics over time. Ant Design 4 0 Is Out Issue 21656 Ant Design Ant Design Github R Reactjs.
 Source: ansariparvez.medium.com
Source: ansariparvez.medium.com
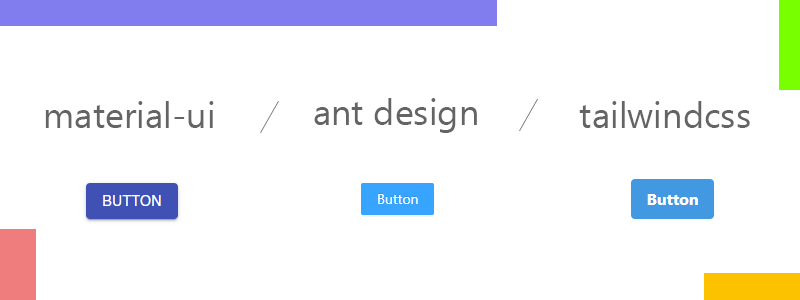
Chakra UI was heavily inspired by Theme UI and follows the system UI specifications. Ant Design belongs to JavaScript Framework Components category of the tech stack while Semantic UI React can be primarily classified under Javascript UI Libraries. But there are global styles eg. Every framework is great in its own place however here are some features of Ant Design Material UI and React Bootstrap. Ant Design Best React Ui Framework Component Library By Parvez Medium.
 Source: fiverr.com
Source: fiverr.com
Has a library of scaffolds reusable components made with ant design Huge bundle size - but tree-shaking should dial it down to only the used components. If you are building a product that has a lot of forms antdesign does a cool job. High-quality React components out of the box. Antd An enterprise-class UI design language and React components implementation. Create React App Using Ant Design And Material Ui By Reactor Fahad Fiverr.
 Source: sapandiwakar.in
Source: sapandiwakar.in
But for me it is the best option at this moment. Compare antd and semantic-ui-reacts popularity and activity. Definitely popping up in just like last 2-3 years the trend is clear. Styles scoped under ant-prefix. Best React Component Libraries Blog By Sapan Diwakar.
 Source: saashub.com
Source: saashub.com
Uses less as the style language. UI Frameworks and Responsive. Semantic UI has a broader approval being mentioned in 77 company stacks. Yeah but some elements like switches its really hard to customise. Semantic Ui Vs Ant Design Compare Differences Reviews.
 Source: oneplj.com
Source: oneplj.com
Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making. The suite is implemented in AngularJS and is an app in the Development categoryThere are more than 10 alternatives to Ant Design for Self-Hosted solutions React Online Web-based Sketch. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. But for me it is the best option at this moment. .
 Source: oneplj.com
Source: oneplj.com
A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. Documentation Documentation is great. Ant Design is described as provides a suite of out-of-the-box UI elements with high quality for developing and serving enterprise background applications. A few other options listed below but Ant-Design is more neutral and has the largest community so thats a great choice to build on. .
 Source: saashub.com
Source: saashub.com
Antd - An enterprise-class UI design language and React UI library. Ant Design is probably the best React UI framework currently available developed by Alibaba subsidiary Ant Group. But there are global styles eg. Compare antd and semantic-ui-reacts popularity and activity. Material Ui Vs Ant Design Compare Differences Reviews.
 Source: stackshare.io
Source: stackshare.io
But for me it is the best option at this moment. The points are a summary of how big the community is and how well the package is maintained. Ant Design Alternatives. I recommend sticking with ones that have some corporate backing unlike Semantic so that you can rely on maintenance and updates. Ant Design Vs Semantic Ui What Are The Differences.
 Source: saashub.com
Source: saashub.com
When comparing fluent-ui and semantic-ui-react you can also consider the following projects. Compare rsuite and antds popularity and activity. Ant vs ant-design-pro vs bulma vs material-ui vs semantic-ui-react. Ant-design-pro vs antd vs material-ui vs semantic-ui. Chakra Ui Vs Ant Design Compare Differences Reviews.
 Source: codeinwp.com
Source: codeinwp.com
Yeah but some elements like switches its really hard to customise. Uses less as the style language. If you are building a product that has a lot of forms antdesign does a cool job. This is Ant Designs internal standard for evaluating design quality. 20 Best React Ui Component Libraries Frameworks For 2021.







