Install Vue Ant Design and some dependencies. You can see all the charts on Official Website and query their API. Ant design vue tutorial.
Ant Design Vue Tutorial, Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button. Ant Design Landing-Landing Templates. Well start by installing prettier. Ant Design React is dedicated to providing a good development experience for programmers.

Import Row Col from antd. Create and Set up Vue 3 Typescript Project. This answer is useful. Based on the assumption that everyone is pursuing happiness at work we have added the two values of Meaningfulness and Growth on the basis of Certainty and Naturalness to guide each designer towards better judgment and decision-making.
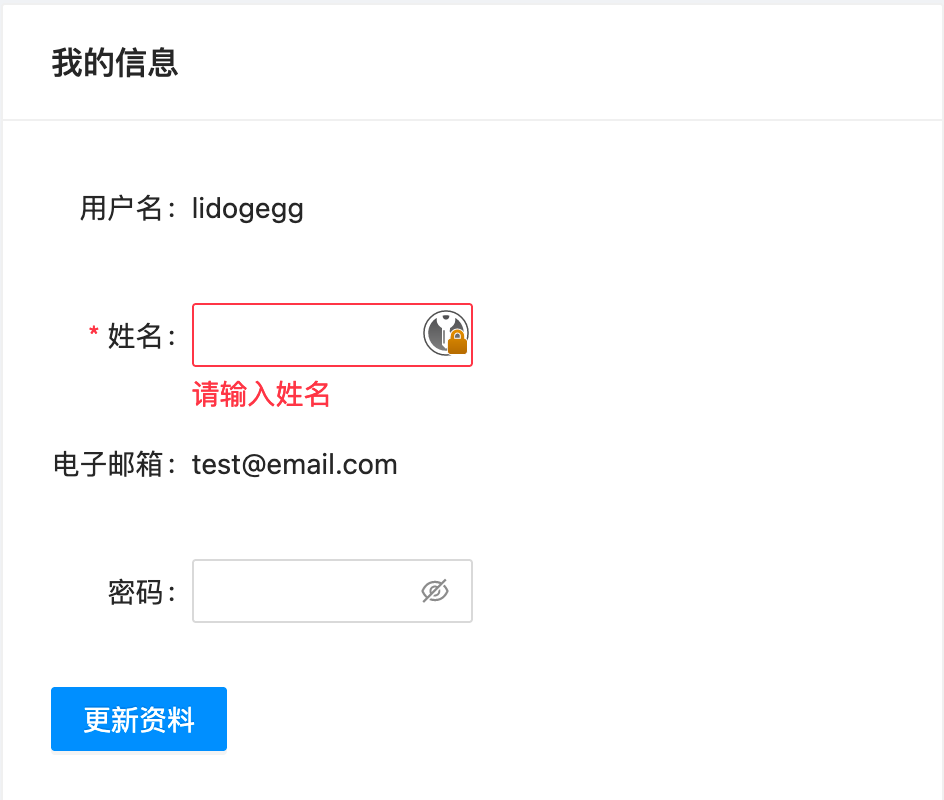
Because the uploaded image should be a file file what we need is new FormData The code is as follows.
Read another article:
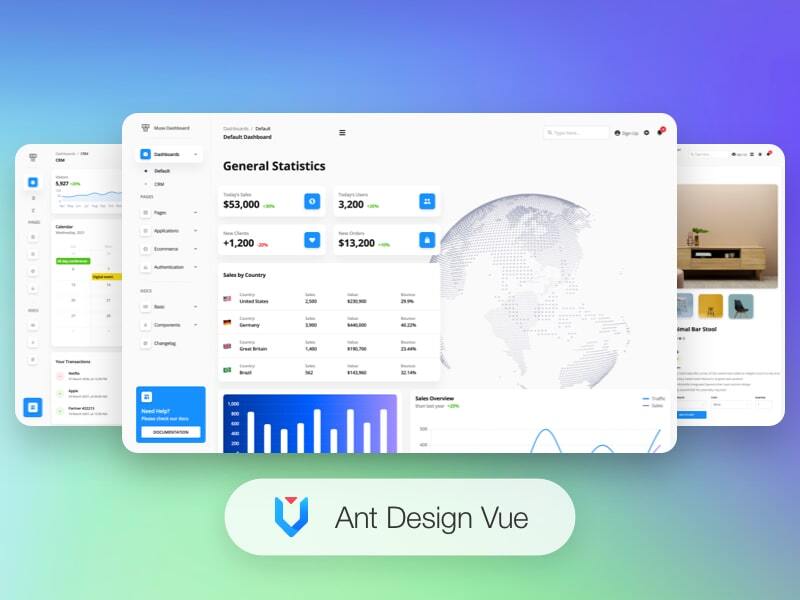
Before starting it is recommended to learn React and ES2015 first and correctly install and configure Nodejs v8 or above. If you already have an account run okta login. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Select Manually select features. You can try to ask questions in Stack Overflow or Segment Fault then apply tag antd and react to your questions.

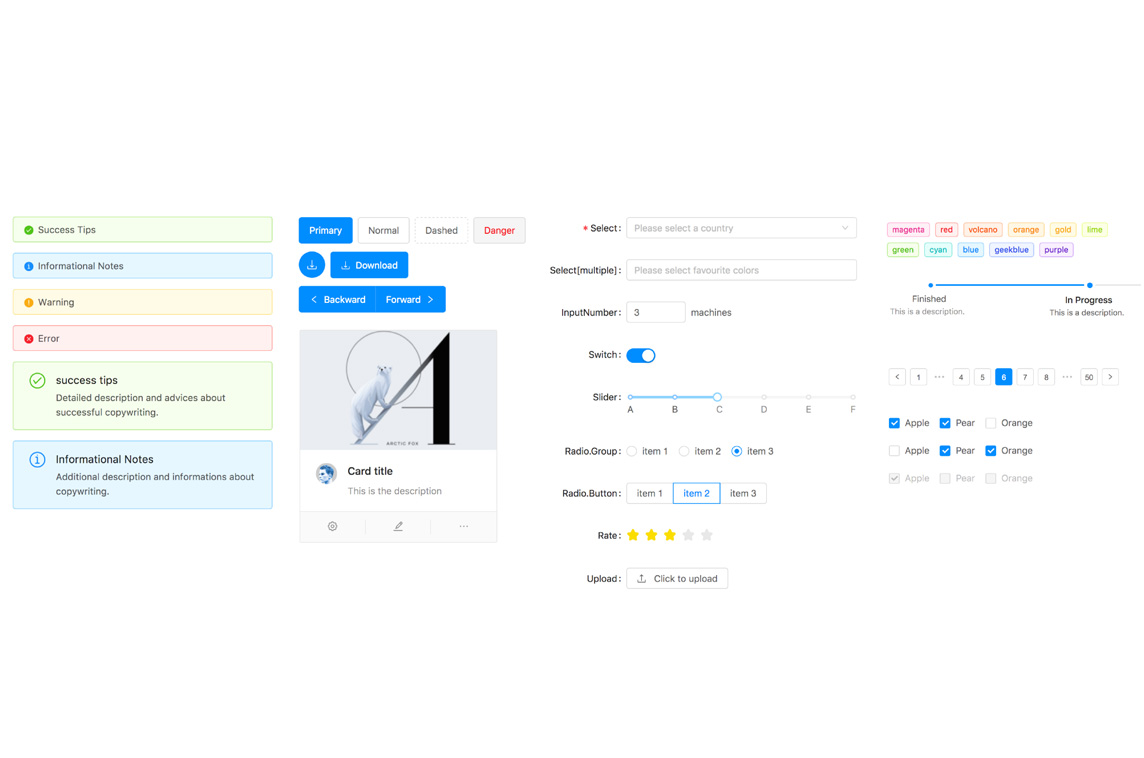
Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Ant Design is a great UI library for bootstrapping an application quickly. The style 0 modification is really achieved and the component API is kept as consistent as possible. This is Ant Designs internal standard for evaluating design quality. Ant Design Pro Vue.
 Source: css-tricks.com
Source: css-tricks.com
This answer is not useful. Ant Design Practical Tutorial. I love it a lot and have been using it to create my student dashboard. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Setting Up And Customizing The Ant Design System In A Nuxt App Css Tricks.
 Source: morioh.com
Source: morioh.com
Now lets tell Nuxt to use it globally via a plugin. Create and Set up Vue 3 Typescript Project. Ant Design React is dedicated to providing a good development experience for programmers. If you already have an account run okta login. Ant Design Pro Vue.
 Source: dev.to
Source: dev.to
Ant Design React is dedicated to providing a good development experience for programmers. Ant Design Practical Tutorial. We need your support please click the button to help us increase. One of three columns One of three columns One of three columns. 6 Best Ant Design Templates For Web Developers Dev Community.
 Source: madewithvuejs.com
Source: madewithvuejs.com
Themes that are just meant to compiled once on the build. We need your support please click the button to help us increase. Select the default app name or change it as you see fit. Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. Ant Design Vue Made With Vue Js.
 Source: youtube.com
Source: youtube.com
Next well create a config file for prettier. This is Ant Designs internal standard for evaluating design quality. Edit this doc on GitHub 11142021 031247. Muse - Vue Ant Design Dashboard is built with over 70 frontend individual elements like buttons inputs navbars navtabs cards or alerts giving you the freedom of choosing and combining. Getting Started With Ant Design Umi Js Admin Panel Part 1 Youtube.

You will see something like this. Install the Okta CLI and run okta register to sign up for a new account. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. We will use Vue CLI to set up our Vue Typescript project. Ant Design Pro Vue.
 Source: codesandbox.io
Source: codesandbox.io
If you want to change. Now that the picture is displayed I want to upload the current file information to the server when I click on the Modal confirmation button. Edit this doc on GitHub 11142021 031247. Youll be asked some questions regarding how ant-design-vue is configured in your project. Ant Design Vue Examples Codesandbox.
 Source: madewithvuejs.com
Source: madewithvuejs.com
Select Manually select features. This tutorial will only work with static themes. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. Ant Design React is dedicated to providing a good development experience for programmers. Ant Design Vue Made With Vue Js.
 Source: vuejsexamples.com
Source: vuejsexamples.com
All components can take variations in colour that you can. Cd create your-app-name npm install ant-design-vuenext ant-designicons-vue npm install -D less less-loader babel-plugin-import. I think you should give the respect for the questioner. Thank you for cooperation. Vue Ui Component Ant Design Vue Js Examples.
 Source: qdmana.com
Source: qdmana.com
Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. The official guide also assumes that you have intermediate knowledge about HTML CSS and JavaScript and React. If you already have an account run okta login. Themes that are just meant to compiled once on the build. .
 Source: stanleytsau.me
Source: stanleytsau.me
If you already have an account run okta login. Validation Components - Ant Design using vee-validate validation providers with vue-ant-design UI. This is Ant Designs internal standard for evaluating design quality. Const formData new FormData. Display Validation Error Message By Backend In Ant Design Vue.

Ant Design Practical Tutorial. You can see all the charts on Official Website and query their API. Create a todo app using this command-. The first step is installing the ant-design-vue package along with Lessjs and less-loader which we will need to create our Less variables. Antdesign The Front End Javascript Vue Js React Js Ant Design Pro V4 Initializes The Project In Role Based Access Control Tutorial 2.

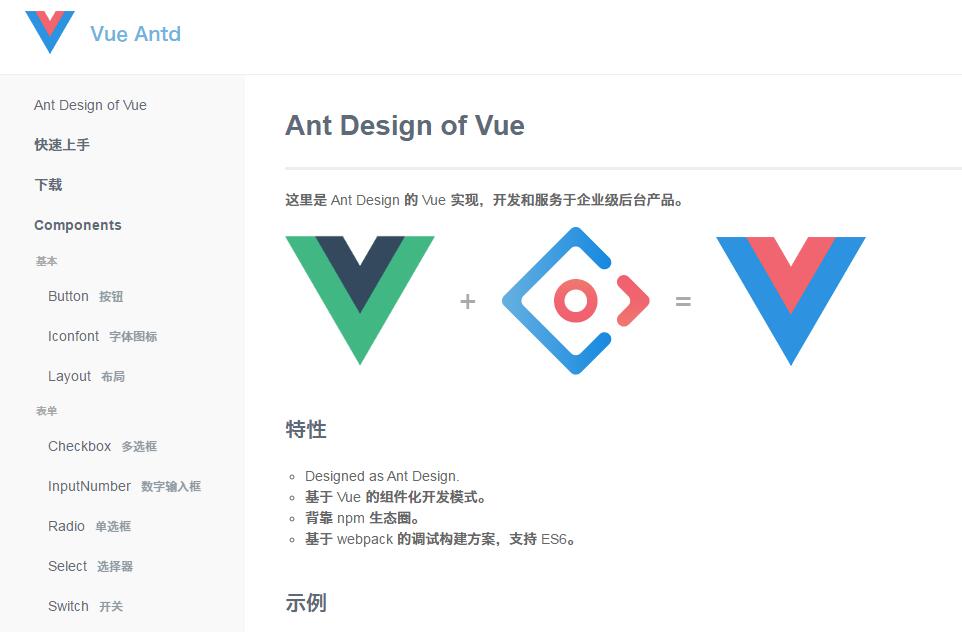
The style of the component is kept in sync with Ant Design. Install Vue Ant Design and some dependencies. Ant Design is created for enterprise internal desktop applications and committed to improving the experience of users designers and developersAntd pro v4 i. The style 0 modification is really achieved and the component API is kept as consistent as possible. Muse Vue Ant Design Dashboard Free And Opensource Ant Design Vue Dashboard Bestofvue.
 Source: developpaper.com
Source: developpaper.com
First you need to install vuecli globally follow the instructions here. Before you begin youll need a free Okta developer account. Ant-design-vue provides plenty of UI components to enrich your web applications and we will improve components experience consistently. Youll be asked some questions regarding how ant-design-vue is configured in your project. Ant Design Pro V4 Role Based Access Control Practical Tutorial 3 Create Project With Uml Ui Develop Paper.







