Atomic Design generates straightforward layouts. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Atomic design component library.
Atomic Design Component Library, What is Atomic Design. Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. Fundamentally the idea is the same. But when used in the.
 Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration From medium.muz.li
Material designs component library doesnt just contain an example of each component. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. Atomic design provides a clear methodology for crafting design systems. Atomic UI component library guidelines.
Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously.
Read another article:
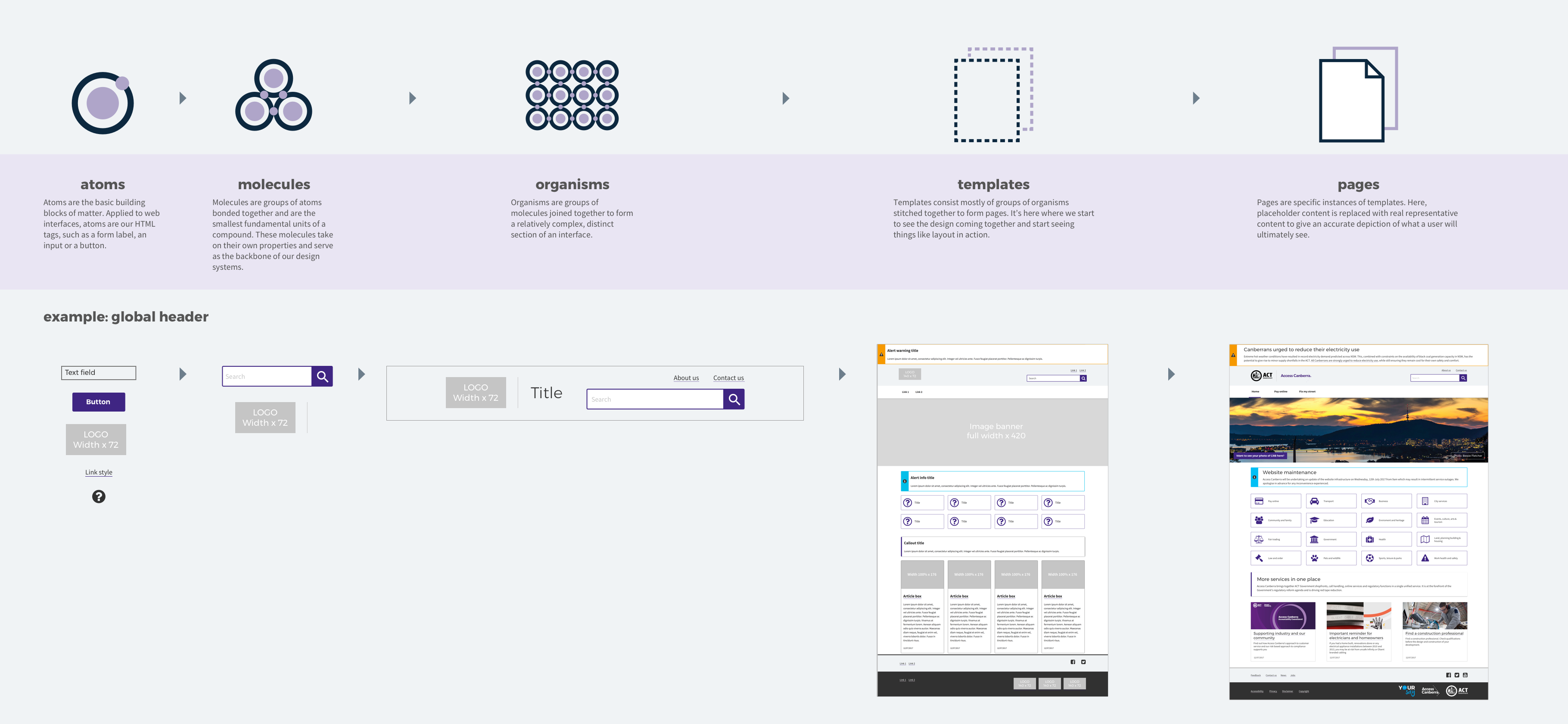
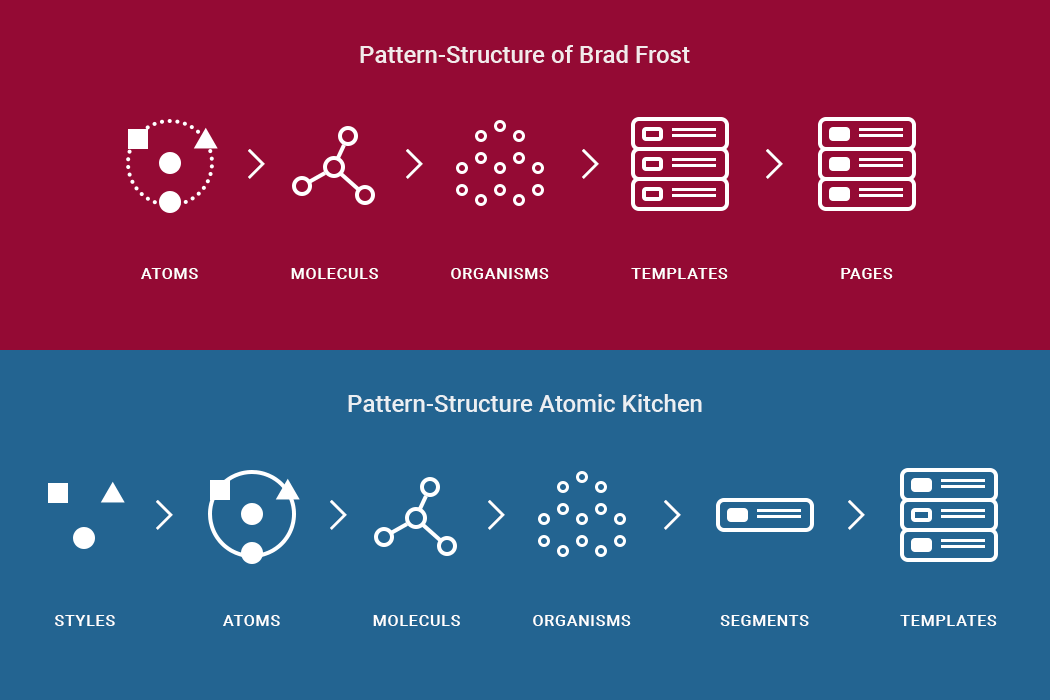
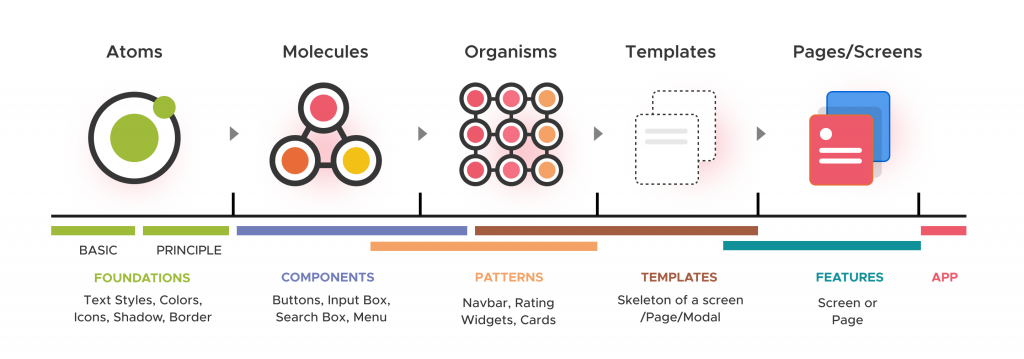
Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. This methodology is called Atomic Design because its very idea is founded in that of Chemistry and the study of the composition of matter. Now whatever you want to call it Atoms Molecules Organisms. So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally.

Now whatever you want to call it Atoms Molecules Organisms. Blocks come in different shapes and sizes which are combined to build something new. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Create atomic design systems with Pattern Lab. Building An Atomic Design System With Sketch Library Ux Blog.
 Source: dribbble.com
Source: dribbble.com
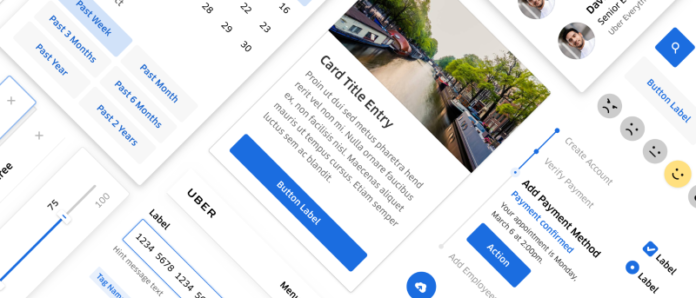
A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Or sand bricks walls. A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Material designs component library doesnt just contain an example of each component. Atomic Design Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Atomic Design generates straightforward layouts. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Component Libraries borrow some concepts from atomic design so its important to understand some of its basics. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.
 Source: actgovproject.bitbucket.io
Source: actgovproject.bitbucket.io
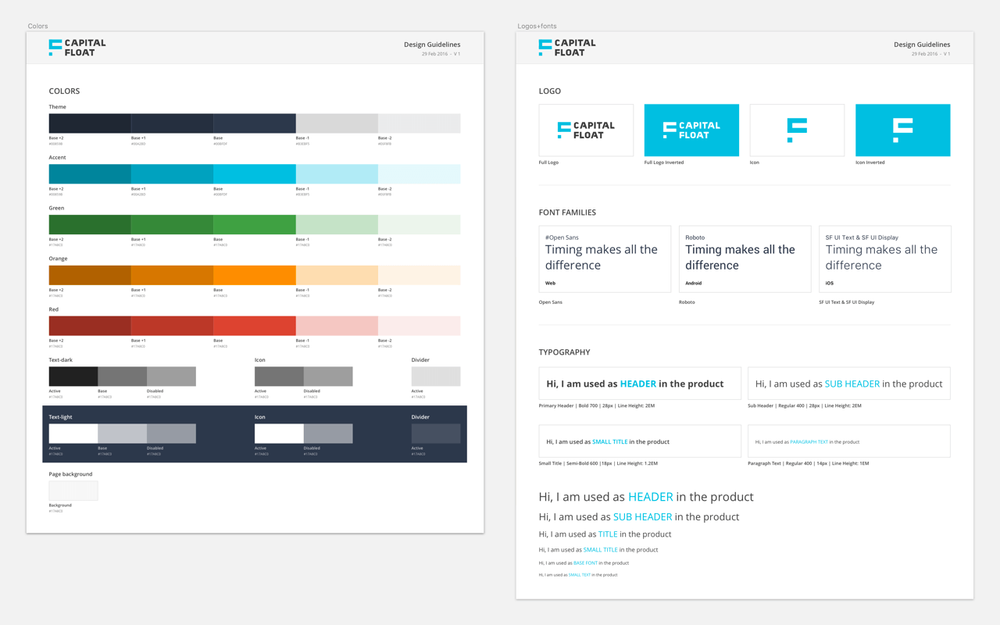
Another way to show context is to provide lineage information for each pattern. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Bringing atomic design methodology into your UI component development workflow can help you to create and scale such a library which is why many component libraries are based on it. Fundamentally the idea is the same. Pattern Lab Overview Overview.
 Source: thomas-sokolowski.com
Source: thomas-sokolowski.com
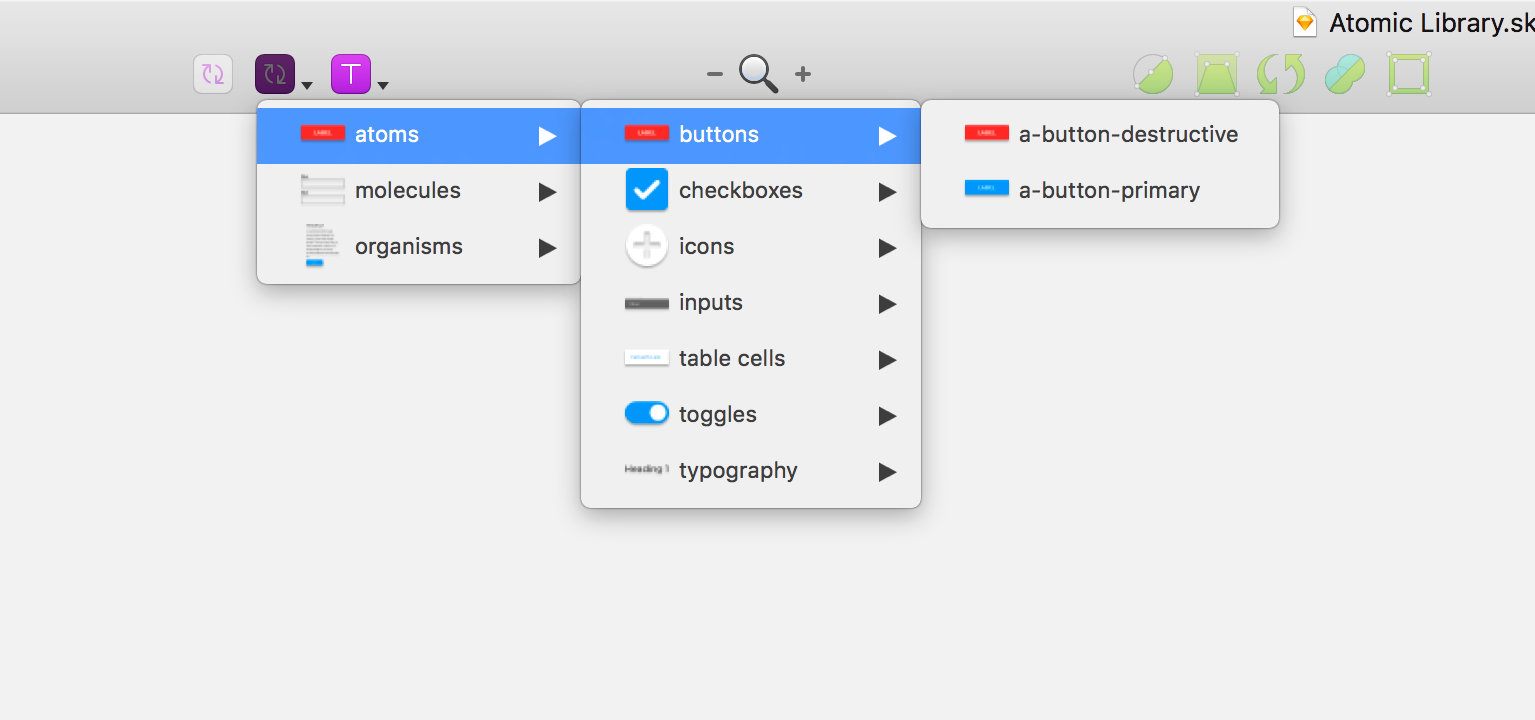
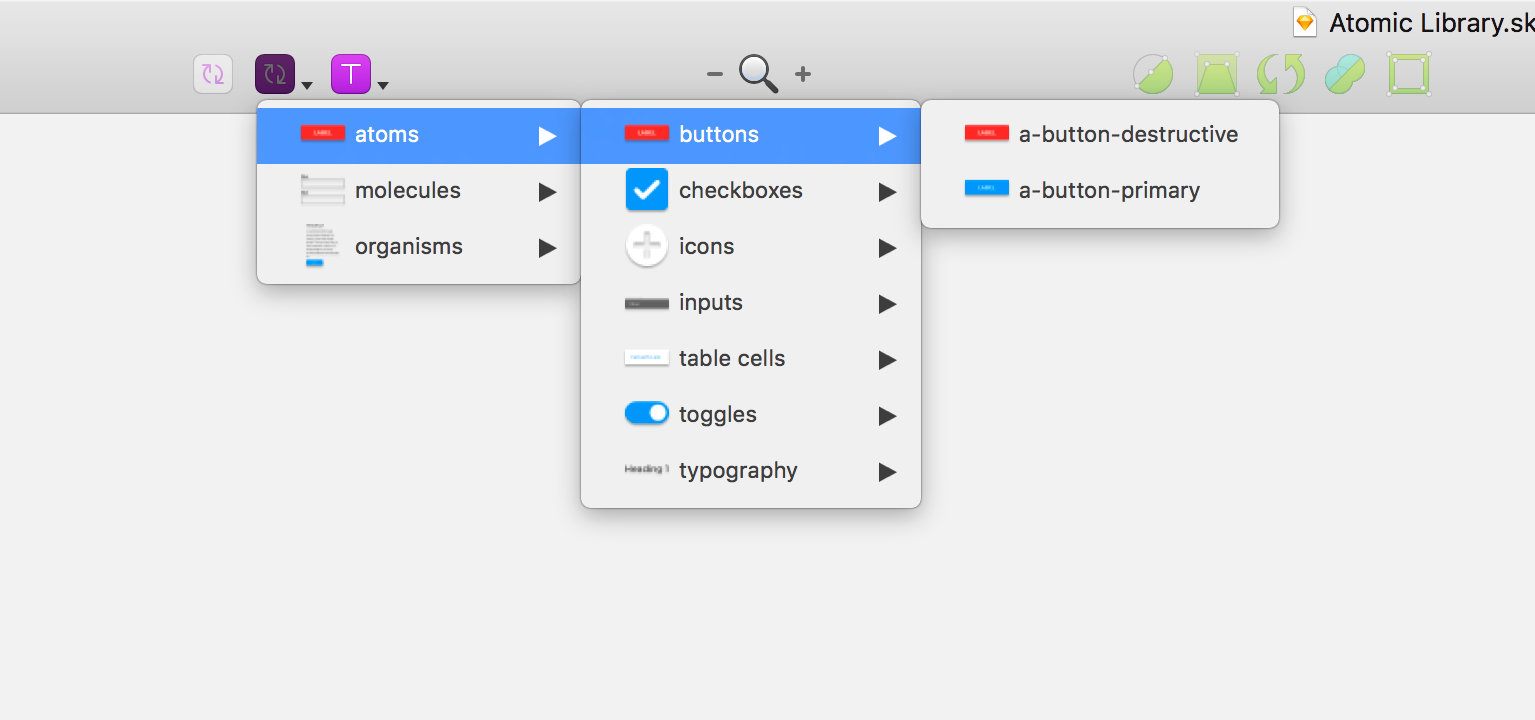
This is true for both. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. Standardized elements and a Unified design system for all of our products regardless of platform. A great way to test your library as for how much it follows Atomic design principles is to try and break it down with Bit. Atomic Design 2 0 Ux Design.
 Source: blog.logicwind.com
Source: blog.logicwind.com
Material designs component library doesnt just contain an example of each component. Building blocks Components. Run the following command in your terminal and read the installation guide to get started. So when approaching the design of your own Atomic library you should think of the components you build as modular atoms and composition of atoms. How To Implement Atomic Design Structure Component In React.
 Source: blog.bitsrc.io
Source: blog.bitsrc.io
Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Atomic design is a design system created by Brad Frost in 2016. Fundamentally the idea is the same. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. Atomic Design And Ui Components Theory To Practice By Jonathan Saring Bits And Pieces.

Working in front-end workshop environments like Storybook or Pattern Lab were able to use atomic design to simultaneously build a design system component libraries as well as entire pilot project screens and all the recipes and snowflakes that comprise them. Clients and team members are able to better appreciate the concept of design systems by actually seeing the steps laid out in front of them. Blocks come in different shapes and sizes which are combined to build something new. Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Building An Atomic Design System With Sketch Library Ux Blog.
 Source: medium.com
Source: medium.com
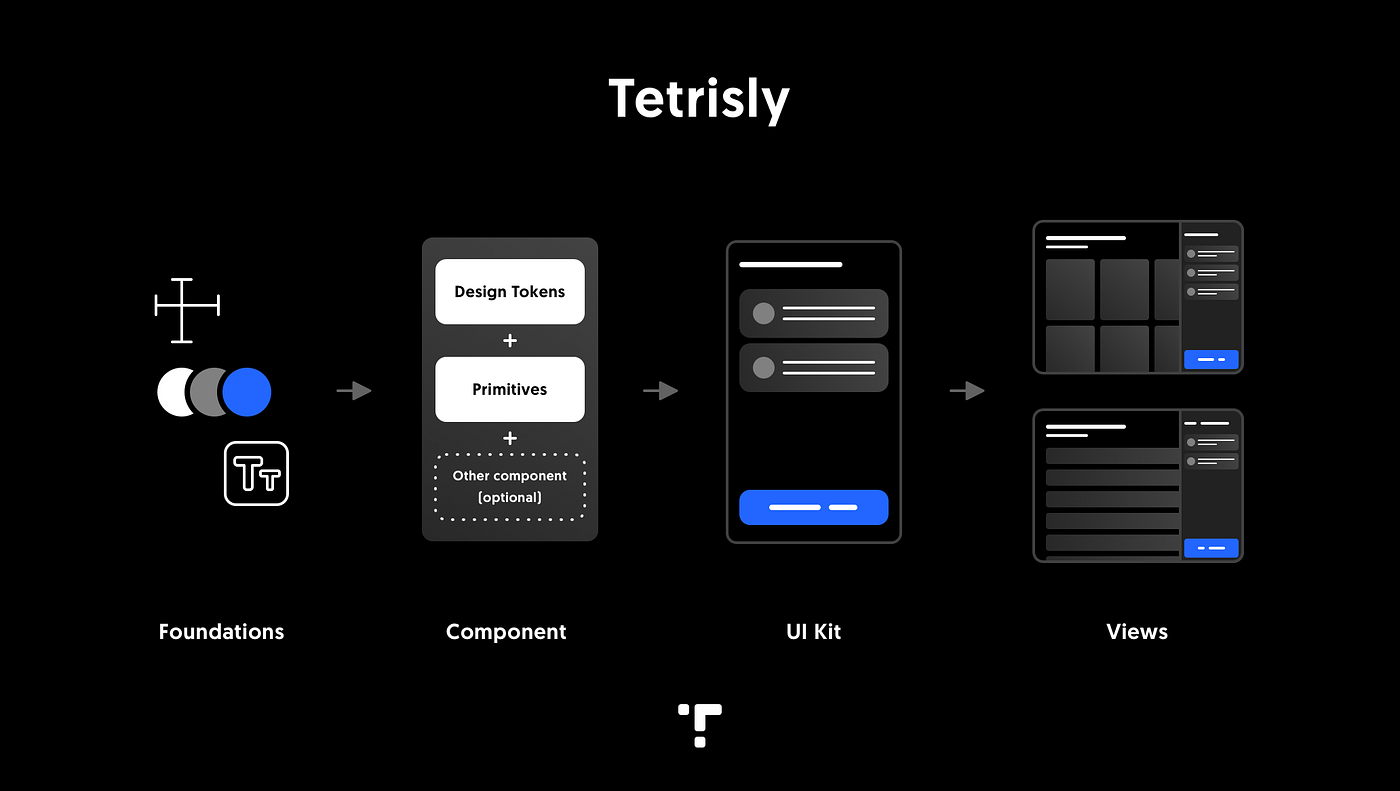
Now whatever you want to call it Atoms Molecules Organisms. Component updates or additions should be simple so that designers and developers get the latest without much wait. Blocks come in different shapes and sizes which are combined to build something new. Atomic Design allows for a mix and match approach. How We Organized The Component Library In Tetrisly Com Part 1 Introduction By Tetrisly Design Sketch Medium.
 Source: storyblok.com
Source: storyblok.com
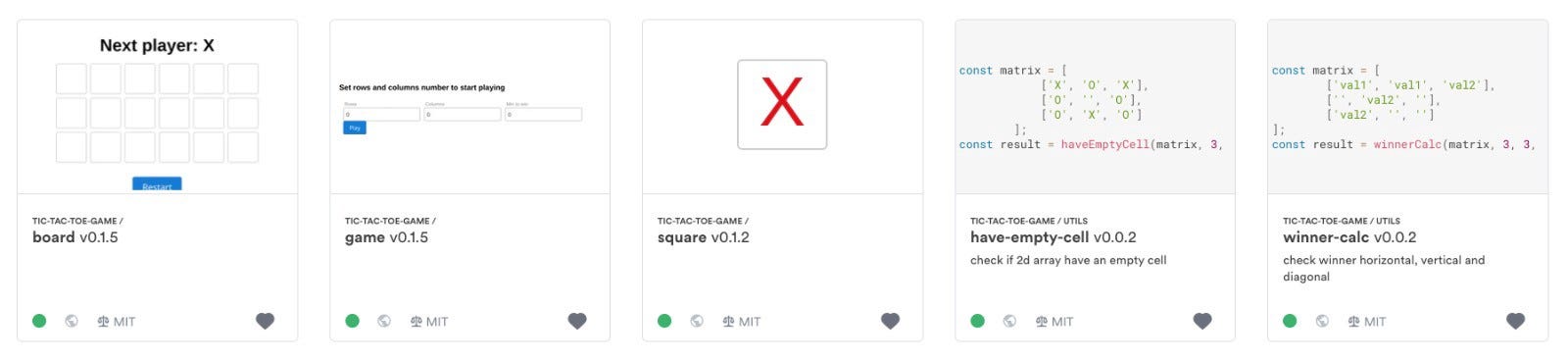
In atomic design design concepts are composed of modular and reusable components created from individual atomic pieces. Blocks come in different shapes and sizes which are combined to build something new. This allows designers to use the components quickly and easily throughout the design. This is true for both. How To Structure Storyblok Spaces Using Atomic Design Storyblok.
 Source: medium.muz.li
Source: medium.muz.li
Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. While exploring his ideas Frost kept returning to the connections he found. Atomic Design components in Sketch can be found by using the insert panel in the Sketch toolbar. Blocks come in different shapes and sizes which are combined to build something new. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: medium.muz.li
Source: medium.muz.li
Component Libraries borrow some concepts from atomic design so its important to understand some of its basics. One of the really interesting things building a system of components with Atomic Design is that we are conscious of creating a set of elements that depend on each other. Frost wanted to create a design system that made it easy for him to focus on essential elements like color typography and texture. Atomic Design is a methodology created by Brad Frost seeking to provide direction on building interface design systems more deliberately and with explicit order and hierarchy. Building Design Systems With Atomic Design By Igor Syvets Muzli Design Inspiration.
 Source: medium.com
Source: medium.com
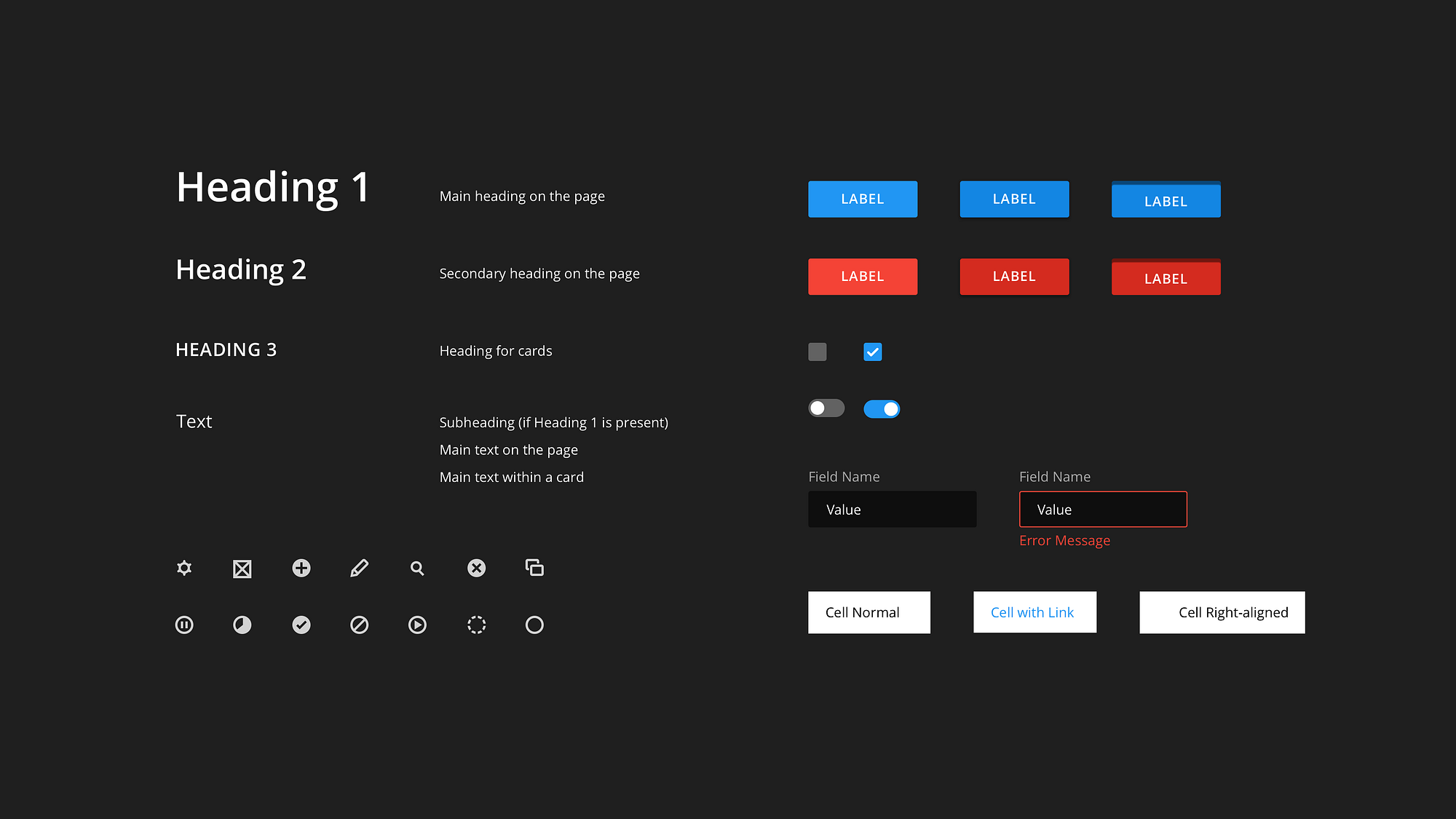
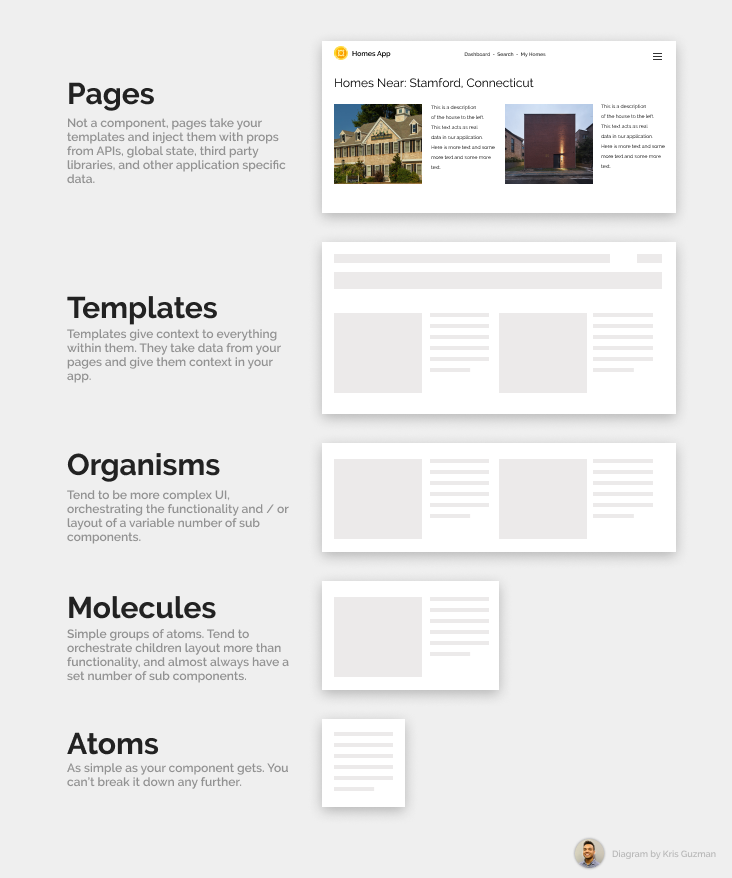
But when used in the right way it becomes a powerful ally for developers. The release of Figma Styles mid way through our process allowed us to drastically simplify the layer structure of our components this helped a lot with general usability and document performance. Creating a 11 match as far as possible with our coded components and sketch symbols both visually and structurally. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Atomic Design For Developers Atomic Engineering By Kris Guzman The Startup Medium.
 Source: blog.logicwind.com
Source: blog.logicwind.com
But when used in the right way it becomes a powerful ally for developers. With Atomic Design developers can take site elements independently rather than as a single brick that all needs to move at once. Atomic Design generates straightforward layouts. Runner for Sketch optimizes a designers workflow by providing a set of keyboard commands they can use instead of finding things in endless menus. How To Implement Atomic Design Structure Component In React.
 Source: bradfrost.com
Source: bradfrost.com
Working out the details before taking a step back to verify the results in. A component library is a single file or folder that consists of all the styles and components used in a website software or app including buttons input fields a UI kit and more. Blocks come in different shapes and sizes which are combined to build something new. Another way to show context is to provide lineage information for each pattern. Atomic Design Brad Frost.







