Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. Atomic design vue.
Atomic Design Vue, Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. VueJS with Atomic Design Build Setup install dependencies npm install serve with hot reload at localhost3000 npm run dev build for produc Information Category. How to structure a Vuejs app using Atomic Design and TailwindCSS. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time.
 Use Atomic Design In Nuxt Js With Tailwind Css Medium From shahbaziamir.medium.com
Use Atomic Design In Nuxt Js With Tailwind Css Medium From shahbaziamir.medium.com
Atomic Design is a methodology for creating design systems created by Brad Frost. Popularly known within the design world Atomic Design helps to build consistent solid and reusable design systems. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021.
But when used in the right way it becomes a powerful ally for developers.
Read another article:
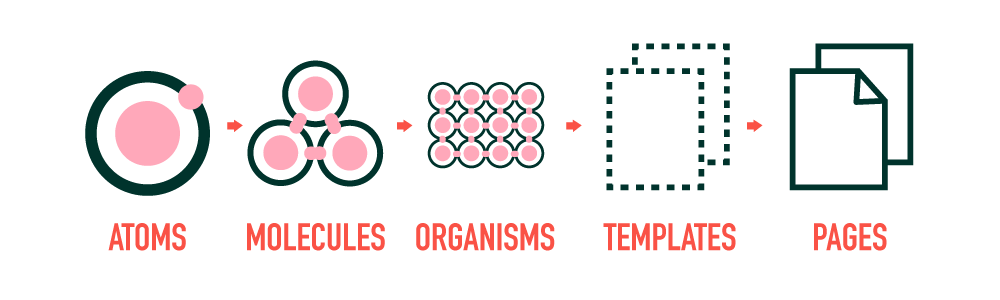
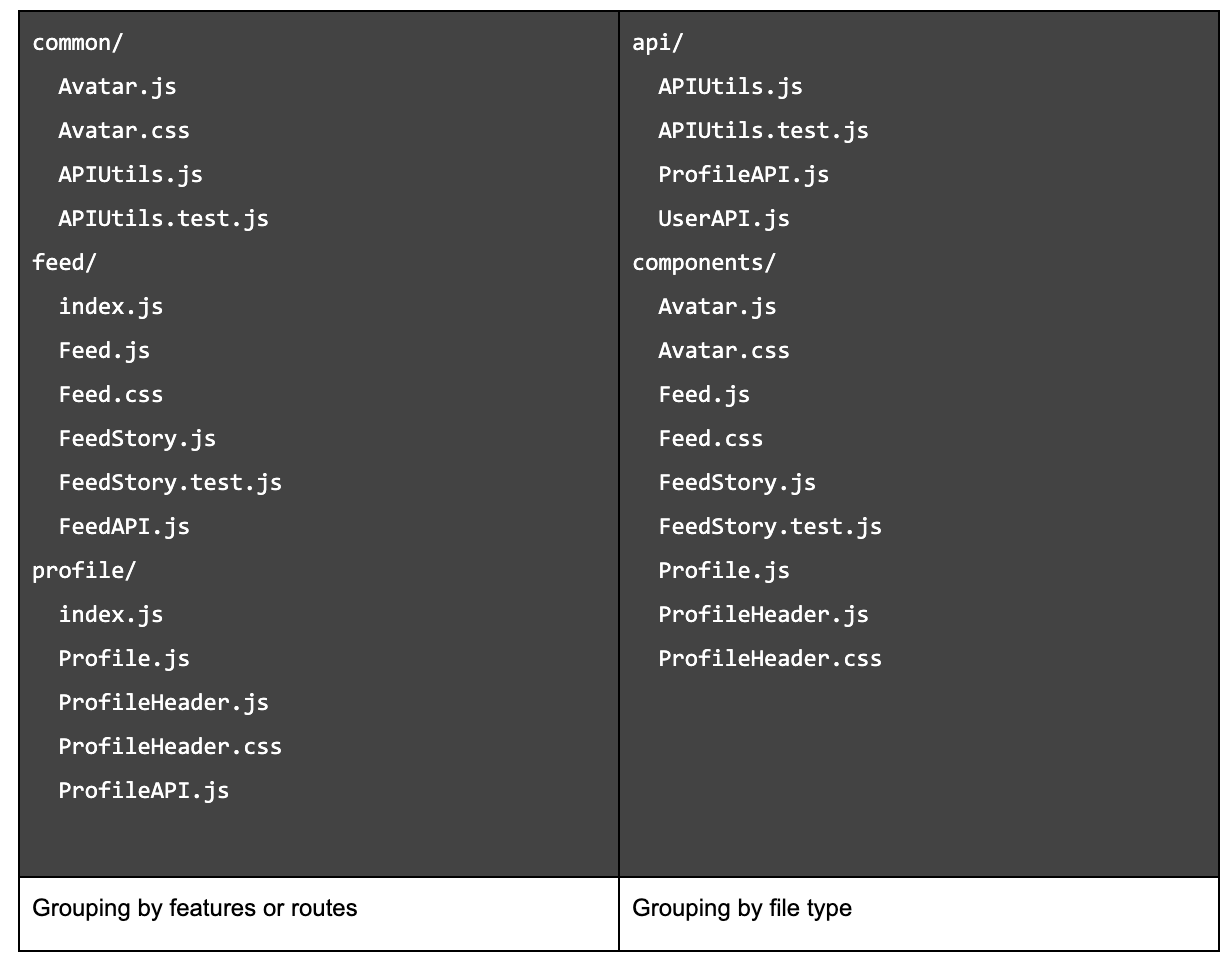
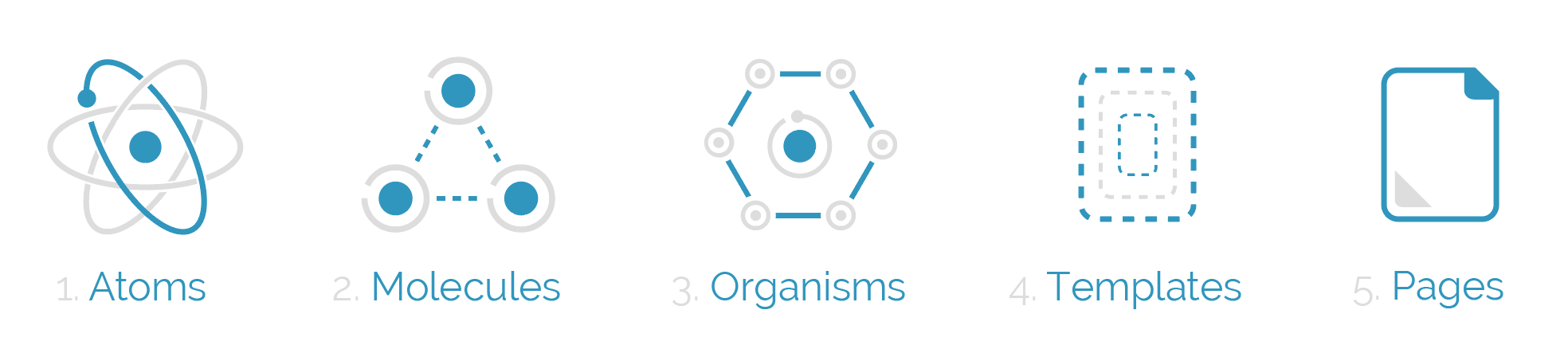
A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. There are five distinct levels in atomic design. As the craft of Web design continues to evolve were recognizing the need to develop thoughtful design systems rather than creating simple collections of web pages. Atomic Design is a methodology for creating design systems created by Brad Frost. They are a group of atoms put together with basic fundamentals.

Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. Vue front-end boilerplate based on atomic design methodology. Update vue config. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: qiita.com
Source: qiita.com
Pattern Lab is a frontend workshop environment that helps you build view test and showcase your design systems UI components. There are five distinct levels in atomic design. Hi allIn this video we are going to see the atomic design in Vuejs. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. .

Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. Update vue config. There are five distinct levels in atomic design. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Github Alexander Elgin Vue Atomic Design Vue Front End Boilerplate Based On Atomic Design Methodology.
 Source: github.com
Source: github.com
Update vue config. Atoms Molecules Organisms Templates and Pages. What is Atomic Design. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Github Samuraikun Atomic Design Vue Vue Component Samples Based On Atomic Design.
 Source: medium.com
Source: medium.com
Atoms Molecules Organisms Templates and Pages. Atomic design folder structure. This book introduces a methodology for thinking of our UIs as thoughtful hierarchies discusses the qualities of effective pattern libraries and showcases techniques to transform your teams design and development workflow. What is Atomic Design. Visually Breaking Down Ui Components Using Atomic Design And Building With React Part 2 By Ugonna Thelma Backticks Tildes Medium.
 Source: tsh.io
Source: tsh.io
Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. For the purposes of this article its important to know that Atomic Design breaks design systems and the components that make up an application into a hierarchy with five levels. Sep 25 2021 1 min read. Vue Atomic Design Main Features Project setup Compiles and hot-reloads for development Compiles and minifies for production Run storybook Run your tests Lints and fixes files Run your unit tests READMEmd. Atomic Design Explained By Ryan Reynolds Tsh Io.
 Source: morioh.com
Source: morioh.com
Hi allIn this video we are going to see the atomic design in Vuejs. What is Atomic Design. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. I will be using Nuxtjs but the concept will remain the same for any Vue projectHope. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.
 Source: storyblok.com
Source: storyblok.com
How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. Vendor component wrapper design pattern. How to structure a Vuejs app using Atomic. A folder structure should follow a consistent pattern to allow you and other people browse through the files quickly and. How To Structure Storyblok Spaces Using Atomic Design Storyblok.
 Source: shahbaziamir.medium.com
Source: shahbaziamir.medium.com
How to structure a Vuejs app using Atomic. Atomic Design details all that goes into creating and maintaining robust design systems allowing you to roll out higher quality more consistent UIs faster than ever before. Atomic design is a methodology for creating design systems chemistry-based and there are five distinct levels in atomic design. Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. Use Atomic Design In Nuxt Js With Tailwind Css Medium.
 Source: danilowoz.com
Source: danilowoz.com
Create atomic design systems with Pattern Lab. E-commerce recommendation system website using vue and python Dec 05 2021 VueJS with Atomic Design exemple Dec 05 2021 Memory game written in Vue 2 Dec 05 2021 Community mobile application created for the Freqtrade bot made with Vue Dec 05 2021 A Vuejs template with built-in Vite Sass TypeScript PostCSS and Tailwind CSS Dec 05 2021. How to structure a Vuejs app using Atomic. How to design systems of components Nowadays digital products must be able to exist across any and all devices screen sizes and mediums at the same uxdesigncc. Atomic Design And Reactjs.

As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. The focus of this post is not to deeply explain atomic design principles. As Brad Frost says Atomic design is like mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time. Atomic design is an evolutionary approach of breaking down interfaces into fundamental building blocks and build the system bottom-up. Aplicando Atomic Web Design En Un Proyecto De Nuxt Js By Enrique Aparicio Planetahuerto Medium.
 Source: blog.ippon.tech
Source: blog.ippon.tech
You can read his full post for a comprehensive overview. Atoms Molecules Organisms Templates and Pages. It helps us to build. IMO the atomic design pattern given some general guidelines for a dev team seems to offer a solid benefit in continued development and expansion such as easily spinning off. Atomic Design In Practice.
 Source: morioh.com
Source: morioh.com
The focus of this post is not to deeply explain atomic design principles. Are the basic structure of matter applied to web atoms are like HTML tags a label an input or a button. They are a group of atoms put together with basic fundamentals. How to structure a Vuejs app using Atomic Design and TailwindCSS. How To Structure A Vue Js App Using Atomic Design And Tailwindcss.
 Source: migi.hatenablog.com
Source: migi.hatenablog.com
Through the comparison to atoms molecules and organisms we can think of the design of our UI as a. Posted by 7 months ago. Plus in the world of React Vue and frameworks that stimulate the componentization Atomic Design is used unconsciously. Atomic design by Brad Frost is a mental model to help you think of user interfaces as a cohesive whole and a collection of parts at the same time. Vue Js Atomic Design Vue Js Advent Calendar 2017 5日目 It S An Endless World.
 Source: dev.to
Source: dev.to
Update vue config. Inspiration As the name suggests Atomic Design Principle is inspired from the basic building blocks of the nature - Atoms Molecules and Organisms. Atoms molecules organisms templates and pages. Give a read to the amazing article How to structure a Vuejs app using Atomic Design and TailwindCSS by Alba Silvente to learn more about this. Vue Js How To Maintain Atomic Design Principles When Using Vendor Components Dev Community.







