Most common screen resolutions. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. Average screen resolution for web design 2018.
Average Screen Resolution For Web Design 2018, Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. At that size the pixels you see on the screen are all the pixels there are. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. Screen resolutions have changed a lot over the past 8 years.
 Common Screen Sizes For Responsive Web Design In 2021 From gbksoft.com
Common Screen Sizes For Responsive Web Design In 2021 From gbksoft.com
Most common screen resolutions. Monitors have evolved from the time those were founded and from then they come in all kinds of sizes and screen resolutions. Tablet Screen Resolution Stats UK. While its common to see mockups at some or all of those breakpoints its also common to need to provide multiple renderings of a particular page showing intermediate design inflection points.
Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web.
Read another article:
Screen Resolution Stats Worldwide - November 2021. The days of 640 x 480 have long since past. If youre designing for the web using CSS or JavaScript these values will be helpful. This brings up a good question for web developers. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor.
 Source: pinterest.com
Source: pinterest.com
Screen Resolution Stats Worldwide - November 2021. Computer monitors have migrated to offer users much smaller resolution choices. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Iphone Xs Xs Max To 2g Evolution Of Screen Size Resolution Infographic Screen Size Iphone Screen.
 Source: kylejlarson.com
Source: kylejlarson.com
The days of 640 x 480 have long since past. Some of the most common dimensions of a webpage are. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. 20481536 is the maximum resolution supported by VGA cable thus CRT monitors were produced up to this resolution. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: pinterest.com
Source: pinterest.com
The higher the number of pixels a screen can show the sharper and more detailed the image quality. Design for desktop displays from 1024768 through 19201080. At that size the pixels you see on the screen are all the pixels there are. 16001200 are common for larger screen resolutions. Pin On Motion Graphics Ideas.
 Source: gbksoft.com
Source: gbksoft.com
The original iPad had a screen with dimensions of 7681024. This design also fits smaller laptops and older computers with a screen size of 1024px by 768px. Screen resolution Display ratio Usage Screen size type. The original iPhone had a screen with dimensions of 320480. Common Screen Sizes For Responsive Web Design In 2021.
 Source: gbksoft.com
Source: gbksoft.com
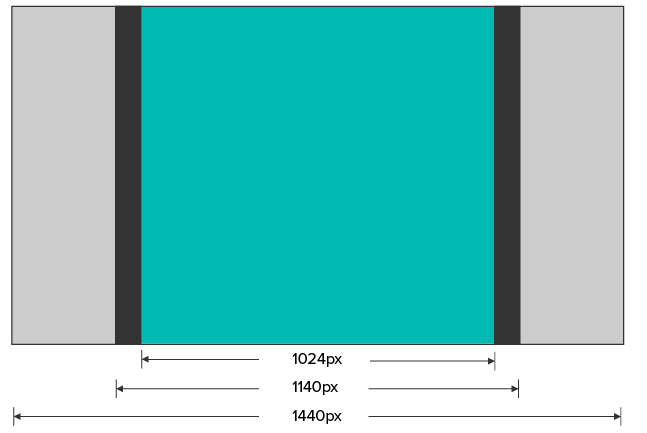
But to give you a quick answer the most common design file resolution used by the digital agencies that we work with is 1440px wide with the main content container that is 1140px. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Screen resolutions have changed a lot over the past 8 years. Common Screen Sizes For Responsive Web Design In 2021.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Screen Resolution Stats Worldwide - November 2021. Screen resolution display size statistics. At that size the pixels you see on the screen are all the pixels there are. Design for tablet displays from 601962 through 1280800. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
Design from 360640 through 19201080. Most common screen resolutions. This brings up a good question for web developers. The standard resolution for web images is 72 PPI often called screen resolution. Platform Screen Resolution Statistics Creative Data Visualization Infographic Data Visualization Infographic Data Visualization Infographic.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
This brings up a good question for web developers. Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. As a website designer you need to pay particular attention to the resolution for websites. The standard at that time was to design for a fluid screen width with the difference between the smaller screens and the larger screens being relatively minor. Recommended Screen Resolution For Web Design.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Older computers use 16 bits display hardware which gives a maximum of 65536 different colors. An image thats 4 long at 72 PPI will take up about 4 of your monitor. A screen that has a resolution of 1920 x 1080 a popular resolution often known as 1080p or Full HD can display 1080 pixels vertically and 1920 pixels horizontally. Most common screen resolutions. Recommended Screen Resolution For Web Design.
 Source: kylejlarson.com
Source: kylejlarson.com
Most common screen resolutions. Design for mobile displays from 360640 through 414896. 14 Notebook 156 Laptop 185 monitor. Mobile Screen Resolution Stats UK. Ipad Screen Size Guide Web Design Tips All The Specs You Need.
 Source: gbksoft.com
Source: gbksoft.com
If youre designing for the web using CSS or JavaScript these values will be helpful. 14 Notebook 156 Laptop 185 monitor. An image thats 4 long at 72 PPI will take up about 4 of your monitor. Design for mobile displays from 360640 through 414896. Common Screen Sizes For Responsive Web Design In 2021.
 Source: thewhitelabelagency.com
Source: thewhitelabelagency.com
Designers in the US preferred different screen resolutions of tablets and created webpage sizes for the following. At that size the pixels you see on the screen are all the pixels there are. Screen resolution Display ratio Usage Screen size type. Experience Total Design Freedom and the Ability to Customize Your Site as You Wish. Recommended Screen Resolution For Web Design.
 Source: pinterest.com
Source: pinterest.com
The original iPhone had a screen with dimensions of 320480. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. The iPad layout is 970px wide which fits nicely onto an iPad screen in landscape orientation with a little white space to the left and right. It is also displayed to smartphones in landscape orientation. Responsive Web Made Easier With Chrome Devtools Device Mode Responsive Web Make It Simple Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
The original iPad had a screen with dimensions of 7681024. Design for tablet displays from 601962 through 1280800. Most common screen resolutions. Newer computers use 24 or 32 bits display hardware and are able to display 16777216 different colors. Best Screen Size Screen Resolution To Design Websites Is There A Standard Size What Is The Most Common Dimension Screen Size Web Design Website Design.
 Source: pinterest.com
Source: pinterest.com
You will often find computer monitors of distinct sizes that have the same count of pixels such as a 24-inch monitor or a 32-inch monitor both having a screen resolution of 1920 x 1080. Computer monitors have migrated to offer users much smaller resolution choices. Resizing images for the web - In this article we will look at digital imaging concepts to do with resolution image size and resizing images for the web. For example 21 CRTs can display 16001280 or 18001440 but you would prefer to use 12801024 to make text readable. 5 5 1 Inch Is The Most Used Screen Size 720 X 1280 Is The Most Used Screen Resolution Deviceatlas Marketing Statistics Screen Resolution Screen Size.







