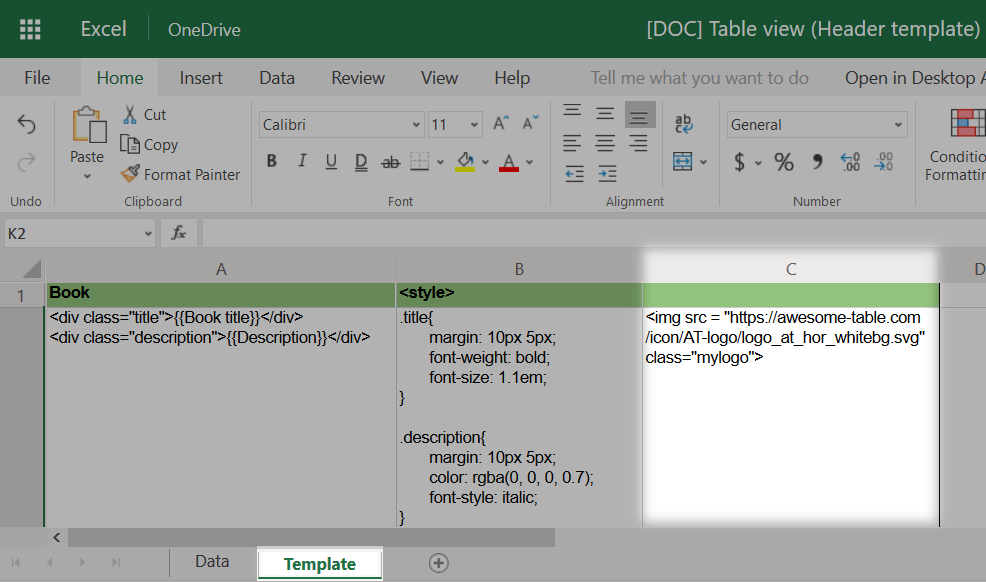
Example of a Table app containing one column with a larger width. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. Awesome table designs css.
Awesome Table Designs Css, Table collapses into a list on small screens. Responsive Table Responsive Table. Choose the source of the data Google Sheet or Microsoft Excel that. Tables and Charts Manager for WordPress Ads.
 30 Html And Css Table Examples Csshint A Designer Hub From csshint.com
30 Html And Css Table Examples Csshint A Designer Hub From csshint.com
If you are looking for the Best CSS Tables for Presentations you are at right place here. Example of a Table app containing one column with a larger width. To set the padding we can use the padding property. So if you are looking inspiraton for ranking tables charts leaderboards and similar tables here are 35 Awesome Ranking Table UI Designs for inspiration.
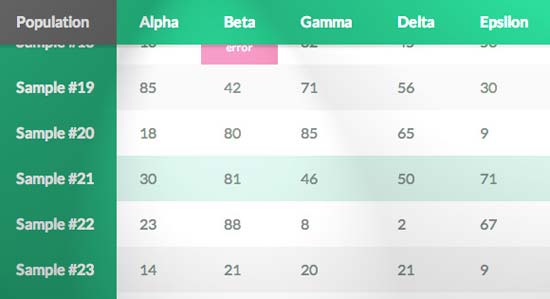
Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis.
Read another article:
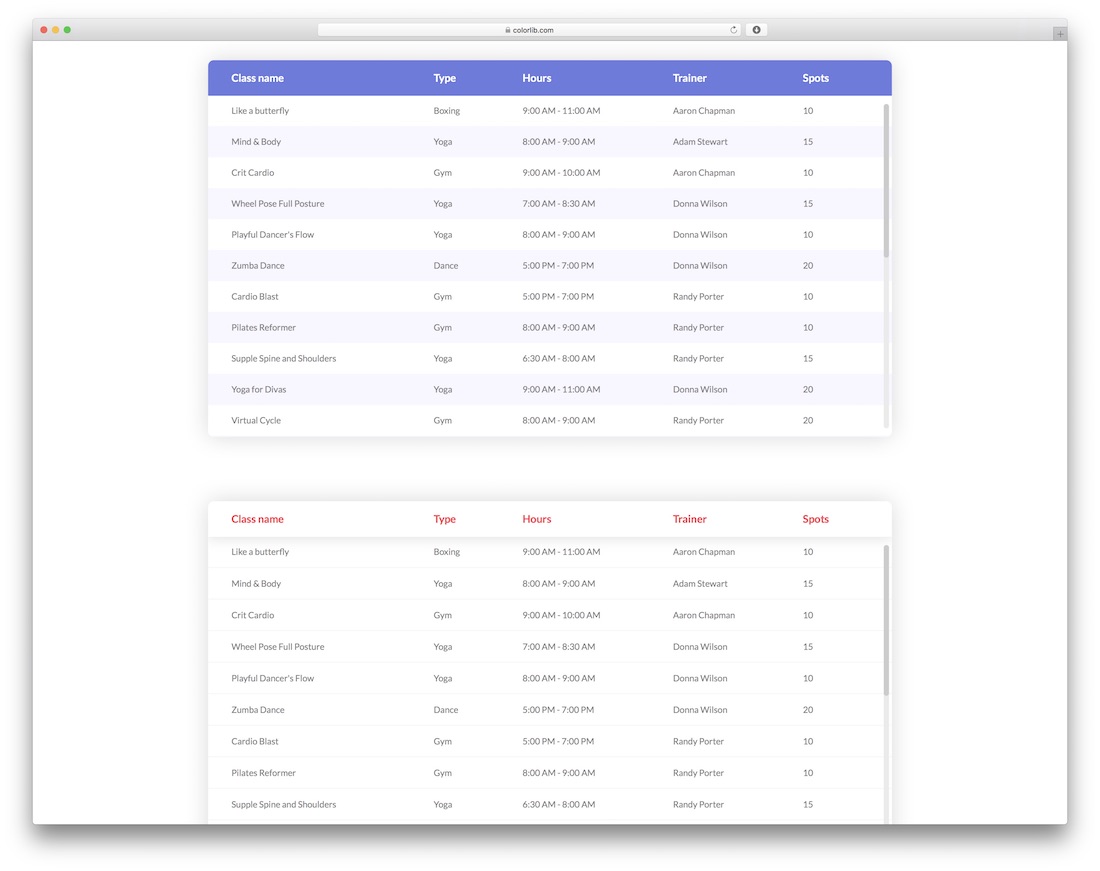
To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. A well designed pricing table can attract more customers and thus more sales. Get started for free. The table above might seem small in some cases.
 Source: csshint.com
Source: csshint.com
Tables are excellent for displaying tabular data features and prices for products services etc. Heres a list of some of the best CSS and JS tables I found on CodePen. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Beautiful CSS effects can be used to style them properly and. 30 Html And Css Table Examples Csshint A Designer Hub.
 Source: support.awesome-table.com
Source: support.awesome-table.com
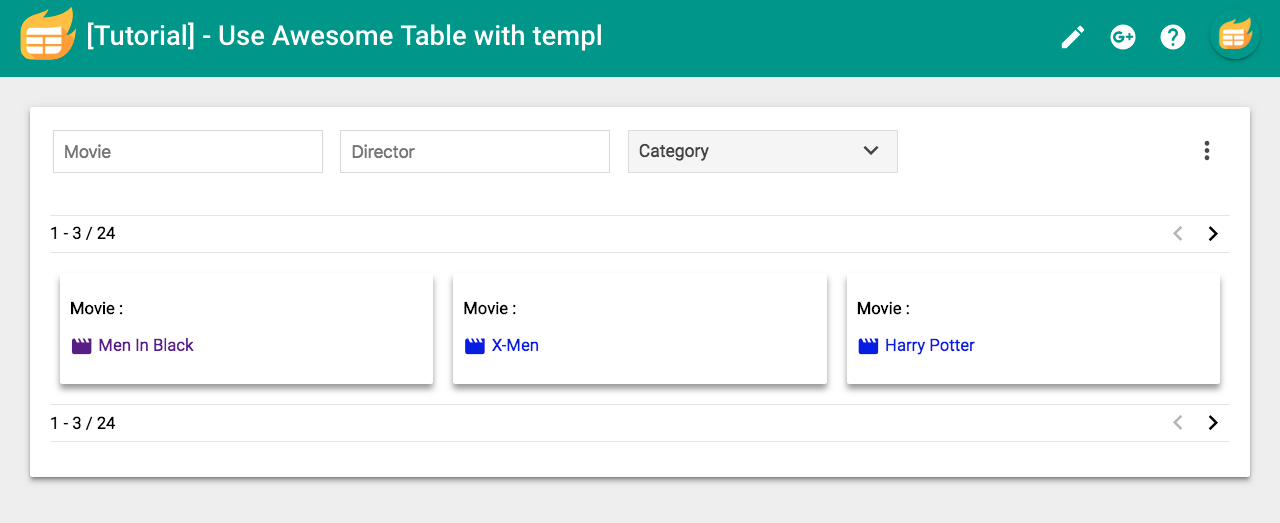
How it works Let your data tell its story. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Responsive Table Responsive Table. Heres a list of some of the best CSS and JS tables I found on CodePen. Awesome Table Templates Documentation Awesome Table Support.
 Source: avasta.ch
Source: avasta.ch
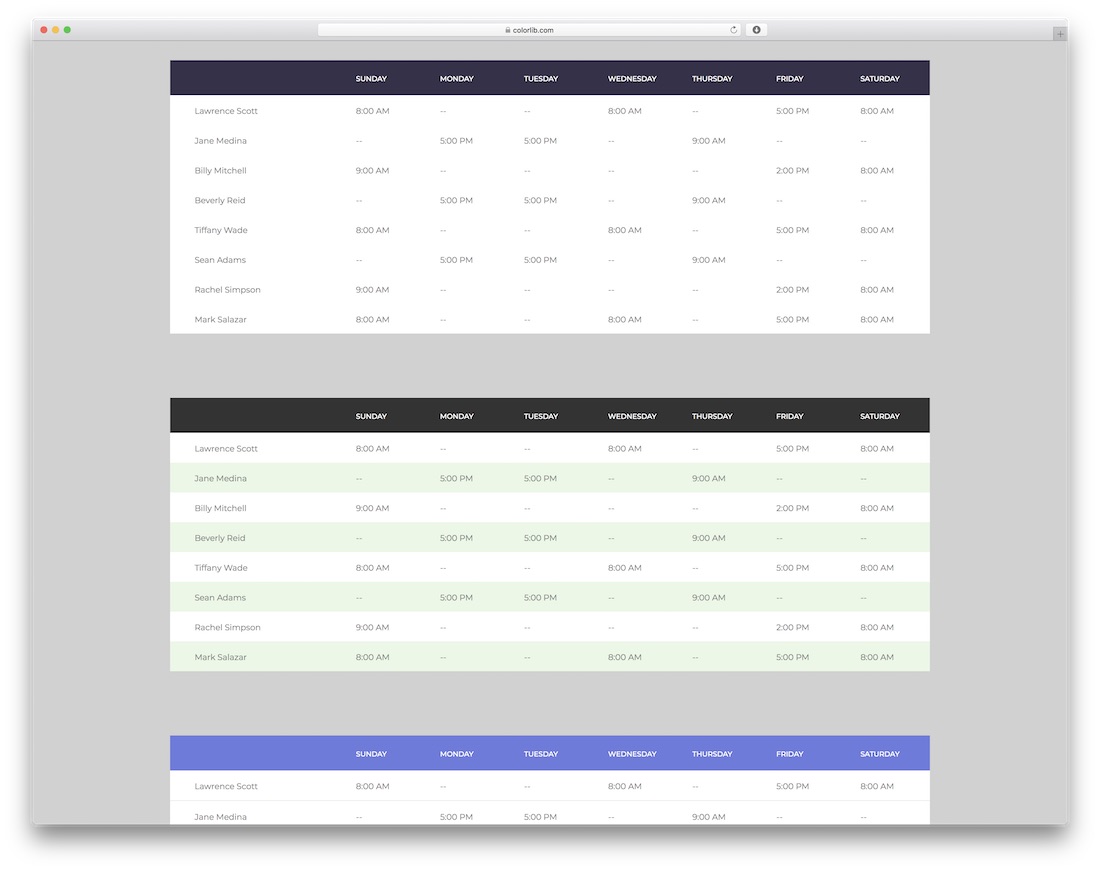
Also hovering over a row expands to show more information. If you are looking for the Best CSS Tables for Presentations you are at right place here. Embed in any website builder or intranet. Tables are excellent for displaying tabular data features and prices for products services etc. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: support.awesome-table.com
Source: support.awesome-table.com
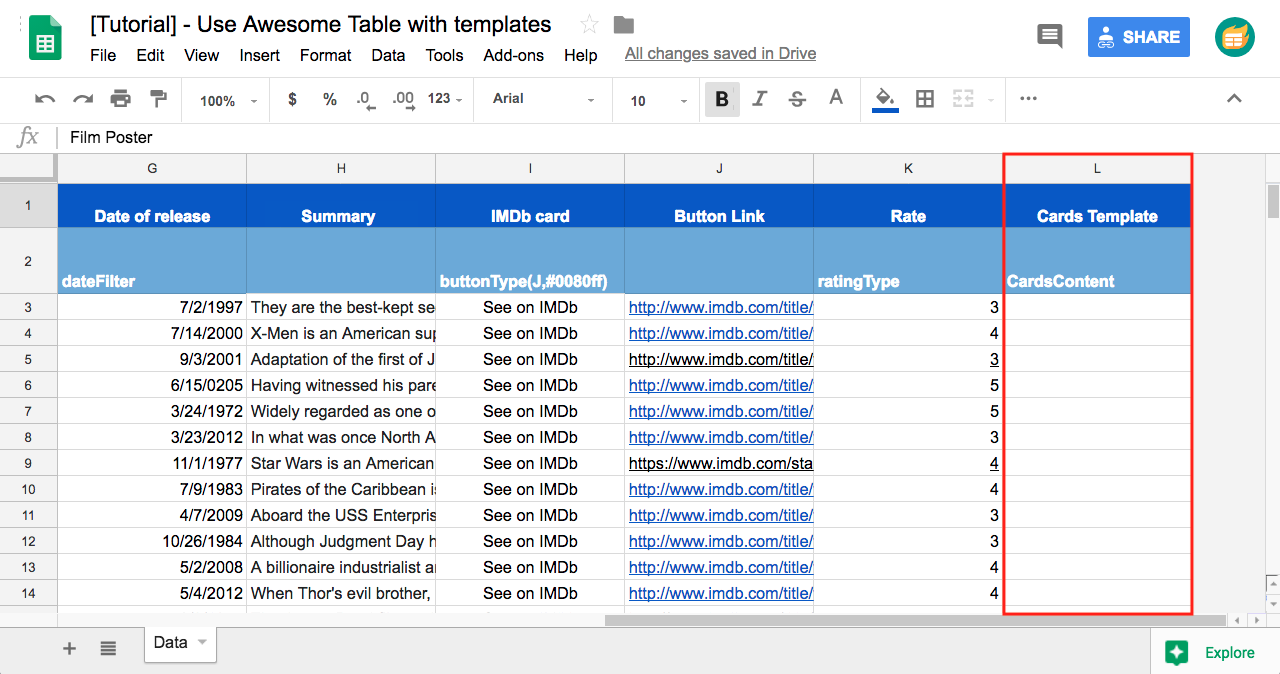
Responsive Table Responsive Table. Example of a Table app containing one column with a larger width. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Filters and global Awesome Table styling goes in the custom CSS file uploaded to any online host like Google Sites Weebly GitHub but not Google Drive. Part 2 Set Up Your Template Documentation Awesome Table Support.
 Source: avasta.ch
Source: avasta.ch
Tables are excellent for displaying tabular data features and prices for products services etc. Get started for free. Beautiful CSS effects can be used to style them properly and. If you need a table that should span the entire screen full-width add width. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: youtube.com
Source: youtube.com
One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. Also hovering over a row expands to show more information. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. If you need a table that should span the entire screen full-width add width. Styling Html Tables With Css Web Design Ux Tutorial Youtube.
 Source: css-tricks.com
Source: css-tricks.com
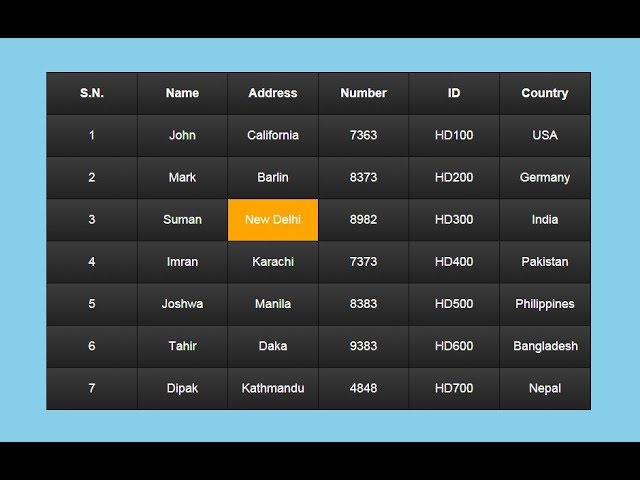
Here I used border property to the table tag to add a border to the table. Heres a list of some of the best CSS and JS tables I found on CodePen. One for HTML and data-specific content and another for the Awesome Table theme background color slider and filters. If you need a table that should span the entire screen full-width add width. Feature Table Design Css Tricks.
 Source: avasta.ch
Source: avasta.ch
How it works Let your data tell its story. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Heres a list of some of the best CSS and JS tables I found on CodePen. Example of a Table app containing one column with a larger width. 31 Simple Css3 Html Table Templates Examples 2020 Avasta.
 Source: codemyui.com
Source: codemyui.com
Embed in any website builder or intranet. 100 to the element. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Css Only Mobile Friendly Table Layout Codemyui.
 Source: uicookies.com
Source: uicookies.com
Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Here I used border property to the table tag to add a border to the table. Chrome Edge Firefox Opera Safari. A well designed pricing table can attract more customers and thus more sales. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: youtube.com
Source: youtube.com
How it works Let your data tell its story. Awesome Table makes data understandable and actionable. Using CSS to fade-in a row fade-out a row and show data in the table updating on a live basis. Tables and Charts Manager for WordPress Ads. How To Create Beautiful Table With Html And Css Youtube.
 Source: uicookies.com
Source: uicookies.com
How it works Let your data tell its story. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Simple table design with CSS example 2. A well designed pricing table can attract more customers and thus more sales. 44 Best Css Table Templates For Creating Appealing Tables 2021.
 Source: support.awesome-table.com
Source: support.awesome-table.com
This lets you make two separate CSS. See the Pen Accordion CSS Table by adahei on CodePen. Table collapses into a list on small screens. Simple table design with CSS example 2. Part 3 Customize Your Template Documentation Awesome Table Support.
 Source: freshdesignweb.com
Source: freshdesignweb.com
Beautiful CSS effects can be used to style them properly and. 15 CSS Tables Best CSS Tables for Presentations and can be use easily to provide attractiveness by this collection of CSS Tables. To change the width of a column target the parent inside the table element with the following CSSgoogle-visualization-table-thnth-child8 width. Chrome Edge Firefox Opera Safari. 55 Free Beautiful Css Css3 Table Templates Freshdesignweb.
 Source: uicookies.com
Source: uicookies.com
Mobile friendly accordion table made with CSS and some simple JS. Beautiful CSS effects can be used to style them properly and. Mobile friendly accordion table made with CSS and some simple JS. Choose the source of the data Google Sheet or Microsoft Excel that. 44 Best Css Table Templates For Creating Appealing Tables 2021.







