Flexbox Grid is a responsive grid system based on the Flexbox display property. Add the following code in your CSS. Best grid system for responsive design.
Best Grid System For Responsive Design, Responsive web design is maturing. The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone. What is the best grid system for responsive design. It is fully responsive and can adapt to different screen sizes and resolutions.
 13 Best Responsive Css Grid Systems For Your Web Designs Css Grid Web Design Web Grid From pinterest.com
13 Best Responsive Css Grid Systems For Your Web Designs Css Grid Web Design Web Grid From pinterest.com
Columnal is sort of a hybrid grid system that borrows the best elements from various other frameworks. 12 and 16 columns. Simple Grid is a useful resource to fulfil such a need. Responsive Grid System Spectacularly Easy Responsive Design.
12 and 16 columns.
Read another article:
Its a quick easy flexible way to create a. Material Responsive Grid is a popular grid system for designers. Responsive web design is maturing. Simple Grid A Barebones Responsive Grid System. Some are simple and primitive while others are complex and all-embracing.
 Source: pinterest.com
Source: pinterest.com
Add the following code in your CSS. Some are simple and primitive while others are complex and all-embracing. It has the elastic DNA of the 1140px CSS Grid System with some 960gs thrown in as well. Extra Strength Responsive Grids. Grid Based Web Design Resources Web Design Tools Web Design Web Design Resources.
 Source: br.pinterest.com
Source: br.pinterest.com
Its not a boilerplate either. The Responsive Grid System isnt a framework or a boilerplate. This makes sure that the padding and border are included in the total width and height of the elements. Here are some great grid resources to help expand your thinking. 1200 12 Column Grid Jpg 620 835 Web Design Web Design Quotes Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
Much like Skeleton Bulma is a time-tested solution that is used by thousands of developers out there. Responsive Web Design Grid-View. The grid system will show content perfectly on any device from a desktop laptop tablet or smartphone. First ensure that all HTML elements have the box-sizing property set to border-box. Responsive Http Amazingwebdesignideas Blogspot Com Web Design Web Layout Design Web Design Tips.
 Source: pinterest.com
Source: pinterest.com
Add the following code in your CSS. It is regularly updated to use the best features of modern technologies. Design sites using the Responsive Grid System. Simple Grid is a useful resource to fulfil such a need. Creating Responsive Grid Templates With Sidebar Nav Panels In Sketch Responsive Grid Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
To help with your understanding here are some design systems that outline their grid usage. Responsive Grid System Spectacularly Easy Responsive Design. It is a true CSS framework. Design sites using the Responsive Grid System. Pin On Wireframe.
 Source: pinterest.com
Source: pinterest.com
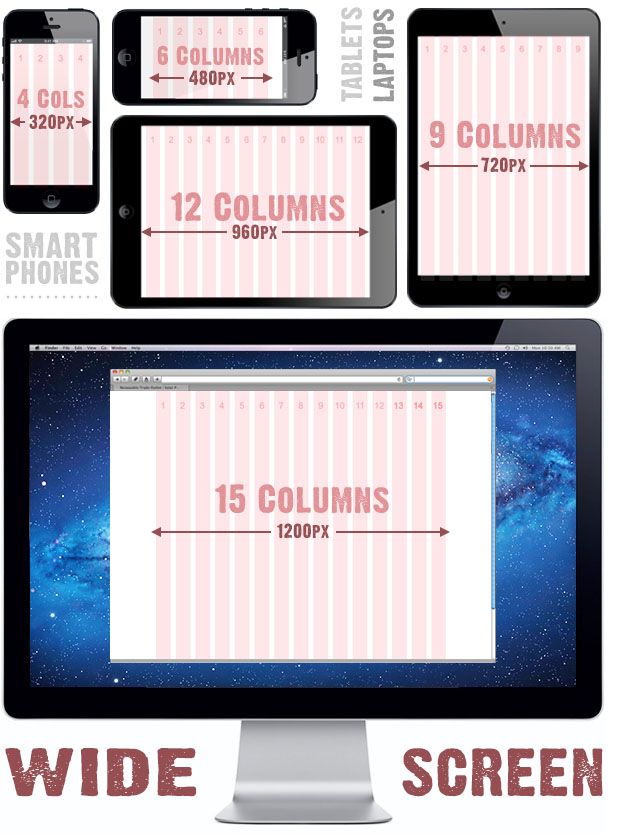
Design sites using the Responsive Grid System. The reason for its popularity lies in the fact that it is much more than just a pure CSS Grid system. Its pretty standard stuff but if the others dont seem like a good fit you might try it out. Extra Strength Responsive Grids. 7 Css Grid Layout Frameworks For Responsive Web Design Desktops Laptops Tablets Smartphones There Are Now Num Css Grid Grid Layouts Responsive Web Design.
 Source: pinterest.com
Source: pinterest.com
To help with your understanding here are some design systems that outline their grid usage. But it does make creating responsive websites quick and easy. Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. There are lots of quality CSS frameworks which offer styles for controlling many elements of a web page. Why Do We Need To Use A Grid System In Web Design Grid Web Design Responsive Grid Grid Layouts.
 Source: pinterest.com
Source: pinterest.com
It is regularly updated to use the best features of modern technologies. There are a dozen responsive grid systems in the wild. The best thing you can do is to start noticing how other sites align elements on their page and you will start to see the patterns. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. 13 Best Responsive Css Grid Systems For Your Web Designs Css Grid Web Design Web Grid.
 Source: pinterest.com
Source: pinterest.com
The Responsive Grid System isnt a framework. Simple Grid A Barebones Responsive Grid System. 100 Best Grid Systems Tools for Responsive Design. Skeleton is a collection of CSS files for web designers who need to rapidly produce responsive grid layouts. The Responsive Grid System Isn T A Framework It S Not A Boilerplate Either It S A Quick Easy Flexible W Responsive Grid System Responsive Grid Grid System.
 Source: pinterest.com
Source: pinterest.com
Design sites using the Responsive Grid System. To help with your understanding here are some design systems that outline their grid usage. There are a dozen responsive grid systems in the wild. Design sites using the Responsive Grid System. 4 Possible Ways To Create Columns And Gutters Responsive Grid System Responsive Grid Grid System.
 Source: pinterest.com
Source: pinterest.com
Its pretty standard stuff but if the others dont seem like a good fit you might try it out. Whether you can see them or not grids are at the root of most design systems. To help with your understanding here are some design systems that outline their grid usage. First ensure that all HTML elements have the box-sizing property set to border-box. Digging Deep In Layout Grids In Mobile App Design App Design Mobile App Design Grid App.
 Source: no.pinterest.com
Source: no.pinterest.com
Today we will share 20 best free responsive grid system frameworks responsive grid system tutorials and tips. Intermediate HTML5 Intermediate CSS. Some are simple and primitive while others are complex and all-embracing. Simple Grid is a useful resource to fulfil such a need. Pin On Ux Ui Design.
 Source: pinterest.com
Source: pinterest.com
Responsive web design is maturing. First ensure that all HTML elements have the box-sizing property set to border-box. But sometimes they can be over-featured and a grid framework is what we may be looking for. It is a true CSS framework. Cute Grids Responsive Grid System Fribly Responsive Grid System Grid System Web Design Resources.
 Source: pinterest.com
Source: pinterest.com
This foundational element is important to understand as you move forward with projects and will make using frameworks easier and more intuitive. Responsive Grid System Spectacularly Easy Responsive Design. It is a true CSS framework. Simple Grid A Barebones Responsive Grid System. 6 Rules For Creating Grid Layouts In Web Design Elementor Grid Layouts Web Design Grid Design.
 Source: pinterest.com
Source: pinterest.com
Extra Strength Responsive Grids. 12 and 16 columns. There are two variations. Its pretty standard stuff but if the others dont seem like a good fit you might try it out. 30 Useful Responsive Web Design Tutorials Hongkiat Web Design Web Development Design Web Design Tutorials.