Using npm you can install the whole library or just the modules you really need. By Sufyan bin Uzayr. Best material design css framework.
Best Material Design Css Framework, Materialize Tronic247 Material and Beercss are probably your best bets out of the 6 options considered. By utilizing elements and principles of Material Design we were able to create a framework that incorporates components and animations that provide more feedback to users. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. Responsive is the primary reason people pick Materialize over the competition.
 Scutum Professional Material Design Uikit Admin Template By Tzd Themeforest From themeforest.net
Scutum Professional Material Design Uikit Admin Template By Tzd Themeforest From themeforest.net
Material Design Lite Framework by Google is one of the most popular CSS framework for adding a Material Design look and feel to your websites. Essence is a CSS framework based on React and React Native. The application designs can be easily customized since its built with Sass and Bourbon. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design.
Blog landing page slider menu and HTML newsletter subscription box.
Read another article:
MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. Materialize CSS is a responsive front-end framework created by Google in 2014. The application designs can be easily customized since its built with Sass and Bourbon. By Sufyan bin Uzayr. Material Design Lite Framework by Google is one of the most popular CSS framework for adding a Material Design look and feel to your websites.
 Source: materialdesignblog.com
Source: materialdesignblog.com
Its the right solution for anyone who wants to design websites or Android web apps because it comes with ready-to-use classes and components. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. Essence is a CSS framework based on React and React Native. 5 Examples Of Corporate Websites Built With Material Design.
 Source: dev.to
Source: dev.to
Being very lightweight it makes for a very fast loading application. By Sufyan bin Uzayr. The combined file size of the minified CSS and JS file amounts up to 12KB. Most of the web developers prefer it to build amazing super-fast and user-friendly web and mobile interfaces. The Most Trending Css Frameworks Analogy 2020 Dev Community.
 Source: slant.co
Source: slant.co
It provides its users with different types of demo layouts. Its the right solution for anyone who wants to design websites or Android web apps because it comes with ready-to-use classes and components. Pure CSS is built on Normalizecss and developed by Yahoo. Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework. 6 Best Material Design Css Frameworks As Of 2021 Slant.
 Source: stackshare.io
Source: stackshare.io
Material Framework Nt1m is a simple yet powerful responsive CSS material designed framework made by Tim Nguyen. It provides its users with different types of demo layouts. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. We have found a some great material design based front end framework while we resource in material designToday in this post we have put together the best material design framework for developers. Bootstrap Vs Foundation Vs Material Ui What Are The Differences.
 Source: pinterest.com
Source: pinterest.com
Material Framework Nt1m is a simple yet powerful responsive CSS material designed framework made by Tim Nguyen. MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines. Lumx is a front-end framework that is completely based on Google material design. Vuetify is a semantic component framework for Vue. Pin By Aamir Awan On Tools Framework Google Material Design User Interface.
 Source: merehead.com
Source: merehead.com
Materialize Tronic247 Material and Beercss are probably your best bets out of the 6 options considered. Materialize CSS - A modern responsive front-end framework based on Material Design. Material Design Lite Framework by Google is one of the most popular CSS framework for adding a Material Design look and feel to your websites. Materialize Tronic247 Material and Beercss are probably your best bets out of the 6 options considered. 7 Popular Css Frameworks To Learn For 2021 Merehead.
 Source: youtube.com
Source: youtube.com
Simply put Material Design is a visual design concept. MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines. Websites that are intuitive faster and visually appealing can be quickly built. 10 Free Material Design Web Frameworks Worth Considering. Design Website Using Materialize Css Google Material Design Youtube.
 Source: webdesigndev.com
Source: webdesigndev.com
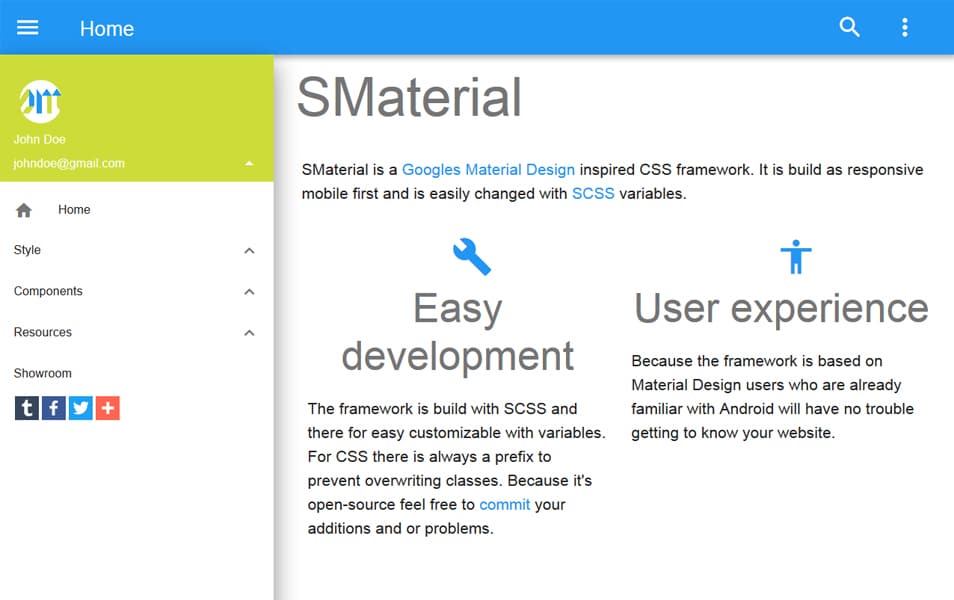
We have found a some great material design based front end framework while we resource in material designToday in this post we have put together the best material design framework for developers. MUI is a lightweight HTMLCSSJS framework that follows Googles Material Design guidelines. 10 Free Material Design Web Frameworks Worth Considering. Surface is an insignificant excessively lightweight CSS framework embracing Material Design. 20 Sleek Material Design Frameworks For Web Designers.
 Source: ingeniumweb.com
Source: ingeniumweb.com
This framework allows you to put together Material Design in any web page and web app. Blog landing page slider menu and HTML newsletter subscription box. MUI is a rich lightweight CSS framework that spices up your designs with Googles material design. This page is powered by a knowledgeable community that helps you make an informed decision. Top 5 Material Design Frameworks Library S Ingenium Web.
 Source: codebriefly.com
Source: codebriefly.com
Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Pure CSS is considered to be one of the best CSS frameworks. This framework allows you to put together Material Design in any web page and web app. Material is an adaptable system of guidelines components and tools that support the best practices of user interface design. Top 6 Modern Css Framework For Designers Developers Codebriefly.
 Source: uxplanet.org
Source: uxplanet.org
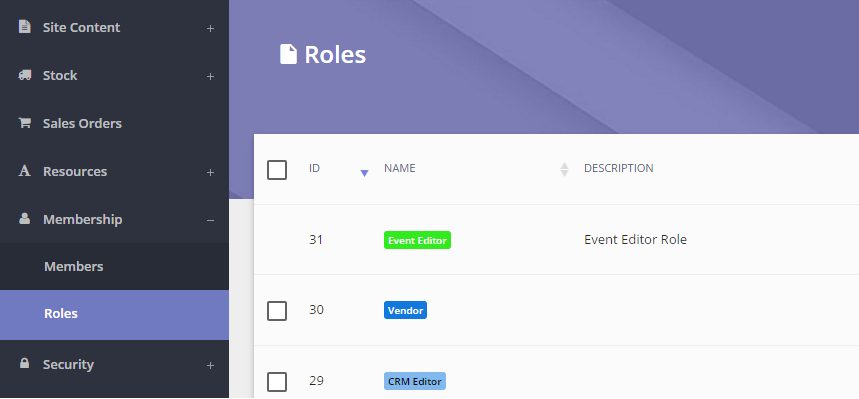
It provides its users with different types of demo layouts. Surface Material design CSS frameworks. Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework. Vuetify is a semantic component framework for Vue. Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet.
 Source: uxplanet.org
Source: uxplanet.org
The application designs can be easily customized since its built with Sass and Bourbon. Lumx is a front-end framework that is completely based on Google material design. Vuetify is a semantic component framework for Vue. Surface is an insignificant excessively lightweight CSS framework embracing Material Design. Material Ui Vs Bootstrap A Detailed Comparison By Sasha Andrieiev Ux Planet.
 Source: cssauthor.com
Source: cssauthor.com
Leaf is a CSS framework which implements the guidelines from the Google Material Design Specification by using HTML CSS library. It provides you with multiple ready-to-use components such as badges. Blog landing page slider menu and HTML newsletter subscription box. Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. 100 Best Css Frameworks For Responsive Design.
 Source: materialdesignblog.com
Source: materialdesignblog.com
Backed by open-source code Material streamlines collaboration between designers and developers and helps teams quickly build beautiful products. Google may provide a framework for material design in future but we dont have any official announcement regarding that. Material Design for Bootstrap. A CSS framework based on Googles material design. Mui Material Design Css Framework.
 Source: medium.com
Source: medium.com
MUI is a lightweight CSS framework for you create a web application that follows Material Design guidelines. Material Design for Bootstrap. The Material Design Lite framework avoids any reliance on external JS libraries or CSS files. It has over 19000 stars on GitHub. Material Design Bootstrap Forms Every Website And Mobile Apps Getting By Tech Duck Medium.







