See the Pen Responsive Navbar by Aleksandr Hovhannisyan AleksandrHovhannisyan on CodePen. Below are 10 custom navigation bars built from the original Bootstrap Navbar. Best navbar design codepen.
Best Navbar Design Codepen, See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. 12 Navbar CSS Examples with Code Snippet. This design is a hamburger-styled menu that is suitable for an app or website. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website.
 Grid Selection Fribly Coding Tutorials Coding Grid From pinterest.com
Grid Selection Fribly Coding Tutorials Coding Grid From pinterest.com
Website Menu V02 is one of the simplest navigation bars based on Bootstrap that we offer. A CodePen client has planned this route bar utilizing JavaScript. In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based Related searches for best navbar design codepencodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbarSome results have been removedPagination12345NextSee moreRelated searchescodepen navbar bootstrap 4responsive navbar with dropdown codepenbootstrap 4 sticky navbar codepencodepen navbar animationresponsive navbar codepenbootstrap 4 navbar examplesbootstrap side navbarresponsive drop menu navbar. Menus are an essential part of any mobile application or website.
1Responsive Bootstrap 4 menu lightdark.
Read another article:
Along with the search bar a login and register option is also given in the design. In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based. Generally all links of the navbar will be stored in a Unordered List Tag as it is a common and good practice. With Bootstrap a navigation bar can extend or collapse depending on the screen size. This option coded by Praveen Bisht is good for landing pages and one-page sites.
 Source: in.pinterest.com
Source: in.pinterest.com
Whether it is apps for apparels or gadgets we just love eCommerce app with intuitive interfaces catchy designs and subtle animation effect. Responsive Fixed Animated NavBar. With Bootstrap a navigation bar can extend or collapse depending on the screen size. The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. Bootstrap 3 Navbars A Collection By Jay Holtslander On Codepen Web Development Design Web Design Design Development.
 Source: pinterest.com
Source: pinterest.com
Menus are an essential part of any mobile application or website. Author- Guilherme FonteneleTitle- Bootstrap 4 Navigation bar with search and user icons. With Bootstrap a navigation bar can extend or collapse depending on the screen size. Creating a Navbar Menu with HTML and CSS without Sticky Property Since we are developing Navigation Menu with sticky feature. Guidelines Iphone X Ios11 Navigation Bar Design Guidelines Ios Human Interface Guidelines Design.
 Source: pinterest.com
Source: pinterest.com
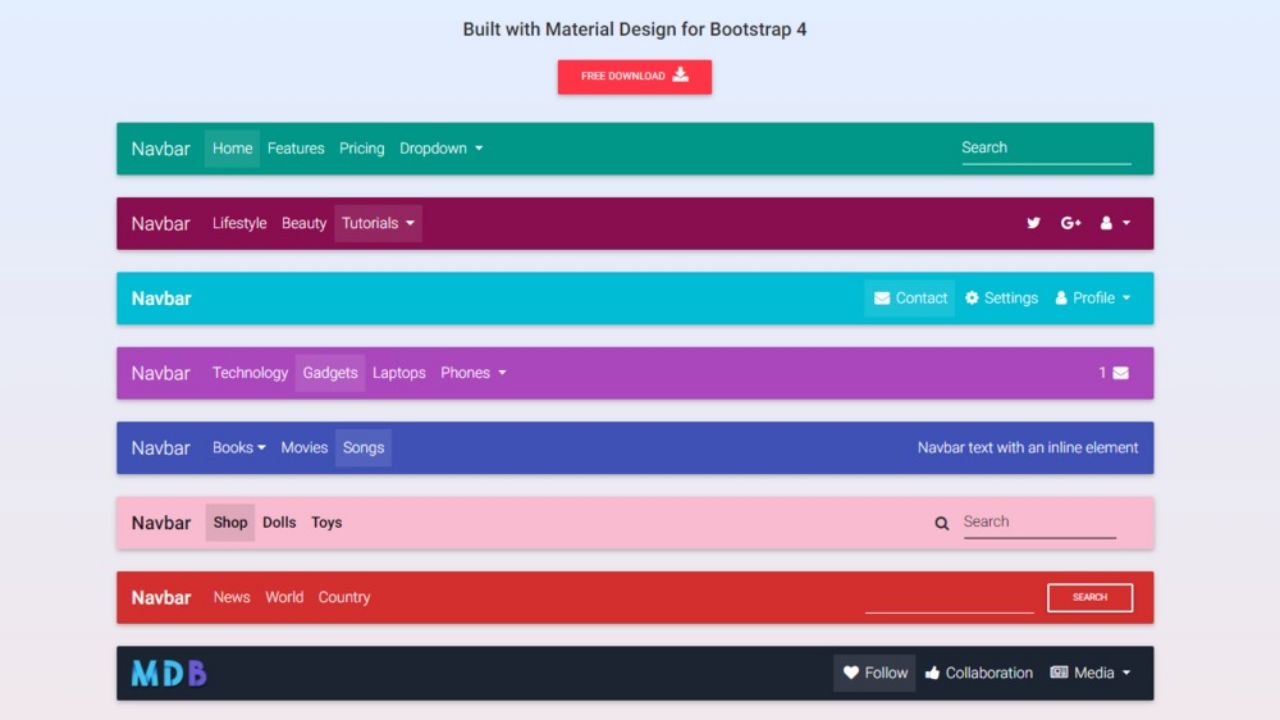
The first step is of course to have a navigation Menu. Sticky Navigation Menu With Smooth Scrolling. Menus are an essential part of any mobile application or website. Below are 10 custom navigation bars built from the original Bootstrap Navbar. Build A Technical Documentation Page Part 2 Responsive Web Design Projects Freecodecamp Youtube Web Design Projects Web Design Responsive Web.
 Source: in.pinterest.com
Source: in.pinterest.com
With CSS3 you can make simple HTML menus into amazing navigation bars that will enhance your user experience. Author- BBBootstrap TeamTitle- Bootstrap 4 Collapsible Toggle Sidebar with navbar. Here is a snippet of the HTML code used in the design. Navbars arent all that difficult to create once you go through the process yourself. Pin On Programming.
 Source: codepen.io
Source: codepen.io
Generally all links of the navbar will be stored in a Unordered List Tag as it is a common and good practice. For instance Markdown is designed to be easier to write and read for. These code snippets are taken from CodePen and we are in no way claiming them as our own. See the Pen Responsive Bootstrap 4 menu lightdark by Ivan Grozdic on CodePen. Pure Css Responsive Navbar.
 Source: pinterest.com
Source: pinterest.com
It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. CSS Navigation Menu BarNavBar with JS Designer. Creating a Navbar Menu with HTML and CSS without Sticky Property Since we are developing Navigation Menu with sticky feature. How To Create Responsive Multi Level Drop Down Menu In Bootstrap Bed In Living Room Web Design Tutorials Floor Lamps Living Room.
 Source: pinterest.com
Source: pinterest.com
The first step is of course to have a navigation Menu. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. Thats why I put together a list of useful CSS menus effects. . Fixed Sidebar Navigation For Bootstrap 4 3 Jquery Navigation Sidebar.
 Source:
Source:
In this bootstrap navbar tutorials you will learn how to customize latest Bootstrap 5 based. 20 Best Navbar Using Bootstrap. Author- Anand VunnamTitle- Bootstrap 5 colorful navbar with animation. It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. Byafbpfbukjwbm.
 Source: pinterest.com
Source: pinterest.com
Along with the search bar a login and register option is also given in the design. Bootstrap 4 side navbar codepen. As always links to the code and user profiles are provided below. We just want to highlight these user-submitted code samples. Ios Figma Design Components Navigation Bars Navigation Bar Navigation Design System.
 Source: pinterest.com
Source: pinterest.com
CSS Navigation Menu BarNavBar with JS Designer. Here is a snippet of the HTML code used in the design. A CodePen client has planned this route bar utilizing JavaScript. Responsive Navbar is clean and Code design. Html How To Add Hamburger Menu In Bootstrap Stack Overflow Hamburger Menu Css Menu.
 Source: in.pinterest.com
Source: in.pinterest.com
React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give the. React bootstrap navbar codepen Jan 29 2018 To give our navbar basic responsiveness well simply give theSlick - bootstrap navbar design codepenhttpswwwdesigncollectionincodecanyonslick-responsive-navbar. In other words you are welcome to. Generally all links of the navbar will be stored in a Unordered List Tag as it is a common and good practice. Pin By Paul Swensen On Code Pen Css Coding Counter.
 Source: pinterest.com
Source: pinterest.com
20 Best Navbar Using Bootstrap. Thats why I put together a list of useful CSS menus effects. Along with the search bar a login and register option is also given in the design. . Hamburger Menu Animation Hamburger Menu Mobile App Design Inspiration Animation.
 Source: in.pinterest.com
Source: in.pinterest.com
So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. As always links to the code and user profiles are provided below. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. Bootstrap 4 side navbar codepen. 30 Open Source Html Css Projects From Codepen Html Css Learn Web Development Css.
 Source: pinterest.com
Source: pinterest.com
Okay so first we will need to code our HTML. Author- Ivan GrozdicTitle- Bootstrap 4 Mega Dropdown Menu Navbar. Author- Anand VunnamTitle- Bootstrap 5 colorful navbar with animation. The Slick - Responsive Navbar Design is a professional CSS2 CSS3 jQuery Slick - Responsive Navbar Design item compatible with any framework website and template. Grid Selection Fribly Coding Tutorials Coding Grid.
 Source: pinterest.com
Source: pinterest.com
Author- Guilherme FonteneleTitle- Bootstrap 4 Navigation bar with search and user icons. It aims to cater to all kinds of website designs by default without the need to do many configurations regarding the looks. So in this post Ive gathered CSS and Javascript examples from CodePen that you can use it for inspiration to implement it in your ecommerce website. As always links to the code and user profiles are provided below. Hover Effect Zoom In On Hover Codepen Css Web Design Web Development.







