The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Sketch api draw rectangle.
Sketch Api Draw Rectangle, Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. 1 4 0 Draw a rectangle by. Each Component follows the same API.
 Drawing Rectangles Examples With Java Graphics2d From codejava.net
Drawing Rectangles Examples With Java Graphics2d From codejava.net
1 4 0 Draw a rectangle by. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects.
Changes the shape from a rectangle.
Read another article:
Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects.
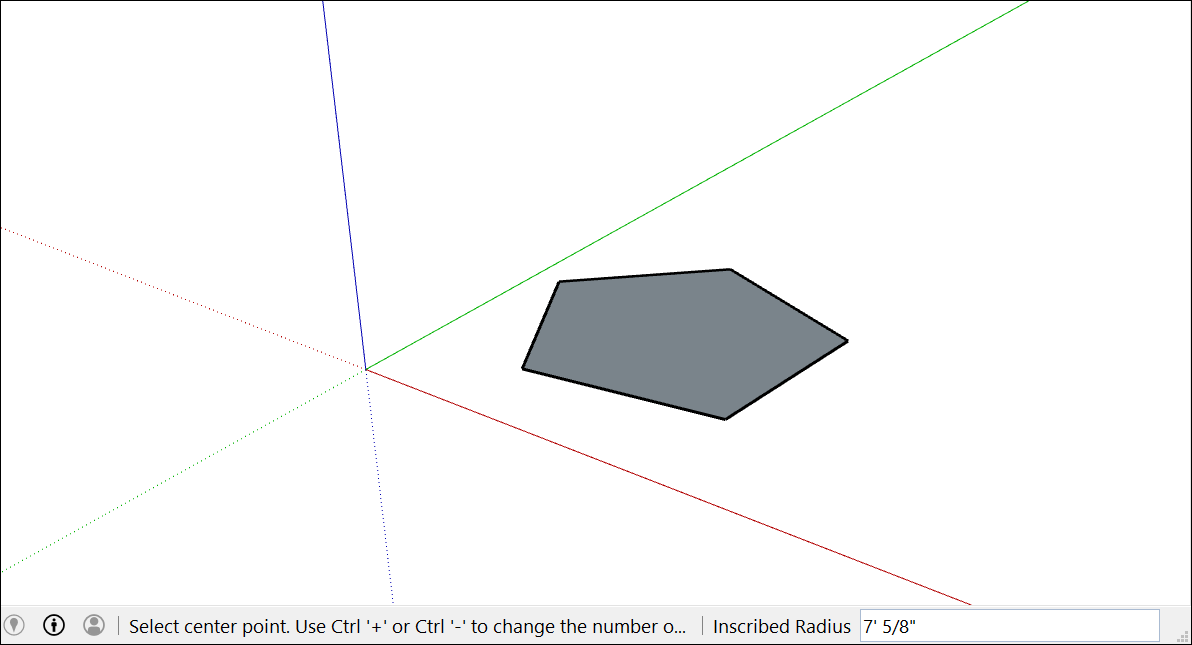
 Source: help.sketchup.com
Source: help.sketchup.com
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Changes the shape from a rectangle. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. Drawing Basic Shapes Sketchup Help.
 Source: help.sketchup.com
Source: help.sketchup.com
Changes the shape from a rectangle. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. Making Rectangles Sketchup Help.
 Source: colourbox.com
Source: colourbox.com
Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Each Component follows the same API. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Hand Drawn Sketch Border Rectangle Stock Vector Colourbox.
 Source: developers.arcgis.com
Source: developers.arcgis.com
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. Changes the shape from a rectangle. Sketch Widget Arcgis Api For Javascript.
 Source: help.sketchup.com
Source: help.sketchup.com
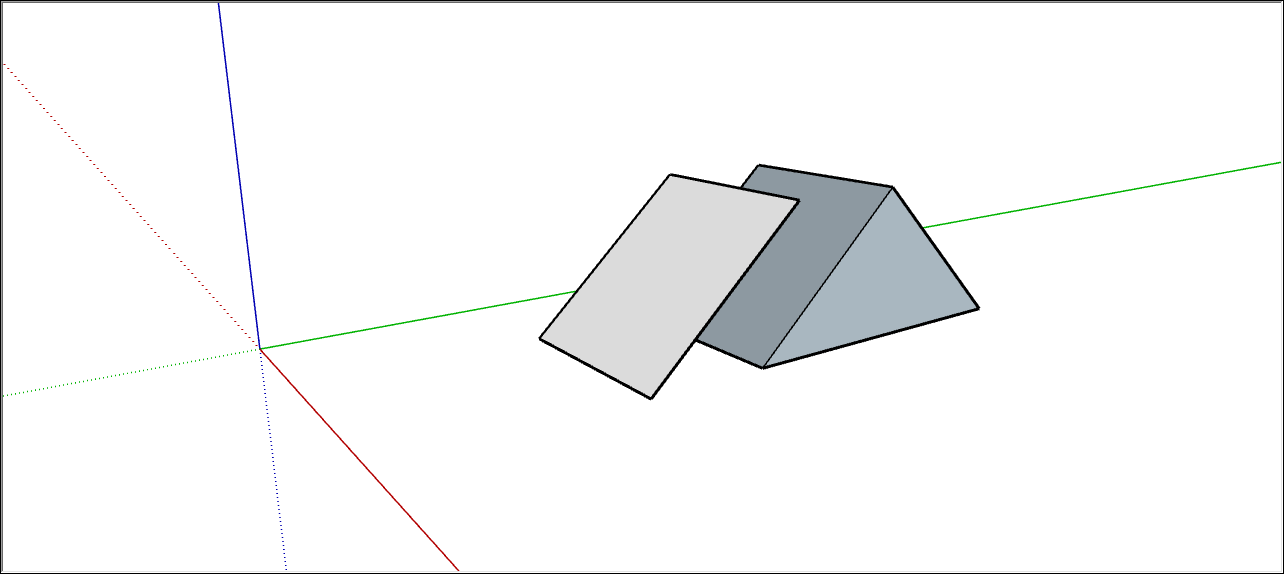
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. 1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. Drawing Basic Shapes Sketchup Help.

Creates a circle graphic with radius based on the distance between initial click and cursor location. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Draw Rectangle Rectangle 2d Graphics Java Tutorial.
 Source: gis.stackexchange.com
Source: gis.stackexchange.com
The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. 1 4 0 Draw a rectangle by. Drawing Geometrical Shapes With Dimensions Using Arcgis Api For Javascript Geographic Information Systems Stack Exchange.
 Source: help.sketchup.com
Source: help.sketchup.com
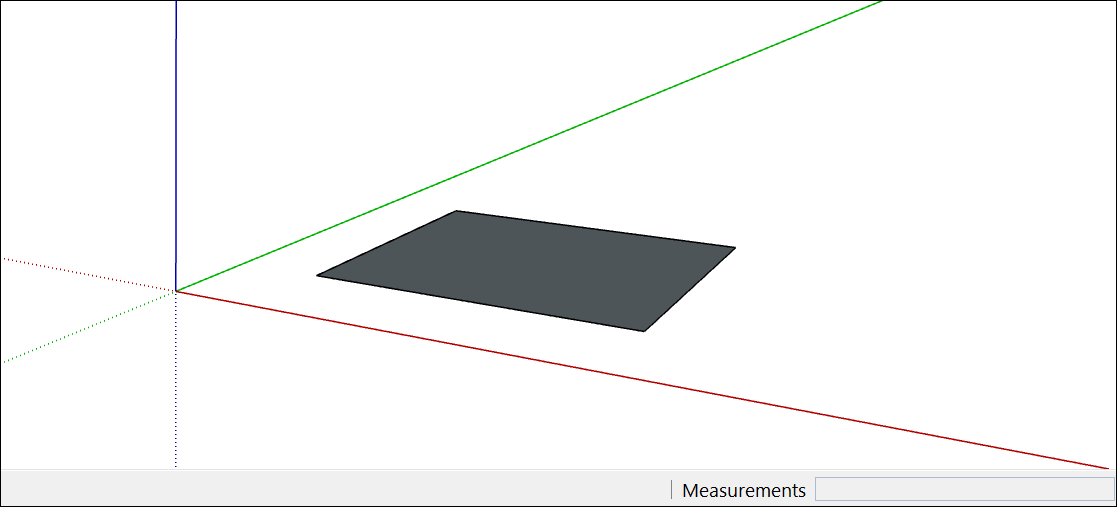
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. 1 4 0 Draw a rectangle by. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Adjusting The Drawing Axes Sketchup Help.
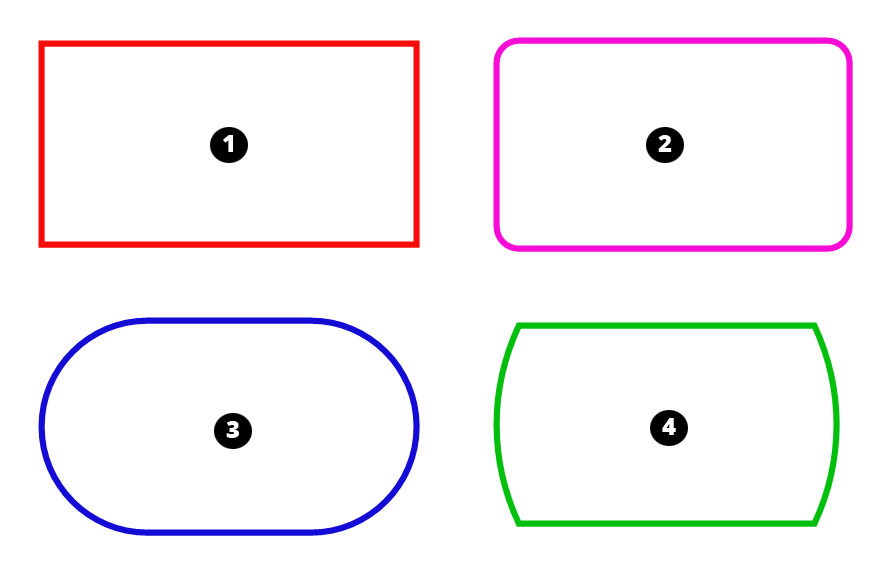
 Source: docs.inductiveautomation.com
Source: docs.inductiveautomation.com
1 4 0 Draw a rectangle by. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Creates a circle graphic with radius based on the distance between initial click and cursor location. Drawing Tools Ignition User Manual 8 0 Ignition Documentation.
 Source: dreamstime.com
Source: dreamstime.com
These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. 1 4 0 Draw a rectangle by. Sketch Textures Grunge Shading Shapes Draw Lines Vector Doodle Collection Set Stock Vector Illustration Of Artistic Monochrome 172877193.
 Source: likegeeks.com
Source: likegeeks.com
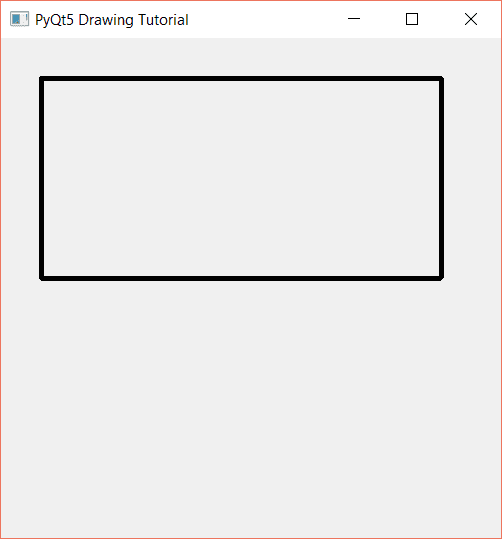
1 4 0 Draw a rectangle by. 1 4 0 Draw a rectangle by. Creates a circle graphic with radius based on the distance between initial click and cursor location. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Pyqt5 Drawing Tutorial Painting Apis Like Geeks.
 Source: dreamstime.com
Source: dreamstime.com
1 4 0 Draw a rectangle by. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Changes the shape from a rectangle. Hand Drawn Rectangle Scribble Smear Stock Illustration Illustration Of Background Draw 174414061.
 Source: help.sketchup.com
Source: help.sketchup.com
Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. Changes the shape from a rectangle. Drawing Basic Shapes Sketchup Help.
 Source: developers.arcgis.com
Source: developers.arcgis.com
Creates a circle graphic with radius based on the distance between initial click and cursor location. Creates a rectangle graphic with dimensions based on the bounding box between initial click and cursor location. Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Sketch Arcgis Api For Javascript.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
Each Component follows the same API. These are thin wrappers and contain no state - they just exist as a way to provide a cleaner and more stable coding interface to the underlying model. Create sketch lines in various ways API Sample Description Demonstrates several ways to create sketch lines including as the. The approach taken by the API is to wrap the native Sketch model objects inside javascript objects. Draw Square And Rectangle In Turtle Python Geeksforgeeks.







